Hinzufügen einer benutzerdefinierten Bildlaufleiste zu einem beliebigen Element in WordPress

Haben Sie eine lange Seitenleiste, die Ihr WordPress-Layout auf bestimmten Seiten bricht? Kürzlich hat uns einer unserer Benutzer nach einer Lösung gefragt. Da der Benutzer keines der Widgets entfernen wollte, schlagen wir vor, allen langen Widgets eine feste Höhe und eine Bildlaufleiste hinzuzufügen, wodurch das Problem behoben wurde. In diesem Artikel zeigen wir Ihnen, wie Sie einem Element in WordPress eine benutzerdefinierte Bildlaufleiste hinzufügen.

Videoanleitung
Abonniere WPBeginnerWenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Zuerst müssen Sie das Custom Scrollbar-Plugin installieren und aktivieren. Nach der Aktivierung gehe einfach zu Aussehen »Scrollbars um das Plugin zu konfigurieren.

Sie müssen zunächst einen Namen für die Bildlaufleiste angeben. Mit dem Plugin können Sie mehrere Bildlaufleisten hinzufügen. Wenn Sie einen Namen hinzufügen, können Sie Ihre benutzerdefinierte Bildlaufleiste im Admin-Bereich finden.
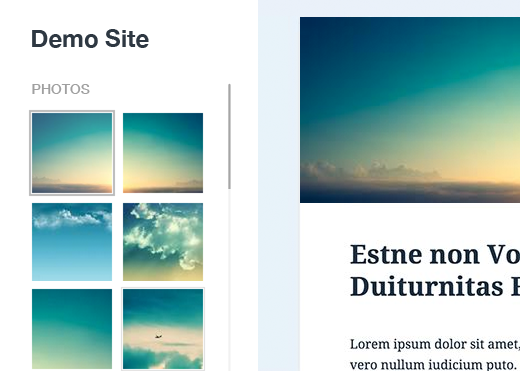
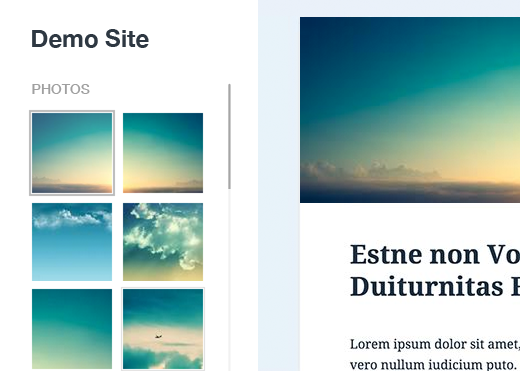
Der nächste Punkt in den Einstellungen ist Target Element Selector. Dies ist die Klasse oder ID des Webelements, auf das Sie abzielen möchten. Sie finden die ID oder Klasse eines Elements, indem Sie mit der rechten Maustaste auf das Element in Ihrem Chrome-Browser klicken und im Menü Inspect-Element auswählen.

Wie Sie im Screenshot sehen können, befindet sich das Element, auf das wir abzielen möchten, neben der CSS-Klasse bwp_gallery.
Nachdem Sie die Zielauswahl eingegeben haben, können Sie die Höhe und Breite des benutzerdefinierten Bildlaufleistenbereichs auswählen. Sie können auch die Position und ein Thema für die Bildlaufleiste auswählen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche zum Speichern der Änderungen, um Ihre Einstellungen zu speichern.
Das ist alles, Sie können jetzt Ihre Website besuchen, um die benutzerdefinierte Bildlaufleiste in Aktion zu sehen. Sie können den Vorgang wiederholen, um eine weitere benutzerdefinierte Bildlaufleiste zu erstellen, indem Sie auf die Schaltfläche Hinzufügen klicken.

Wir hoffen, dass Ihnen dieser Artikel dabei geholfen hat, jedem Element Ihrer WordPress-Site benutzerdefinierte Bildlaufleisten hinzuzufügen. Möglicherweise möchten Sie auch unsere Liste der 25 nützlichsten WordPress-Widgets für Ihre Site anzeigen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


