So gestalten Sie Ihr WordPress-Kommentar-Layout

Vor kurzem haben wir Ihnen gezeigt, wie Sie das WordPress-Kommentarformular formatieren. Wir dachten, es wäre unvollständig, wenn wir nicht über das Layout von WordPress-Kommentaren schreiben würden. In der Vergangenheit haben wir besprochen, dass es von WordPress standardmäßig generierte CSS-Klassen und IDs gibt, die Designern die Gestaltung ihrer Vorlagen erleichtern. In diesem Artikel zeigen wir anhand dieser Standardklassen, wie Sie das Layout Ihrer WordPress-Kommentare gestalten und einige der coolsten Dinge, die Sie damit machen können.
In diesem Artikel werden wir das Standardthema Twenty Twelve WordPress ändern. Hinweis: Dieser Artikel richtet sich an Anfänger und Designer, die sich mit HTML und CSS auskennen.
Standardmäßige WordPress-Kommentarklassen
Standardmäßig generiert WordPress diese Klassen für Elemente in der Kommentarvorlage:
/ * Kommentarausgabe * / .commentlist .reply .commentlist .reply a .commentlist .alt .commentlist .odd .commentlist .even .commentlist .thread-alt .commentlist .thread- ungerade .commentlist .thread-even .commentlist li ul.children .alt .commentlist li ul.children .odd .commentlist li ul.children .even .commentlist .vcard .commentlist. vcard cite.fn .commentlist .vcard span.says .commentlist .vcard img.photo .commentlist .vcard img.avatar .commentlist .vcard cite.fn a.url .commentlist .comment- meta .commentlist .comment-meta a .commentlist .commentmetadata .commentlistad .commentmetadata a .commentlist .parent .commentlist .comment .commentlist .children .commentlist .pingback . Kommentarliste .bypostauthor .commentlist .comment-author .commentlist .comment-author-admin .commentlist .commentlist li .commentlist li p .commentlist li ul .commentlist li ul.children li .commentlist li ul.children li.alt .co mmentlist li ul.children li.byuser .commentlist li ul.children li.comment .commentlist li ul.children li.depth- id .commentlist li ul.children li.bypostauthor .commentlist li ul.children li.comment-author-admin # Abbruch-Kommentar-Antwort # Abbruch-Kommentar-Antwort a
So finden Sie die CSS-Klassen, die Sie bearbeiten müssen
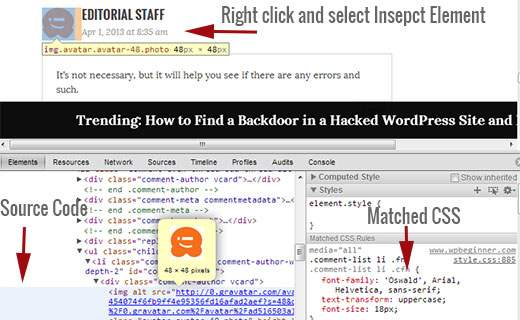
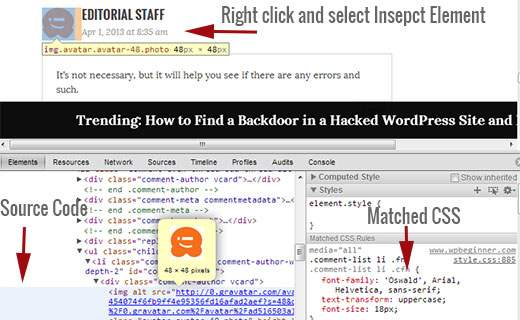
Bevor wir uns mit dem Layout von WordPress-Kommentaren beschäftigen, ein kleiner Tipp für unsere neuen Benutzer. Google Chrome- und Mozilla Firefox-Webbrowser verfügen über ein praktisches Tool, mit dem Sie die Fähigkeiten zur Entwicklung von WordPress-Designs verbessern können. Das Tool wird aufgerufen Element prüfen. Fahren Sie einfach mit der Maus zu einem Element auf einer Webseite, klicken Sie mit der rechten Maustaste und wählen Sie inspect element. Ihr Browserfenster wird in zwei Zeilen aufgeteilt und im unteren Fenster sehen Sie den Quellcode dieses Elements. Im unteren Fenster können Sie CSS-Elemente und deren Gestaltung sehen. Sie können das CSS sogar zu Testzwecken dort bearbeiten. Beachten Sie, dass alles, was Sie mit dem Inspect-Element ändern, nur für Sie sichtbar ist. Sobald Sie die Seite aktualisieren, werden diese Änderungen nicht mehr angezeigt. Um die Änderungen dauerhaft zu machen, müssen Sie Ihre style.css-Datei oder andere geeignete Dateien in Ihren Designs verwenden.

Hinzufügen von ungeraden und geraden Hintergrundfarben für Kommentare
Eine andere Hintergrundfarbe für ungerade und gerade Kommentare zu haben, ist seit einigen Jahren ein Trend im Design. Es hilft die Lesbarkeit besonders, wenn Sie viele Kommentare haben. Bei bestimmten Motivfarben sieht es auch sehr gut aus, weshalb viele Designer diese Funktionalität nutzen möchten. Damit Designer dieses Ziel erreichen können, fügt WordPress jedem Kommentar eine ungerade bzw. gerade Klasse hinzu.
Sie können den ungeraden / geraden Stil für Kommentare in style.css Ihres Themes hinzufügen, indem Sie den folgenden Code einfügen.
.Kommentarliste .even .comment background-color: # ccddf2; .commentlist .odd .comment background-color: #CCCCCC;
Das Ergebnis würde ungefähr so aussehen:

Autor und Meta-Informationen zum Gestaltungskommentar
WordPress fügt auch den Elementen, die in jedem Kommentar-Header angezeigt werden, Klassen hinzu. Auf diese Weise können Designdesigner die Anzeige von Autoreninformationen und andere Kommentar-Meta wie Datum und Uhrzeit von Kommentaren anpassen. Hier ein Beispielcode, um die style.css-Datei Ihres Themes einzufügen, um diese Elemente anders zu gestalten. In diesem Beispiel haben wir Hintergrundfarbe hinzugefügt, um das Meta zusammen mit einigen Abständen zu kommentieren.
.Kopfzeile des Kommentarbereichs margin: 0 0 48px; Überlauf versteckt; Position: relativ; Hintergrundfarbe: # 55737D; Farbe: #FFFFFF; Polsterung: 10px;
So sollte es aussehen:

Styling Kommentare des Verfassers anders
Oft werden Sie feststellen, dass die Kommentare von Autoren nach einem anderen Hintergrund oder einer zusätzlichen Hintergrundfarbe hervorgehoben werden. WordPress fügt eine Standardklasse hinzu bypostauthor zu allen Kommentaren des Autors des Beitrags. WordPress-Designdesigner können diese Klasse verwenden, um Kommentare von Autoren anders zu gestalten.
Einige Themes verwenden ihre eigene Rückruffunktion, um Kommentare anzuzeigen. Mithilfe der Rückruffunktion können diese Themen einem Kommentar des Postautors zusätzliche Informationen hinzufügen. Beispielsweise verwendet Twenty Twelve die folgende Zeile in der Kommentarrückruffunktion twentytwelve_comment () (gelegen in Functions.php Datei des Themas).
// Wenn der Verfasser des aktuellen Beitrags auch Autor des Kommentars ist, machen Sie ihn visuell bekannt. ($ comment-> user_id === $ post-> post_author)? ''. __ ('Autor verfassen', 'zwanzig Jahre'). '': "); Dieser Code fügt hinzu Post Autor zu den Kommentar-Metainformationen. Je nachdem, wie Ihr WordPress-Theme die Kommentare des Postautors verarbeitet, können Sie dies beliebig ändern.
Wenn Sie ein anderes Design als Twenty Twelve verwenden, müssen Sie herausfinden, wie Ihr Theme mit Kommentaren umgeht. Öffne einfach dein Thema comments.php Datei. Wenn Ihr Design eine eigene Rückruffunktion verwendet, sehen Sie es im Inneren wp_list_comments Funktion wie folgt:
'twentytwelve_comment', 'style' => 'ol')); ?>
Im obigen Beispiel sehen Sie, dass das Design verwendet wird twentytwelve_comment als Rückruffunktion. Wenn eine Rückruffunktion angegeben ist, befindet sich der wahrscheinlichste Ort, an dem Sie diese Funktion finden können, in der Datei functions.php Ihres Themas.
In diesem Beispiel ändern wir diese Funktion, um Editor anstelle von Post Author anzuzeigen. Dazu haben wir die Kommentar-Rückruffunktion folgendermaßen geändert:
// Wenn der Verfasser des aktuellen Beitrags auch Autor des Kommentars ist, machen Sie ihn visuell bekannt. ($ comment-> user_id === $ post-> post_author)? ''. __ ('Editor', 'zwanzigstel'). '': "); Wir werden auch das Aussehen ändern, indem wir der style.css-Datei unseres Themas Folgendes hinzufügen:
li.bypostauthor cite span color: # 21759b; Hintergrundfarbe: # f8f0cb; Hintergrundbild: keine; Rahmen: 1px fest # f8f0cb; Grenzradius: 3px; Box-Schatten: keine; Polsterung: 3px; Schriftdicke: fett;
So würde es aussehen:

Styling Kommentar Antwort Link in WordPress-Kommentaren
Die meisten WordPress-Themes haben einen Antwortlink unter jedem Kommentar. Diese Funktionalität wird nur angezeigt, wenn Sie Kommentare für den Thread aktiviert haben. Um Thread-Kommentare zu aktivieren, gehen Sie zu Ihrem WordPress-Administrator (Einstellungen »Diskussion). Sehen Sie sich den Abschnitt an, in dem andere Kommentareinstellungen angezeigt werden, und aktivieren Sie das Kontrollkästchen für die Aktivierung der geschachtelten (geschachtelten) Kommentare.
Die Standard-CSS-Klassen, die von WordPress für den Antwortlink generiert werden, sind Antworten und Kommentar-Antwort-Link. Wir werden diese Klassen verwenden, um den Antwortlink zu ändern und in eine CSS-Schaltfläche zu verwandeln.
.antworten float: right; Marge: 0 10px 10px 0; Text ausrichten: Mitte; Hintergrundfarbe: # 55737D; Grenze: 1px fest # 55737D; Grenzradius: 3px; Polsterung: 3px; Breite: 50px; Box-Schatten: 1px 1px 2px 2px # 4f4f4f; .com Artikel padding-bottom: 2.79rem; a.comment-reply-link, a.comment-edit-link color: #FFFFFF; Schriftgröße: 13px; Schriftgröße: 0,928571429rem; Zeilenhöhe: 1.846153846; Textdekoration: keine; a.comment-reply-link: hover, a.comment-edit-link: hover color: # f6e7d7;
So würde es aussehen:

Schaltfläche zum Bearbeiten von Kommentaren
In den meisten WordPress-Designs können angemeldete Benutzer mit der Möglichkeit, Kommentare zu bearbeiten, unter jedem Kommentar einen Link zum Bearbeiten von Kommentaren anzeigen. Hier ist ein kleines CSS, das die Standardklasse verwendet Kommentar-Editier-Link um das Aussehen des Links zu ändern.
a.comment-edit-link float: left; Marge: 0 0 10px 10px; Text ausrichten: Mitte; Hintergrundfarbe: # 55737D; Grenze: 1px fest # 55737D; Grenzradius: 3px; Polsterung: 3px; Breite: 50px; Box-Schatten: 1px 1px 2px 2px # 4f4f4f;
So würde es aussehen:

Styling Abbrechen Kommentar Antworten Link
In den meisten guten WordPress-Themes wird durch Klicken auf den Link "Antworten" das Kommentarformular direkt unter dem Kommentar geöffnet, auf den Sie antworten, mit einem Link zum Abbrechen der Antwortantwort. Ändern Sie diesen Antwortlink zum Abbrechen von Kommentaren mithilfe der Standard-CSS-ID Abbrechen-Kommentar-Antwort.
# cancel-comment-reply-link text-align: center; Hintergrundfarbe: # 55737D; Grenze: 1px fest # 55737D; Grenzradius: 3px; Polsterung: 3px; Breite: 50px; Farbe: #FFFFFF; Box-Schatten: 1px 1px 2px 2px # 4f4f4f; Textdekoration: keine;
So würde es aussehen:

Gestaltung des WordPress-Kommentarformulars
Verwendbare, ästhetisch angenehme und stilvolle Kommentarformulare fordern Benutzer dazu auf, einen Kommentar in Ihrem Blog zu hinterlassen. Zuvor haben wir einen ausführlichen Artikel darüber geschrieben, wie man ein WordPress-Kommentarformular formatiert. Wir empfehlen Ihnen dringend, dies zu überprüfen, um zu erfahren, wie Sie Ihr WordPress-Kommentarformular auf die nächste Ebene bringen können.
Wir hoffen, dass dieser Artikel Ihnen hilft, das Layout Ihrer WordPress-Kommentare zu gestalten. Wenn Sie Fragen oder Anregungen haben, können Sie uns gerne einen Kommentar hinterlassen.


