So fügen Sie den offiziellen Twitter-Follow-Button in WordPress hinzu

Twitter erweitert seine Funktionen auf das weitere World Wide Web. Angefangen hat alles mit dem offiziellen Tweet-Button, der Twitter Anywhere-Plattform und kürzlich dem neuen offiziellen Twitter-Follow-Button. Sie fragen sich wahrscheinlich, was zum Teufel dieser Twitter-Follow-Button ist? Was ist beim Twitter-Follow-Button und beim Smart-Follow-Button anders? Machen Sie sich keine Sorgen, in diesem Artikel behandeln wir, was der Twitter-Follow-Button ist und wie Sie ihn in Ihre WordPress-Site einfügen können.
Was ist der Twitter-Follow-Button?
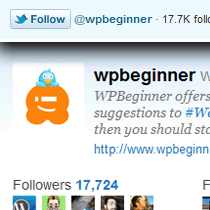
Twitter Follow-Button ist ein kleines Widget, mit dem Benutzer Ihrem Twitter-Konto (oder jedem Twitter-Konto) von jeder Website aus problemlos folgen können. Der Follow-Button verwendet dasselbe Implementierungsmodell wie der offizielle Tweet-Button und lässt sich sehr einfach integrieren. Sie können die Demo der Schaltfläche "Folgen" in der oberen linken Ecke des Bildes unten sehen. Wenn Sie auf die Schaltfläche "Folgen" klicken, wird ein Fenster mit weiteren Informationen zum Benutzer geöffnet.

Sie fragen sich wahrscheinlich, wie es sich von der Smart-Follow-Schaltfläche unten unterscheidet?
Die intelligente Follow-Schaltfläche erfordert, dass Sie die gesamte Integration von Twitter Anywhere durchführen. Sie können auch nicht die Anzahl Ihrer Follower anzeigen oder Anpassungen vornehmen. Mit der Twitter-Schaltfläche "Follow" können Sie die Anzahl anzeigen und die Integration ist sehr einfach. Schauen Sie sich das Live-Beispiel unten an (vergessen Sie nicht, auf follow zu klicken, um zu sehen, was es macht):
Folgen Sie @wpbeginner
So fügen Sie den offiziellen Twitter-Follow-Button in WordPress hinzu
Sie können zur Follow-Button-Seite gehen und einen Code für Sie generieren. Oder kopieren Sie einfach den folgenden Code:
Folgen Sie @wpbeginner
P.S. Stellen Sie sicher, dass Sie den Benutzernamen mit Ihrem eigenen ändern.
Wenn Sie die offizielle Tweet-Schaltfläche verwenden, müssen Sie das Skript nicht zweimal einfügen. Ihr Code wird also so aussehen:
Folgen Sie @wpbeginner
Jetzt können Sie den Code an beliebiger Stelle in Ihrem WordPress-Design einfügen. Die meisten Leute werden solchen Code in ihre sidebar.php Datei. Wenn Sie jedoch keine Lust haben, eine Themendatei zu bearbeiten, können Sie auch WordPress-Theme-Widgets verwenden. Alle guten Themen sind mit Widget-Seitenleisten ausgestattet. Alles, was Sie tun müssen, ist, auf die Registerkarte Widgets zu wechseln. Fügen Sie dann der entsprechenden Seitenleiste ein Text-Widget hinzu. Fügen Sie den Code oben ein, und Sie sind fertig. Schauen Sie sich das Beispiel unten an:

Es ist wirklich nicht nötig, ein Plugin hinzuzufügen, um etwas so einfaches zu tun.
Erweiterte Anpassung
Dieser Abschnitt richtet sich an Designer und Entwickler, die diese Schaltfläche weiter anpassen möchten, um sie an das Farbschema ihrer Website anzupassen. In Twitter können Sie die Farbe der Schaltflächen, die Textfarbe, die Linkfarbe, die Sprache, das Widget und die Ausrichtung des Plugins anpassen.
Verfügbare Variablen in der von uns verwendeten JavaScript-Version:
- Daten-Show-Count (wahr oder falsch)
- Daten-Taste (Blau oder grau)
- Datentextfarbe (Hex-Code)
- Daten-Link-Farbe (Hex-Code)
- data-lang (en, fr, de, es) - verwendet den aus zwei Buchstaben bestehenden ISO-639-1-Sprachcode
- Datenbreite - (300px)
- Daten ausrichten - (rechts)
Wenn Sie es in einem Code angeben möchten, würde es ungefähr so aussehen:
Folgen Sie @wpbeginner
Ressourcen:
Folgen Sie der Button-Dokumentation
Folgen Sie dem Button Generator


