So fügen Sie Ihrer WordPress-Site problemlos benutzerdefiniertes CSS hinzu

Manchmal müssen Sie möglicherweise Custom CSS in Ihre WordPress-Site einfügen. Vielleicht liegt es daran, dass Sie ein Tutorial zu WPBeginner verfolgen. Wenn die Verwendung von FTP zu verwirrend ist, gibt es eine einfachere Möglichkeit, CSS auf Ihrer Website hinzuzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Site benutzerdefiniertes CSS hinzufügen, ohne Themendateien bearbeiten zu müssen.
Videoanleitung
Abonniere WPBeginnerWenn Sie keine Video-Tutorials mögen oder sich in Ihrem eigenen Tempo bewegen möchten, lesen Sie die nachstehenden Anweisungen weiter.
Methode 1: Hinzufügen von benutzerdefiniertem CSS mithilfe des Designanpassers
Seit WordPress 4.7 können Benutzer jetzt benutzerdefinierte CSS direkt aus dem WordPress-Verwaltungsbereich hinzufügen. Dies ist sehr einfach und Sie können Ihre Änderungen sofort in einer Live-Vorschau sehen.
Gehe rüber zu Themen »anpassen Seite.

Dadurch wird die Benutzeroberfläche für das WordPress-Designanpassungsprogramm geöffnet.
Die Live-Vorschau Ihrer Website wird mit einer Reihe von Optionen im linken Bereich angezeigt. Klicken Sie im linken Bereich auf die Registerkarte Additional CSS.

Auf der Registerkarte wird eine einfache Box angezeigt, in der Sie Ihr benutzerdefiniertes CSS hinzufügen können. Sobald Sie eine gültige CSS-Regel hinzugefügt haben, können Sie sie in der Live-Vorschau Ihrer Website sehen.

Sie können weiterhin benutzerdefinierten CSS-Code hinzufügen, bis Sie mit dem Aussehen auf Ihrer Website zufrieden sind.
Vergessen Sie nicht, oben auf "Speichern & Veröffentlichen" zu klicken, wenn Sie fertig sind.
Hinweis: Jedes benutzerdefinierte CSS, das Sie mit dem Designanpassungsprogramm hinzufügen, ist nur für dieses bestimmte Design verfügbar. Wenn Sie es mit anderen Designs verwenden möchten, müssen Sie es mit derselben Methode kopieren und in Ihr neues Design einfügen.
Methode 2: Hinzufügen von benutzerdefiniertem CSS mithilfe eines Plugins
Für diese Methode müssen Sie ein Plugin installieren. Dies ist besonders nützlich für Benutzer, die WordPress 4.7 oder spätere Versionen von WordPress nicht verwenden.
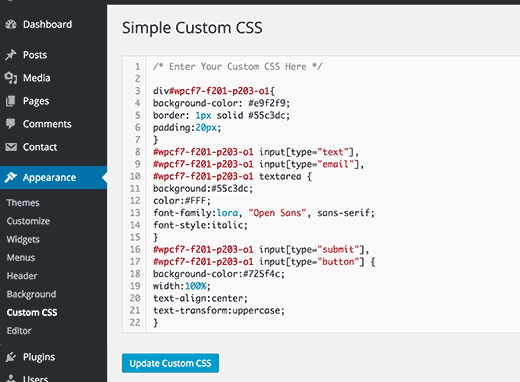
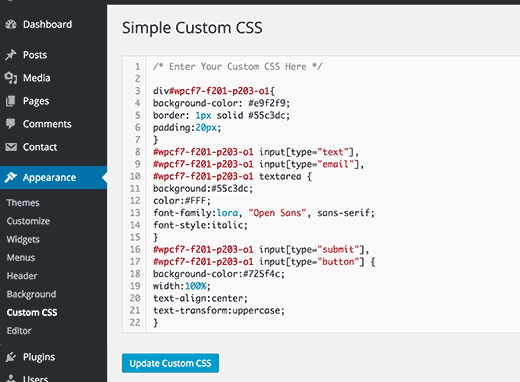
Zuerst müssen Sie das Simple Custom CSS-Plugin installieren und aktivieren. Nach der Aktivierung gehe einfach zu Aussehen »Custom CSS und notieren oder fügen Sie Ihr benutzerdefiniertes CSS ein.

Vergessen Sie nicht, die Schaltfläche "Benutzerdefiniertes CSS aktualisieren" zu drücken, um Ihr CSS zu speichern.
Sie können jetzt Ihre Website anzeigen, um das benutzerdefinierte CSS in Aktion zu sehen.
Hinweis: Ein weiterer Vorteil dieser Methode ist, dass Ihr benutzerdefiniertes CSS verfügbar ist, auch wenn Sie Ihr Design ändern.
Verwenden eines benutzerdefinierten CSS-Plugins vs. Hinzufügen von CSS in Design
Beide oben beschriebenen Methoden werden für Anfänger empfohlen. Fortgeschrittene Benutzer können auch benutzerdefiniertes CSS direkt zu ihren Designs hinzufügen.
Es wird jedoch nicht empfohlen, benutzerdefinierte CSS-Ausschnitte zu Ihrem übergeordneten Thema hinzuzufügen. Ihre CSS-Änderungen gehen verloren, wenn Sie das Design versehentlich aktualisieren, ohne die benutzerdefinierten Änderungen zu speichern.
Am besten verwenden Sie stattdessen ein untergeordnetes Thema. Viele Anfänger möchten jedoch kein untergeordnetes Thema erstellen. Abgesehen von dem Hinzufügen von benutzerdefiniertem CSS wissen sie wirklich nicht, wie sie das untergeordnete Thema verwenden werden.
Mit einem benutzerdefinierten CSS-Plugin können Sie Ihr benutzerdefiniertes CSS unabhängig von Ihrem Design speichern. Auf diese Weise können Sie problemlos zwischen Themen wechseln, und Ihr benutzerdefiniertes CSS bleibt immer noch vorhanden.
Eine weitere gute Möglichkeit, Ihrer WordPress-Site benutzerdefiniertes CSS hinzuzufügen, ist die Verwendung des CSS Hero-Plugins. Mit diesem wunderbaren Plugin können Sie fast alles auf Ihrer WordPress-Site bearbeiten, ohne eine einzige Codezeile zu schreiben.

Wir hoffen, dass dieser Artikel dazu beigetragen hat, Ihrer WordPress-Site benutzerdefinierte CSS hinzuzufügen. Vielleicht möchten Sie auch erfahren, wie unser Leitfaden zum Erstellen eines Site-spezifischen WordPress-Plugins zum Speichern Ihrer benutzerdefinierten Codeausschnitte dient.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


