So steigern Sie das User-Engagement mit Swifty Bar für WordPress

Wie kann ich meine Einbindung von Benutzern steigern? Dies ist eine Frage, die wir in letzter Zeit häufig bekommen haben. Wir haben mehrere Artikel darüber geschrieben, wie Punktsystem und Nachreaktionen. In diesem Artikel zeigen wir Ihnen, wie Sie mit einer Swifty Bar für WordPress die Einbindung der Benutzer verbessern können.

Was ist Swifty Bar und wie es das Engagement der Benutzer steigert?
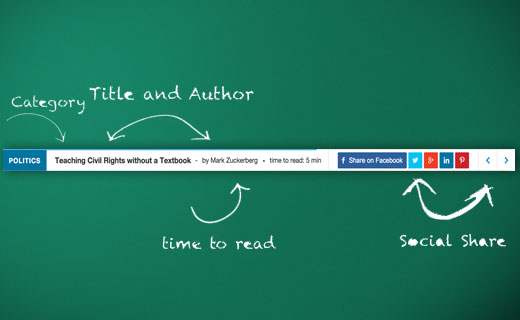
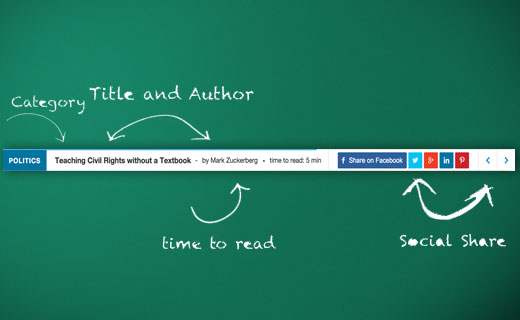
Swifty Bar ist ein WordPress-Plugin, das am Fußende Ihrer Beiträge eine klebrige Fußzeile hinzufügt. Diese Fußzeilenleiste zeigt die Beitragskategorie, den Autor und Links zum Teilen des Beitrags in den sozialen Medien.
Außerdem wird die geschätzte Zeit zum Lesen eines Beitrags mit einer Fortschrittsleiste angezeigt, die sich vorwärts bewegt, wenn der Benutzer einen Beitrag nach unten durchblättert.

Die meisten Social-Sharing-Schaltflächen werden ausgeblendet, wenn Benutzer einen Artikel nach unten scrollen. Verknüpfungen zu Kommentaren, Autoren und Kategorien sind auch beim Scrollen eines Artikels nicht sichtbar.
Aus diesem Grund verlassen Benutzer Ihre Seite, ohne sich in irgendeiner Weise mit dem Inhalt zu beschäftigen.
Es gibt Plugins, die den oberen Rand Ihrer WordPress-Posts mit einem schwebenden sozialen Balken versehen können. Die Swifty-Leiste bringt es jedoch auf die nächste Ebene, da sie auch Informationen zu Kategorie und Autor enthält.
Es ist voll ansprechend und sieht auf mobilen Geräten gut aus.

Swifty Bar einrichten
Als erstes müssen Sie das Swifty Bar-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie besuchen Einstellungen »Swifty Bar Seite, um die Plugin-Einstellungen zu konfigurieren.

Die erste Option auf der Einstellungsseite ist das Deaktivieren der Leiste. Stellen Sie sicher, dass es nicht markiert ist. Diese Option dient nur zu Debugging-Zwecken.
Die wichtigste Option ist die Auswahl von "Auf welchen Beitragstypen anzeigen". Stellen Sie sicher, dass Sie Beiträge auswählen, da sonst die Leiste nicht auf Ihrer Website angezeigt wird. Wenn Sie andere benutzerdefinierte Posttypen verwenden, werden diese hier ebenfalls angezeigt.
Die übrigen Optionen sind alle selbsterklärend. Die Standardoptionen funktionieren für die meisten Websites. Sie können sie jedoch bei Bedarf ändern.
Die Swifty Bar verfügt über 7 integrierte Farbschemata. Sie müssen ein Farbschema auswählen, das das Farbschema Ihres WordPress-Themas ergänzt.
Sie können die Funktionen von Swifty Bar auch im Abschnitt Aktivieren / Deaktivieren von Swifty Bar-Modulen deaktivieren. Aktivieren Sie einfach das Kontrollkästchen neben einem Modul, und es wird deaktiviert. Dies ist besonders nützlich, wenn Sie in Ihrer Swift Bar kein bestimmtes soziales Netzwerk anzeigen möchten.
Vergessen Sie nicht, auf die Schaltfläche zum Speichern der Änderungen zu klicken, um Ihre Einstellungen zu speichern. Sie können jetzt jeden Post auf Ihrer Website besuchen, um die Swifty Bar in Aktion zu sehen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, die Nutzerfreundlichkeit von Swifty Bar für WordPress zu verbessern. Möglicherweise möchten Sie auch unsere Liste mit 7 Plugins und Tools für Social Media für Blogger sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


