Hinzufügen von benutzerdefinierten Verknüpfungsverknüpfungen zur WordPress-Symbolleiste

Standardmäßig zeigt WordPress allen angemeldeten Benutzern eine Symbolleiste über allen Seiten an. Sie können die Kontrolle über die WordPress-Verwaltungsleiste übernehmen, sie beim Anzeigen der Site deaktivieren oder sogar für alle Benutzer außer Administratoren deaktivieren. Diese Symbolleiste kann jedoch auf vielfältige Weise verwendet werden, insbesondere wenn Sie eine stark frequentierte Website mit mehreren Autoren betreiben. In diesem Artikel zeigen wir Ihnen, wie Sie benutzerdefinierte Verknüpfungen zur WordPress-Symbolleiste hinzufügen.
Warum oder wann müssen Sie benutzerdefinierte Verknüpfungen zur WordPress-Symbolleiste hinzufügen??
Standardmäßig werden in der Symbolleiste nützliche Links zu WordPress-Verwaltungsbildschirmen angezeigt, über die Benutzer schnell auf verschiedene Bereiche ihrer Website zugreifen können.
Jeder hat jedoch Links, die er häufig besucht, wenn er Beiträge schreibt oder auf seiner Website arbeitet. Zum Beispiel Links zu externen Ressourcen, Diensten oder Websites. Diese Links können der WordPress-Symbolleiste als benutzerdefinierte Verknüpfungslinks hinzugefügt werden, sodass Sie und Ihre Benutzer direkt über Ihre Site oder den Admin-Bereich auf diese Standorte zugreifen können.
Hinzufügen eines benutzerdefinierten Verknüpfungslinks zur WordPress-Symbolleiste
Um einen benutzerdefinierten Verknüpfungslink zur WordPress-Symbolleiste hinzuzufügen, müssen Sie einfach den folgenden Code kopieren und in die functions.php-Datei Ihres Themas oder in ein site-spezifisches Plugin einfügen.
// füge einen Link zur WP Toolbar-Funktion custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'WPBeginner suchen', 'href' => 'https: // www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim ',' meta '=> array (' class '=>' wpbeginner ',' title '=>' Search WPBeginner-Anleitungen ')); $ wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); Dieser Beispielcode fügt einen Link zu einer benutzerdefinierten Suchmaschine von Google hinzu, mit der nach WordPress-Lernprogrammen in WPBeginner gesucht werden kann. Es verwendet die Funktion add_node mit den im Array beschriebenen Argumenten. Sie müssen ID, Titel, Href und Meta-Elemente durch Werte für Ihren eigenen benutzerdefinierten Link ersetzen.

So fügen Sie eine Gruppe benutzerdefinierter Links in der Symbolleiste hinzu
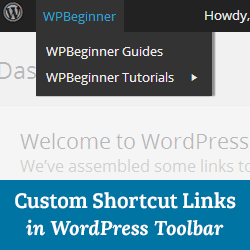
Wir haben Ihnen gezeigt, wie Sie einen benutzerdefinierten Link zur Symbolleiste hinzufügen. Was aber, wenn Sie mehrere Links hinzufügen und ein benutzerdefiniertes Menü mit eigenen Shortcuts erstellen möchten? Dazu können Sie mehrere Verknüpfungen unter einem übergeordneten Element gruppieren. Die untergeordneten Knoten unter der übergeordneten Verknüpfung werden angezeigt, wenn ein Benutzer die Maus über die übergeordnete Verknüpfung zieht. Im Folgenden finden Sie ein Beispiel zum Hinzufügen einer Gruppe benutzerdefinierter Links in der WordPress-Symbolleiste.
/ * * füge eine Gruppe von Links unter einem übergeordneten Link hinzu * / // Füge eine übergeordnete Verknüpfung für Verknüpfungen hinzu custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'WPBeginner') , 'href' => 'https://www.wpbeginner.com', 'meta' => array ('class' => 'wpbeginner', 'title' => 'Visit WPBeginner'))); $ wp_admin_bar-> add_node ($ args); // Fügen Sie den ersten untergeordneten Link $ args = array hinzu ('id' => 'wpbeginner -guides', 'title' => 'WPBeginner-Guides'), 'href' => 'https://www.wpbeginner.com/category / beginners-guide / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-guides ',' title '=>' Besuchen Sie die WordPress-Beginner-Guides ')); $ wp_admin_bar-> add_node ($ args); // Einen weiteren untergeordneten Link hinzufügen $ args = array ('id' => 'wpbeginner-tutorials', 'title' => 'WPBeginner-Tutorials', 'href' => 'https://www.wpbeginner.com/category/ wp-tutorials / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-tutorials ',' title '=>' Besuchen Sie die WPBeginner-Tutorials ')); $ wp_admin_bar-> add_node ($ args); // Hinzufügen eines untergeordneten Links zum untergeordneten Link $ args = array ('id' => 'wpbeginner-themes', 'title' => 'WPBeginner-Designs'), 'href' => 'https: //www.wpbeginner. com / category / wp-themes / ',' parent '=>' wpbeginner-tutorials ',' meta '=> array (' class '=>' wpbeginner-themes ',' title '=>' Besuchen Sie die WordPress-Themes-Tutorials auf WPBeginner ')); $ wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); 
In diesem Beispielcode haben wir zunächst eine benutzerdefinierte Verknüpfung hinzugefügt. Als Nächstes haben wir einen weiteren benutzerdefinierten Link hinzugefügt und ihn dem ersten Link untergeordnet. Wir haben die übergeordnete Link-ID durch Hinzufügen des Arguments hinzugefügt 'parent' => 'wpbeginner'. Dann wiederholten wir dies, um einen weiteren Link unter demselben übergeordneten Link hinzuzufügen. Wir haben auch einen untergeordneten Link als übergeordneten Link verwendet, um zu zeigen, wie einem Unterelement im Menü für benutzerdefinierte Links Unterelemente hinzugefügt werden.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, benutzerdefinierte Link-Verknüpfungen zur WordPress-Symbolleiste auf Ihrer Website hinzuzufügen. Für Fragen und Feedback hinterlassen Sie bitte einen Kommentar.
Was würden Sie als benutzerdefinierten Verknüpfungslink in Ihrer WordPress-Symbolleiste hinzufügen??


