So erstellen Sie interaktive Bilder in WordPress

Möchten Sie ein interaktives Bild für Ihren WordPress-Blog erstellen? Mit einem interaktiven Bild können Sie bestimmte Bereiche Ihres Bildes hervorheben, verknüpfen und animieren. In diesem Artikel zeigen wir Ihnen, wie Sie interaktive Bilder in WordPress erstellen.

Was ist ein interaktives Bild??
Ein interaktives Bild enthält Hotspot-Bereiche, Hervorhebungen, Links, Farben und mehr. Es unterscheidet sich von einem einfachen Bild, das Sie in WordPress hochladen. Interaktive Bilder sind auffällig und ziehen Benutzer dazu an, Bilddetails zu sehen. Sie können Beschreibungen zu verschiedenen Teilen eines Bildes hinzufügen, Links zu Seiten hinzufügen, Abschnitte hervorheben und vieles mehr.

In diesem Bild können Sie die Beschreibung der Früchte mit der Maus auf verschiedene Balken sehen. Sie können diese interaktiven Bilder verwenden, um das Engagement der Benutzer und die Zeit vor Ort zu erhöhen.
Sehen wir uns an, wie Sie mit interaktiven Bildern die Aufmerksamkeit Ihrer Besucher auf sich ziehen können.
Erstellen interaktiver Bilder in WordPress
Als erstes müssen Sie das Draw Attention Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer schrittweisen Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung sehen Sie einen neuen benutzerdefinierten Beitragstyp in Ihrem WordPress-Verwaltungsbereich. Sie müssen zum gehen Aufmerksamkeit zeichnen »Neu hinzufügen Seite, um ein interaktives Bild zu erstellen.

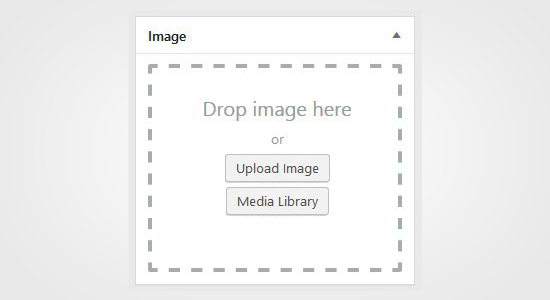
Fügen Sie zunächst einen Titel für dieses neue interaktive Bild hinzu, damit Sie sich leicht daran erinnern können. Auf dieser Seite können Sie interaktives Design für neue oder zuvor hochgeladene Bilder erstellen. Sie können ein neues Bild hinzufügen, indem Sie auf das Symbol zum Hochladen klicken, oder Sie können ein Bild aus Ihrer WordPress-Medienbibliothek auswählen.

Als nächstes müssen Sie auf klicken Veröffentlichen Taste.
Nach der Veröffentlichung können Sie mit dem Plugin das Bild bearbeiten und bestimmte Bereiche hervorheben, Farben hinzufügen, Verknüpfungen erstellen, Hotspot-Bereiche zeichnen und vieles mehr. Sie können nach unten scrollen Hotspot-Bereiche und klappen Sie den klickbaren Bereich zur Vorschau des Bildes an.
Bewegen Sie einfach Ihre Maus und zeichnen Sie anklickbare Bereiche im Bild. Sie können die Hotspot-Bereiche einfach auswählen und erweitern, um eine Auswahl zu erstellen.

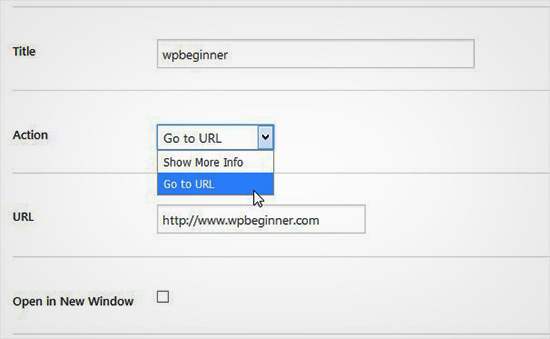
Nach dem Zeichnen des Hotspot-Bereichs müssen Sie nach unten scrollen Aktion Dropdown und wählen Sie eine Aktion für den ausgewählten Bereich im Bild. Wenn Sie Weitere Informationen anzeigen wählen, können Sie einfach eine Beschreibung hinzufügen, um den Hotspot-Bereich im Bild zu erläutern. Sie können dem ausgewählten Bereich auch einen Link hinzufügen, indem Sie die Option "Gehe zu URL" verwenden.

Sie können auch allgemeine Einstellungen verwalten und das Styling für Aktionslink, Aktionstext, Hintergrundinformationen und mehr hervorheben. Diese Einstellungen können dazu beitragen, Ihr Bild interaktiver zu gestalten.

Als nächstes müssen Sie auf die Schaltfläche klicken Aktualisieren und kopieren Sie den Kurzcode, um ihn in Ihren WordPress-Beitrag oder auf Ihre Seite einzufügen.

Mit dem Plugin können Sie mit Ihren zuvor hochgeladenen oder neuen Bildern beliebig viele interaktive Bilder erstellen.

Importieren und exportieren Sie interaktive Bilder
Wenn Sie an mehreren Sites arbeiten und interaktive Bilder importieren / exportieren möchten, ist für beide Sites dasselbe Draw Attention-Plugin erforderlich.
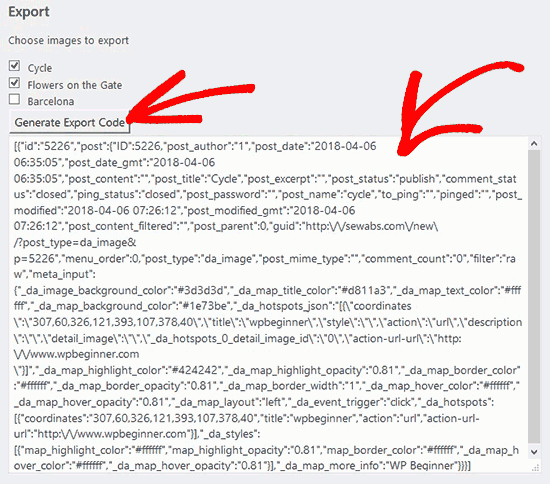
Auf der ersten Seite müssen Sie besuchen Aufmerksamkeit zeichnen »Importieren / Exportieren und markieren Sie die Bilder, die Sie exportieren möchten. Klicken Sie anschließend auf Exportcode generieren Taste und kopieren Sie den Code.

Danach müssen Sie zur nächsten Website gehen und sicherstellen, dass das Draw Attention Plugin aktiviert ist. Als nächstes müssen Sie zu gehen Aufmerksamkeit zeichnen »Importieren / Exportieren Seite aus WordPress Admin und fügen Sie den Code in das Importfeld ein.

Fahren Sie fort und klicken Sie auf Einführen Schaltfläche und Ihre Bilder werden importiert und alle zuvor hinzugefügten interaktiven Details werden angezeigt.
Diese interaktiven Bilder sind gut für WordPress SEO und ziehen mehr Besucher auf Ihre Website. Es wird jedoch empfohlen, Bilder vor dem Hochladen zu komprimieren, um die Website-Leistung zu verbessern.
Wir hoffen, dass Sie mit diesem Artikel erfahren haben, wie Sie interaktive Bilder in WordPress erstellen. Vielleicht möchten Sie auch unseren Leitfaden zum Lazy Load-Laden von Bildern in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


