Wie man später Schaltflächen zu Ihren WordPress-Beiträgen hinzufügt

Wir alle wissen, dass das Hinzufügen von Tools, mit denen Benutzer Inhalte gemeinsam nutzen und speichern können, die Benutzererfahrung verbessern und die Besucherzahl erheblich beeinflussen kann. Unabhängig davon, ob es sich um einen Pinterest-Button, einen Google+ Button oder einen Facebook Like-Button handelt, ist der Zweck, Nutzer dazu zu ermutigen, sich mit Ihren Inhalten zu beschäftigen. In diesem Artikel zeigen wir Ihnen, wie Sie eine Schaltfläche "Lesen" später zu Ihren WordPress-Beiträgen hinzufügen. Dies bietet Ihren Lesern eine bequeme Möglichkeit, Ihre Inhalte später auf jedem Gerät zu lesen.
Wir werden ein Online-Lesezeichen-Tool namens Pocket verwenden, um die später hinzugefügten Schaltflächen in WordPress hinzuzufügen. Pocket ist für alle Geräte verfügbar (iOS, Android, Kindle, PC und als Browser-Add-On).

Pocket hinzufügen - Später lesen Button mit Plugin
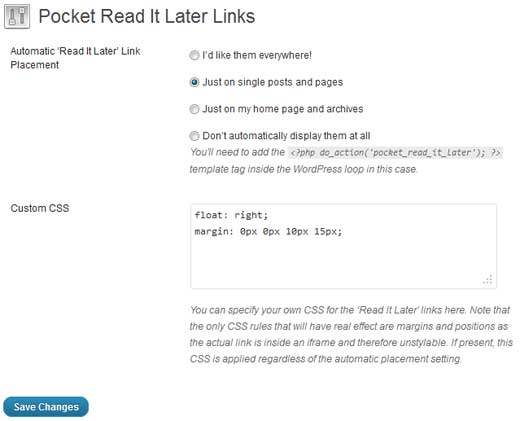
Als Erstes müssen Sie das Plug-In für später zu lesende Links von Pocket installieren und aktivieren. Nach dem Aktivieren des Plugins können Sie zu gehen Einstellungen »Pocket später lesen für die Konfiguration, wo Sie die Schaltflächen zum Lesen anzeigen möchten.

Sie können wählen, ob Sie die später gelesenen Schaltflächen auf allen Seiten, nur auf der Startseite, nur auf einzelnen Posts und Seiten hinzufügen möchten, oder Sie können sogar die Ausgabe in Ihrem Design mithilfe der von ihnen bereitgestellten Funktion steuern. Die Schaltfläche "später lesen" ist standardmäßig auf der rechten Seite Ihres Inhalts ausgerichtet. Wenn Sie es anpassen möchten, können Sie das Optionsfeld Benutzerdefiniertes CSS verwenden. Ein Beispiel für die Schaltfläche "später lesen" würde folgendermaßen aussehen:

Pocket hinzufügen - Button später lesen ohne Plugin
Das oben erwähnte Plugin funktioniert zwar einwandfrei, es generiert jedoch eine einfache unbenannte Schaltfläche, die nicht zum offiziellen Pocket-Branding passt. Wenn Sie mit der Funktionsweise von WordPress-Themes vertraut sind und mit Änderungen vertraut sind, können Sie die offizielle GetPocket-Schaltfläche verwenden.

Gehen Sie zur Pocket for Publishers-Seite, um den Code für Ihre Pocket-Schaltfläche zu erhalten. Es stehen drei Layoutoptionen zur Verfügung. Möglicherweise verwenden Sie andere Social-Sharing-Plugins (wie z. B. Twitter). Wählen Sie daher ein Layout, das den anderen Social-Buttons auf Ihrer Website entspricht.
Kopieren Sie den Code und fügen Sie ihn in Ihre Designdateien ein, wo immer Sie ihn anzeigen möchten. Wenn Sie es nur auf Ihren einzelnen Postseiten anzeigen möchten, fügen Sie den Code in Ihre single.php-Datei ein.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, Ihren WordPress-Beiträgen eine Schaltfläche zum späteren Lesen hinzuzufügen. Würden Sie so etwas auf Ihrer Website hinzufügen? Lassen Sie uns wissen, indem Sie unten einen Kommentar hinterlassen.


