Hinzufügen eines Post-Rating-Systems in WordPress mit WP-PostRatings

Wir haben vor kurzem versucht, ein einfaches Post-Rating-System in unser Projekt einzubauen, und mussten uns mit zahlreichen Plugins beschäftigen. Nachdem wir mehrere durchgegangen waren, haben wir herausgefunden, dass das WP-PostRatings von Lester 'GaMerZ' Chan am besten für das Hinzufügen eines Postbewertungssystems in WordPress geeignet ist. In diesem Artikel führen wir Sie durch das Einrichten eines AJAX-Bewertungssystems für Ihre WordPress-Blogbeiträge und -seiten.
Videoanleitung
Abonniere WPBeginnerWenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Zunächst müssen Sie das WP-PostRatings-Plugin herunterladen und aktivieren (für Anfänger: Schritt für Schritt Anleitung zum Installieren eines WordPress-Plugins)
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt in Ihrer WordPress-Verwaltungsleiste hinzu, der mit "Beschriftung" bezeichnet wird 'Bewertungen'.
Wir überspringen die Option "Managed Ratings" und beginnen mit dem zweiten Link auf der Registerkarte "Rating Options"..

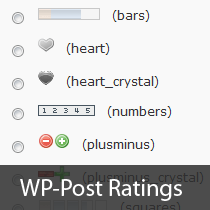
Auf der Einstellungsseite des Plugins müssen Sie zunächst auswählen, welches Bewertungsbild Sie für Ihre Beiträge verwenden möchten. Das Plugin verfügt über eine Reihe von Optionen wie Balken, Herz, Zahlen, Plus-Minus, die klassischen Sterne, Daumen hoch / runter, Auf- und Abwärtspfeile usw.
Nachdem Sie das gewünschte Bewertungssystem ausgewählt haben, können Sie die "Max-Bewertung" auswählen. Das Plugin wählt einen geeigneten Wert für Sie aus. Wenn Sie jedoch ein Balkenbild verwenden, können Sie Ihren eigenen Bewertungswert angeben. Für Sterne und Zahlen scheint es sinnlos, über 5 hinauszugehen, da es nur 5 Sterne gibt.
Denken Sie daran, wenn Sie die Höchstbewertung anpassen, müssen Sie den Einzelbewertungstext / -wert anpassen. Wenn Sie den Wert für die Max. Bewertung nicht vom Standardwert ändern, behalten Sie auch die Einzelbewertung bei.
Dann sehen Sie die Option für Ajax Style, Rating Permission und Logging Method.

Sie können dem Styling in der Abbildung oben folgen, um optimale Ergebnisse zu erzielen. Wenn Sie jedoch anpassen möchten, müssen Sie diese möglicherweise ändern.
Wir sind fertig mit dieser Seite, speichern Sie die Änderungen. Lassen Sie uns auf die Seite "Bewertungsvorlagen" gehen. Auf dieser Seite sehen Sie verschiedene Bewertungsvorlagen und wie Sie sie organisieren möchten. Wir haben sie mit dem Standardwert belassen, aber Sie können die Vorlagenvariablen oben auf dem Bildschirm verwenden, um sie zu ändern. Dies dient im Wesentlichen dazu, wie Ihre Bewertungen angezeigt werden. Wenn Sie mit der Seite "Bewertungsvorlagen" fertig sind, können Sie dies in Ihrem Design hinzufügen.
Je nachdem, wie Ihr Theme eingerichtet ist, müssen Sie die folgenden Codes innerhalb der LOOP in den folgenden Dateien hinzufügen (archives.php, page.php, index.php, single.php, loop.php usw.) - Möglicherweise nicht Alle diese Dateien in Ihrem Design hängen von der Struktur ab.
Beachten Sie, dass dies die Beitragsbewertung für alle Beiträge hinzufügt. Wenn Sie es nur für ausgewählte Posts verwenden möchten, können Sie den Shortcode [ratings id = ”1" results = ”true”] verwenden, um die Bewertungen nur für diesen Beitrag oder diese Seite anzuzeigen.
Nachdem Sie nun Bewertungen hinzugefügt haben, stimmen Ihre Nutzer über Ihre Beiträge ab. Sie können diese Bewertungen mit der Option "Ratings verwalten" anzeigen, die wir anfangs übersprungen haben. Auf diese Weise können Sie in jedem Beitrag ein Protokoll der Bewertungen anzeigen. Sie können sie auch löschen, wenn Sie das Gefühl haben, dass etwas nicht stimmt.
Das Beste an diesem Plugin ist, dass es die Möglichkeit hat, die Beiträge mit den höchsten Bewertungen (Option für Zeitbereich und Kategorie), die Beiträge mit den meisten Bewertungen (Option für Zeitbereich und Kategorie), die niedrigste Bewertung und die höchste Bewertung mit derselben Zeitoption anzuzeigen Bereich und Kategorie. In den meisten Fällen werden diese Arten von Statistiken in der Seitenleiste hinzugefügt. Mit diesem Plugin können Sie die Widgets verwenden, um diese anzuzeigen (nur wenn Ihr Design Widgets unterstützt - Most DO!). Gehen Sie einfach zu Appearence »Widgets und finden Sie das Bewertungs-Widget. Ziehen Sie es an die entsprechende Stelle und nehmen Sie die gewünschten Einstellungen vor.

Wenn Sie nun im obigen Screenshot feststellen, gibt es eine Reihe von Optionen. Zuerst wählen Sie den Titel Ihres Widgets. Am besten wählen Sie "Most Rated Posts This Week" oder etwas. Abhängig davon, wie Sie Ihre Einstellungen fortsetzen. Das Feld "Statistiktyp" enthält eine Vielzahl von Optionen, mit denen Sie Höchstbewertete, Höchstbewertete, Niedrigste und Höchstbewertung anzeigen können. Sie können diese Statistiken auch nach Kategorie oder nach Zeit auswählen. Bei der nächsten Option werden Sie gefragt, ob Sie sowohl Ihre Beiträge als auch Ihre Seiten einschließen möchten. Dies ist eine ganz persönliche Entscheidung. Wählen Sie also, wie Sie möchten. Das Widget zeigt standardmäßig die 10 beliebtesten Elemente an. Sie können sie jedoch ändern, indem Sie die Anzahl der anzuzeigenden Datensätze bearbeiten. Wir empfehlen dringend, dass Sie nicht mehr als 10 machen, da es bei den meisten Designs einfach bizarr aussieht. Sie können auch die Anzahl der Mindeststimmen festlegen, die ein Beitrag haben muss, bevor er in diese Liste aufgenommen werden kann. Abhängig von Ihrem Website-Design möchten Sie möglicherweise die Länge des maximalen Pfostentitels anpassen. Wenn der Themenstandort groß genug ist, empfehlen wir Ihnen, den Wert auf 0 zu setzen, um ihn zu deaktivieren. Wenn Sie den spezifischen Statistiktyp Kategorie oder Zeit verwenden, müssen Sie die letzten beiden Felder ändern. Klicken Sie auf und speichern Sie, und Sie sind fertig.
Jetzt wissen wir, dass einige von Ihnen Code-Junkies sind und die Widget-Einstellungen nicht verwenden möchten. Lester hat auf seiner Site ein sehr detailliertes Usage-Tab zusammengestellt, in dem erklärt wird, wie Sie die am besten bewerteten, am besten bewerteten usw. direkt in Ihre WordPress-Themes einfügen. Siehe WP-PostRatings-Verwendungshandbuch.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, ein Post-Rating-System auf Ihrer WordPress-Site hinzuzufügen. Vielleicht möchten Sie auch einen Blick in unseren Leitfaden werfen, um Leser mit Nachreaktionen in WordPress zu beauftragen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


