So erstellen Sie einen professionellen Online-Lebenslauf in WordPress

Möchten Sie mit WordPress einen Online-Lebenslauf erstellen? Durch das Hinzufügen eines professionellen Lebenslaufs zu Ihrer Website können potenzielle Arbeitgeber Sie leicht finden und Kontakt mit Ihnen aufnehmen. In diesem Artikel zeigen wir Ihnen, wie Sie einen professionellen Lebenslauf in WordPress erstellen.

Dinge, die Sie benötigen, bevor Sie beginnen
Sie benötigen einen Domainnamen und ein gutes Webhosting-Unternehmen, das WordPress kennt. Wir empfehlen Ihnen dringend, Bluehost zu verwenden, da es sich um einen von WordPress empfohlenen Hosting-Anbieter handelt. Sie erhalten außerdem eine kostenlose Domain und 50% Rabatt auf ihr Hosting-Paket (speziell für WPBeginner-Benutzer)..
Da unsere Benutzer Optionen bevorzugen, empfehlen wir auch Siteground für WordPress-Hosting. Sie haben die beste Unterstützung und das gleiche Sonderangebot für WPBeginner-Benutzer.
Sie müssen auch sicherstellen, dass Sie WordPress installiert haben. Siehe unsere Anleitung zur Installation von WordPress.
Dieses Tutorial ist nur für selbst gehostete WordPress.org-Sites und funktioniert nicht auf WordPress.com (siehe: WordPress.org vs WordPress.com - was ist der Unterschied)
Videoanleitung
Abonniere WPBeginnerWenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Online-Lebenslauf mit WordPress erstellen
Zuerst müssen Sie das Resume Builder-Plugin installieren und aktivieren. Es funktioniert sofort und es gibt keine Einstellungen, die Sie konfigurieren müssen.
Einfach auf gehen Lebensläufe »Neu hinzufügen und fangen Sie an, Ihren Lebenslauf aufzubauen.

Der Lebenslauf-Generator bietet eine einfach zu bedienende Benutzeroberfläche zum Erstellen Ihres Lebenslaufs. Es ist in zwei Bereiche unterteilt, die als Abschnitte und Widgets bezeichnet werden.
Zuerst müssen Sie auf die Schaltfläche klicken "Lebenslauf hinzufügen" Taste. Hier können Sie Ihrem Lebenslauf verschiedene Informationsblöcke hinzufügen. Sie können entweder einen Einführungsblock oder einen Standardblock hinzufügen.

Fügen wir zunächst einen Einführungsblock hinzu. Hier können Sie einführende Informationen über sich selbst hinzufügen, ein Foto hinzufügen und Aktionsschaltflächen aufrufen.
Das Foto, das Sie hinzufügen, muss genau 237x303px groß sein.

Sie müssen auf die Schaltfläche "Hinzufügen" klicken, um einen Anruf zur Aktionsschaltfläche hinzuzufügen. Sie können mehrere Schaltflächen hinzufügen.
In diesem Beispiel haben wir zwei Schaltflächen hinzugefügt, einen Kontakt und ein anderes Portfolio.

Nachdem Sie den Einführungsblock hinzugefügt haben, müssen Sie auf die Schaltfläche Resume-Abschnitt hinzufügen klicken und den Standardblock auswählen.
Wir werden die Standardblöcke verwenden, um akademische und berufliche Informationen zum Lebenslauf hinzuzufügen.

Sie können einen Abschnitt mit dem Namen "Bildung" erstellen und dann für jede Schule / Hochschule Unterabschnitte hinzufügen.
Danach können Sie einen weiteren Abschnitt für Erfahrung erstellen und jeden Job als neuen Unterabschnitt hinzufügen.
Widget für Kontaktinformationen zu Ihrem Lebenslauf hinzufügen
Das Beste an einem Online-Lebenslauf ist die sofortige Konnektivität. Arbeitgeber und Kunden können Ihnen schnell eine Nachricht senden, Ihnen im Chat beitreten oder Sie direkt anrufen. Mit Resume Builder können Sie Ihre Kontaktinformationen ganz einfach anzeigen.
Füllen Sie einfach das Kontaktinformationsformular unter Lebenslauf-Widgets aus.

Hinzufügen von Fähigkeiten zu Ihrem Lebenslauf
Resume Builder enthält auch ein Widget für Fertigkeiten, mit dem Sie Ihre Fertigkeiten hinzufügen, Ihr Fachwissen auswählen und Details für jede Fertigkeit angeben können.
Sie können beliebig viele Fertigkeiten hinzufügen, indem Sie einfach auf die Schaltfläche Fertigkeiten hinzufügen klicken.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche "Veröffentlichen", um Ihren Lebenslauf live zu machen.
Resume auf Ihrer WordPress-Site anzeigen
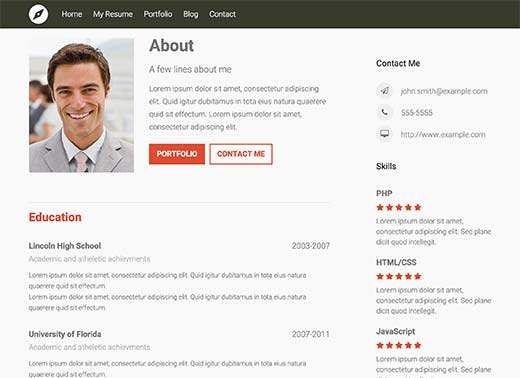
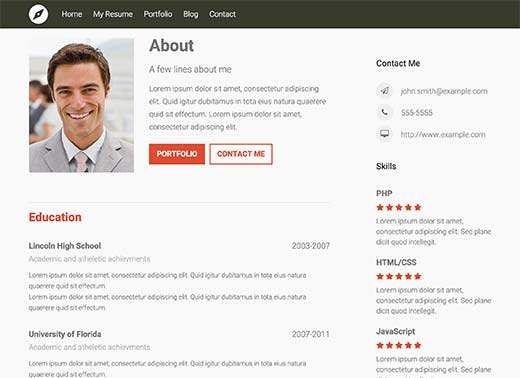
Resume Builder enthält eine integrierte WordPress-Vorlage für den Lebenslauf, die mit fast jedem Thema funktioniert. Jeder Lebenslauf, den Sie erstellen, hat auf Ihrer Website eine eigene URL. Sie müssen lediglich einen Link zum Navigationsmenü Ihrer Website hinzufügen.
Einfach auf gehen Aussehen »Menüs und klicken Sie auf die Registerkarte "Resume", um sie zu erweitern. Sie sehen den gerade erstellten Lebenslauf. Aktivieren Sie das Kontrollkästchen neben Ihrem Lebenslauf, und klicken Sie auf die Schaltfläche zum Hinzufügen zu.

Sie können jetzt Ihre Website besuchen, um Ihren Lebenslauf in Aktion zu sehen.
Wenn Sie keine Standardvorlage verwenden möchten, können Sie Shortcodes verwenden, um Ihren Lebenslauf auf einer beliebigen WordPress-Seite Ihrer Site anzuzeigen. Diese Kurzwahlen finden Sie auf dem Bildschirm zum Bearbeiten des Lebenslaufs, wenn Sie einen Lebenslauf speichern oder veröffentlichen.

Kopieren Sie diese Kurzcodes und fügen Sie sie auf einer beliebigen WordPress-Seite ein, in die Sie Ihren Lebenslauf einbetten möchten.
Sie können den Stil und das Erscheinungsbild Ihres Lebenslaufs mithilfe von CSS im Stylesheet Ihres Themes ändern. Eine einfachere Möglichkeit besteht darin, das CSS Hero-Plugin zu verwenden. Damit können Sie das Erscheinungsbild jedes Elements mithilfe einer einfachen Benutzeroberfläche ändern, ohne CSS oder HTML schreiben zu müssen.
Fazit
Der Vorteil der Verwendung eines WordPress-Lebenslauf-Plugins wie Resume Builder im Vergleich zu einem WordPress-Lebenslauf-Design besteht darin, dass Sie das Design Ihrer Website jederzeit ändern können, ohne die Funktionalität zu verlieren.
Wenn Sie ein WordPress-Resume-Design verwenden, können Sie dieses Theme immer verwenden. Wenn Sie das Thema wechseln, verlieren Sie alle Informationen und müssen Ihren Lebenslauf neu erstellen.
Während ein Lebenslauf-Plugin mit allen Motiven funktioniert, auch wenn Sie Ihr Design ändern, sind alle Ihre Daten vorhanden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einen professionellen Lebenslauf in WordPress zu erstellen. Vielleicht möchten Sie auch unseren Leitfaden zum Hinzufügen eines Portfolios zu Ihrer WordPress-Site sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


