So fügen Sie Platzhaltertext in Schwerkraftformulare hinzu

Wenn Sie es noch nicht wissen, ist Gravity Forms bei weitem das für Anfänger freundlichste WordPress-Kontaktformular-Plugin. Wir verwenden es auf unserer WordPress Gallery-Site, WordPress Coupons-Site und so ziemlich allen neuen Kunden. Vor kurzem mussten wir während der Arbeit auf der Website eines Kunden das Styling des Formulars an das Design anpassen, für das Platzhalter-Text in Gravity Forms eingefügt werden musste. Leider und überraschenderweise ist diese Funktion nicht in Gravity Forms (Yet) integriert. Sie haben zwar eine Option zum Hinzufügen von Platzhaltertext in Dropdown-Feldern und zum Feld post: Kategorie, es gibt jedoch keine Option zum Hinzufügen von Platzhaltern zu Eingabefeldern und Textfeldern. Dies wurde für uns zu einem großen Problem. Wir durchsuchten den Supportbereich für Gravity Forms, in dem die einzige verfügbare Lösung ein Hack war, der nicht einmal richtig funktionierte. Obwohl es uns erlaubt wurde, Platzhaltertext zu platzieren, gab es erhebliche Probleme. Wenn der Benutzer nur auf "Senden" geklickt hat, ohne das Feld tatsächlich auszufüllen, wird das Formular überprüft und keine Fehler zurückgegeben. Nach einer guten Suche fanden wir die Lösung. In diesem Artikel zeigen wir Ihnen, wie Sie Platzhaltertext in Schwerkraftformularen mithilfe von jQuery- und Schwerkraftformfiltern hinzufügen.
Sie fragen sich also wahrscheinlich, warum wir Platzhalter-Text brauchten, wenn Etiketten vorhanden sind? Nun, bei dem Design, an dem wir gearbeitet haben, konnten wir keine Etiketten zum Gestalten verwenden.

Wir mussten lediglich eine Funktion mit den Gravity Forms-Filtern hinzufügen und den Text mit jQuery ausgeben.
Final Code
Der endgültige Code ist unten. Sie können dies einfach in Ihre functions.php-Datei kopieren und einfügen, damit es funktioniert. Wenn Sie jedoch mehr über die Funktion und deren Funktionsweise erfahren möchten, lesen Sie den Artikel weiter. Lesen Sie weiter, um zu erfahren, wie Sie Platzhalter-Text in Dropdown-Feldern hinzufügen.
Als erstes mussten wir einen Platzhalterwert unter den Gravity Forms-Feldern im Admin-Panel hinzufügen. Dazu müssen Sie die Datei functions.php Ihres Themas öffnen und den folgenden Code einfügen:
Diese kleine Funktion fügt ein Platzhalter-Textfeld in Ihr Gravity Forms-Backend ein. Beispiel-Screenshot ist unten:

Nachdem wir das Feld nun im Administrationsbereich hinzugefügt haben, können Sie es mit dem gewünschten Text ausfüllen. Der nächste Schritt besteht darin, den Text tatsächlich auf dem aktuellen Formular anzuzeigen. Dazu verwenden wir jQuery. Was Sie tun müssen, ist den folgenden Code direkt nach dem vorherigen Code in die Datei functions.php Ihres Themes einzufügen:
/ * Wir verwenden jQuery, um den Platzhalterwert zu lesen und in sein Feld einzufügen * / add_action ('gform_enqueue_scripts', "my_gform_enqueue_scripts", 10, 2); function my_gform_enqueue_scripts ($ form, $ is_ajax = false) ?> jQuery (function () $ field) / * Überprüfen Sie, ob dem Feld ein Platzhalter zugewiesen ist * / if (isset ($ field ['placeholder') &&! empty ($ field ['placeholder'])) / * Wenn ein Platzhaltertext vorhanden ist, fügen Sie ihn mit jQuery * /?> jQuery ('# input __') als neue Eigenschaft in das Feld ein. attr ('placeholder', ' '); ); Dadurch wird der Platzhaltertext in Eingabefeldern und Textfeldern ausgegeben und bleibt gültig. Nachdem wir uns nun damit befasst haben, mussten wir noch Platzhalter-Text in unsere Dropdown-Felder einfügen, was dieser kleine Ausschnitt nicht für uns tut. Zum Glück hat Gravity Forms das standardmäßig eingebaut.
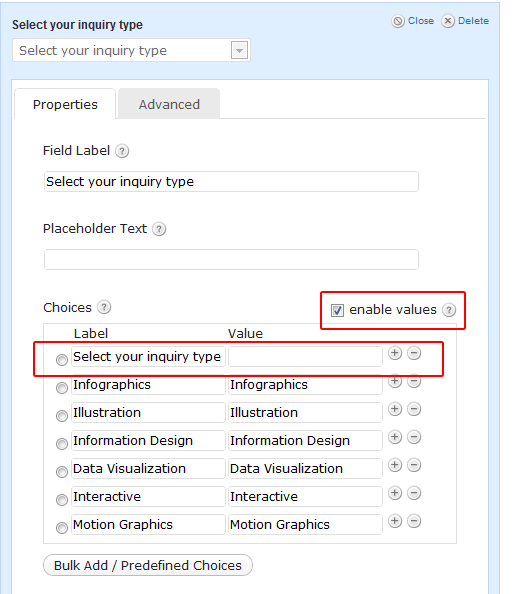
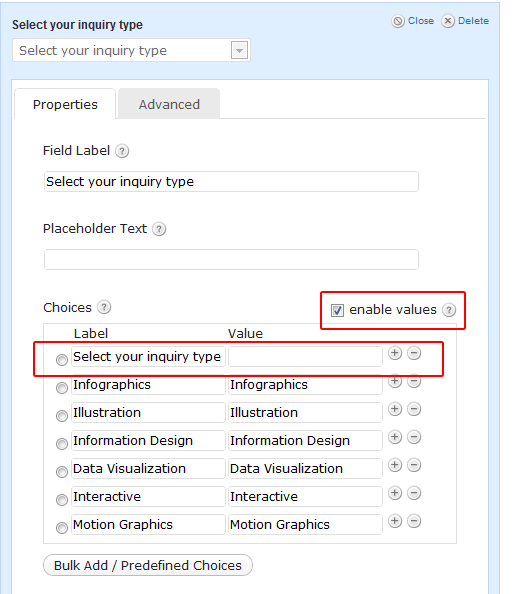
Fügen Sie Platzhaltertext im Dropdown-Feld Schwerkraftformulare hinzu
Sie müssen lediglich ein Etikett mit einem leeren Wert erstellen. Ja, das klang für uns verwirrend, als wir es auch zum ersten Mal hörten. Aber das ist es wirklich nicht. Fügen Sie also in Gravity Forms ein Dropdown-Feld hinzu. Klicken Sie auf das Kontrollkästchen "Werte aktivieren". Fügen Sie dann ein Label mit einem leeren Wert hinzu. Siehe den Screenshot unten:

Das ist alles, was Sie tun müssen, um Platzhalter-Text in Gravity Forms hinzuzufügen. Sie fragen sich wahrscheinlich, ob dies das Anfänger-freundliche WordPress-Kontaktformular-Plugin ist, warum hat es dann nicht schon etwas so einfaches hinzugefügt? Nun, wir haben uns genau das gleiche gefragt. Unser Gründer @syedbalkhi hat sich also mit Carl Hancock, einem der Partner von Gravity Forms, in Verbindung gesetzt. Unten ist das Gespräch, das sie hatten:
@carlhancock irgendwelche Chancen, dass so etwas in den Kern von Gravity Forms eingebaut wird? - http://ow.ly/6sWcz
- Syed Balkhi (@syedbalkhi) 13. September 2011
@syedbalkhi Ja. Wir hatten gehofft, dass die Unterstützung für HTML5-Platzhalter-Attribute erweitert würde, sodass wir reines HTML5 verwenden können. Hat es aber nicht.
- Carl Hancock (@carlhancock) 13. September 2011
@syedbalkhi Also haben wir versucht, abzuhalten, sodass wir nicht auf Javascript zurückgreifen mussten. Leider haben Browser nicht zusammengearbeitet.
- Carl Hancock (@carlhancock) 13. September 2011
Wie Sie sehen, ist dies etwas, das sie wissen, und es wird in zukünftigen Versionen hinzugefügt. Um zu sehen, was Gravity-Formulare wirklich alles können, schauen Sie sich einfach unseren Post über Gravity-Formulare an.
Dank an die großartige Funktion und das jQuery-Snippet geht an Jorge Pedret (@jorgepedret)..