So fügen Sie die Skype-Share-Schaltfläche in WordPress hinzu

Wussten Sie, dass Skype einen Share-Button hat? Wir haben auch nicht, bis ein Leser uns nach einem Tutorial gefragt hat, wie man die Skype-Share-Schaltfläche in WordPress hinzufügt. Skype ist eine der beliebtesten Kommunikations-Apps der Welt. In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise eine Skype-Share-Schaltfläche in WordPress hinzufügen.

Zuerst müssen Sie das Skype-Freigabe-Plugin installieren und aktivieren (siehe Anleitung für Anfänger zum Installieren eines WordPress-Plugins)..
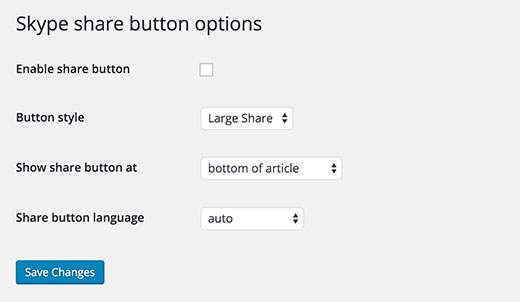
Gehen Sie nach der Aktivierung zu Einstellungen »Skype-Share-Schaltfläche Seite, um das Plugin zu konfigurieren.

Die erste Option ist die Freigabe der Schaltfläche. Sie müssen dieses Kontrollkästchen aktivieren, um die Skype-Freigabetaste auf Ihrer WordPress-Site zu aktivieren.
Als nächstes müssen Sie eine Tastengröße auswählen. Verfügbare Größen für die Schaltfläche sind großer Anteil, kleiner Anteil, Kreissymbol und quadratisches Symbol.
Zuletzt müssen Sie den Ort der Schaltfläche auswählen. Sie können es entweder auf dem Artikel, unter dem Artikel oder auf beiden Seiten anzeigen.
Die Skype-Freigabe kann die Sprache Ihrer WordPress-Site automatisch erkennen. Wenn dies nicht der Fall ist, können Sie die Sprache manuell auswählen.
Vergessen Sie nicht, auf die Schaltfläche zum Speichern der Änderungen zu klicken, um Ihre Einstellungen zu speichern.
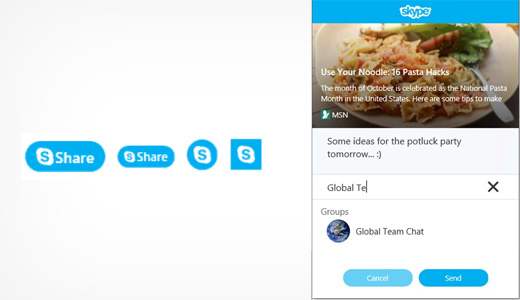
Das ist alles, Sie können jetzt Ihre Website besuchen, um die Skype-Share-Schaltfläche in Aktion zu sehen.

Fügen Sie in WordPress-Vorlagen manuell eine Skype-Freigabe hinzu
Wenn Sie dies manuell in Ihre Designdateien einfügen möchten, folgen Sie den Anweisungen für den manuellen Code.
Fügen Sie zunächst das folgende Skript im Kopfbereich Ihrer Datei hinzu. Sie können dies tun, indem Sie die Datei header.php direkt bearbeiten oder die richtige Methode zum Hinzufügen von Skripts mithilfe von Enqueue-Skripts ausführen.
// Platziere diesen Code im head-Abschnitt deiner HTML-Datei (function (r, d, s) r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || Funktion (p) var js, sjs = d.getElementsByTagName (s) [0 ]; if (d.getElementById (p.id)) return; js = d.createElement (s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs .parentNode.insertBefore (js, sjs);; var p = scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk'; r .loadSkypeWebSdkAsync (p);) (Fenster, Dokument, 'Skript');
Fügen Sie anschließend den folgenden Code in Ihre single.php-, loop.php-, index.php-, page.php-, category.php- und archive.php-Datei ein, solange dieser in die Nachschleife eingefügt wird.
Sie können den Datenstil in groß, klein, kreisförmig oder quadratisch ändern.
Sie können die Sprache auch in Ihre Wunschsprache ändern.
Grundsätzlich erlaubt der obige Code dem Benutzer, den einzelnen Beitrag mit dem Beitragstitel als Nachricht zu teilen.
Wir hoffen, dieser Artikel hat Ihnen dabei geholfen, die Skype-Share-Schaltfläche auf Ihrer WordPress-Site hinzuzufügen. In unserem Handbuch erfahren Sie, wie Sie in WordPress anklickbare Telefonnummern für Smartphones hinzufügen
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


