So zeigen Sie Ihre WordPress-Posts in einem Rasterlayout an

Möchten Sie WordPress-Beiträge in einem Rasterlayout anzeigen? Die meisten WordPress-Themes verfügen nicht über ein Rasterlayout für Ihre Beiträge. In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Posts in einem Raster für ein beliebiges Design anzeigen können, ohne eine einzige Codezeile zu schreiben.

Wann benötigen Sie ein Rasterlayout für WordPress??
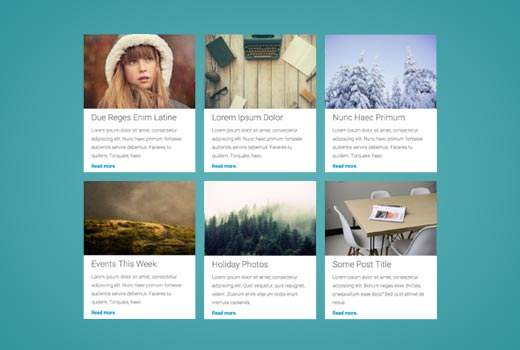
Das traditionelle vertikale Layout der Anzeige von Beiträgen funktioniert für die meisten Websites gut. Dieses Layout kann jedoch viel Platz beanspruchen, insbesondere wenn Sie eine große Anzahl von Posts anzeigen möchten.
Wenn Sie eine benutzerdefinierte Startseite für Ihre WordPress-Site verwenden, möchten Sie möglicherweise ein Raster verwenden, um Ihre letzten Beiträge anzuzeigen.
Dadurch wird Platz gespart, sodass Sie weitere Elemente auf Ihrer Startseite hinzufügen können. Es sieht auch optisch angenehmer aus, weil hervorgehobene hervorgehobene Bilder angezeigt werden.
WordPress-Themes, die für Zeitschriften- oder Fotografie-Websites entwickelt wurden, verwenden bereits ein gitterbasiertes Layout, um Beiträge anzuzeigen. Wenn Sie jedoch ein Design verwenden, das es nicht unterstützt, müssen Sie dafür eine eigene Vorlage erstellen. Dies erfordert, dass Sie PHP, HTML, CSS usw. lernen.
Lassen Sie uns sehen, wie Sie WordPress-Beiträge in einem Rasterlayout für ein beliebiges Design anzeigen können, ohne Code schreiben zu müssen.
Anzeigen von WordPress-Beiträgen in einem Rasterlayout
Zur Vereinfachung haben wir ein Video-Tutorial erstellt, wie Sie Ihre WordPress-Beiträge in einem Rasterlayout anzeigen können, das Sie unten ansehen können.
Abonniere WPBeginnerWenn Sie jedoch nur den Textanweisungen folgen möchten, können Sie unserem Schritt-für-Schritt-Tutorial folgen, wie Sie Ihre WordPress-Posts in einem Rasterlayout anzeigen können.
Als erstes müssen Sie das Post Grid-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer schrittweisen Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie besuchen Post Grid »Neues Post Grid Seite, um Ihr Beitragsraster zu erstellen.

Die Post-Grid-Seite ist in verschiedene Abschnitte unterteilt, die durch die Registerkarten in der oberen Zeile dargestellt werden. Zuerst müssen Sie auf die Registerkarte "Query Post" klicken.
Hier legen Sie fest, wie das Plugin die Beiträge zur Anzeige abrufen soll.

Sie können den Beitragstyp auswählen, den Sie anzeigen möchten. Standardmäßig werden "Posts" angezeigt. Sie können aber auch Seiten auswählen oder einen benutzerdefinierten Beitragstyp auswählen.
Als nächstes müssen Sie auf die Registerkarte Layout klicken. Hier können Sie auswählen, wie Sie Ihr Raster anzeigen möchten.

Sie können das Inhaltslayout auswählen. Das Plugin enthält einige Optionen wie flach, flach, flach rechts usw. Sie können auch auf die Schaltfläche Bearbeiten klicken. Daraufhin wird der Layout-Editor geöffnet, in dem Sie Ihre eigenen Layouts erstellen können.
Sie können aus 5 verfügbaren Skins auswählen. Einige der Skins verfügen über coole visuelle Effekte, die das Bild drehen oder drehen, wenn ein Benutzer den Mauszeiger auf die Miniaturansicht bewegt.
Nun müssen Sie auf die Registerkarte "Layout-Einstellungen" klicken. Die Einstellungen hier sollten auf den meisten Websites funktionieren. Wenn Ihr Rasterlayout jedoch nicht auf Ihre Seite passt, können Sie dies hier beheben.

Klicken Sie schließlich auf die Navigationsregisterkarte, und wählen Sie Ihren Paginierungsstil aus.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche "Veröffentlichen". Dadurch wird Ihr Post-Grid verfügbar, und Sie können es der Seite hinzufügen, auf der Sie das Post-Grid anzeigen möchten.
Beitragsraster in einer WordPress-Seite hinzufügen
Im Post-Grid-Editor sehen Sie die Registerkürzel. Wenn Sie darauf klicken, wird ein Kurzcode angezeigt.

Kopieren Sie den Shortcode und bearbeiten Sie die WordPress-Seite, auf der Sie Ihr Beitragsraster anzeigen möchten. Fügen Sie den Shortcode in den Inhaltsbereich ein, in dem Sie das Raster anzeigen möchten.
Speichern Sie anschließend Ihre Seite, indem Sie auf die Aktualisierungsschaltfläche klicken. Sie können jetzt Ihre Website besuchen, um das Post-Grid in Aktion zu sehen.

Sie können den PHP-Code auch verwenden, wenn Sie das Post-Grid direkt in Ihre WordPress-Designdateien einfügen möchten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihre WordPress-Beiträge in einem Rasterlayout anzuzeigen. Vielleicht möchten Sie auch unseren Leitfaden zum Hinzufügen von mehrspaltigem Inhalt in WordPress-Posts sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


