Hinzufügen von Links als Inhaltskarten in WordPress

Gefällt es Ihnen, wie Social-Media-Sites wie Facebook und Twitter Link-Previews anzeigen, wenn Sie einen Link in Ihren Status einfügen? Wäre es nicht schön, wenn Sie auf Ihrer Website eine ähnliche Funktion für Inhaltskarten hinzufügen könnten? In diesem Artikel zeigen wir Ihnen, wie Sie Links als Inhaltskarten in WordPress hinzufügen.
Was ist eine Inhaltskarte??

Ganz ähnlich wie bei Twitter Cards oder der Facebook Link Preview können Sie mit Inhaltskarten eine Zusammenfassung des Links anzeigen, den Sie auf Ihrer Website freigeben.
Betrachten Sie es als das Einbetten eines Tweets oder das Einbetten eines Videos in Ihren Inhalt. Jetzt werden jedoch andere Artikel eingebettet.
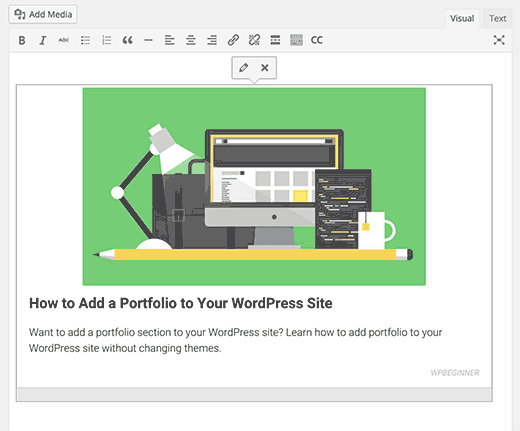
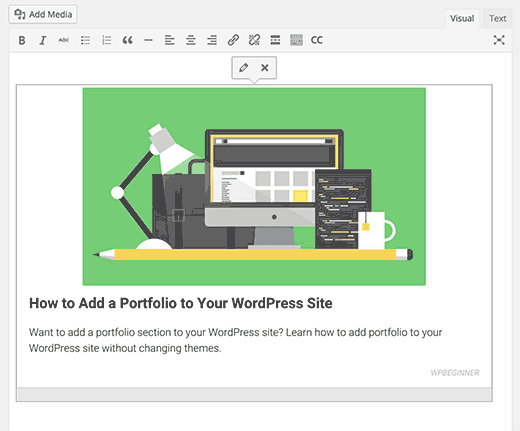
Genau wie das Bild in der Vorschau oben. Werfen wir einen Blick auf die Funktionsweise von Inhaltskarten.
Wie funktionieren Inhaltskarten??
Inhaltskarten verwenden offene Diagramm-Metadaten, um die Link-Informationen abzurufen. Wenn Sie sich mit offenen Diagrammmetadaten nicht auskennen, müssen Sie unseren Leitfaden zum Hinzufügen von Facebook-offenen Diagrammmetadaten in WordPress lesen.
Facebook hat das Open-Graph-Protokoll gestartet und wird jetzt von Millionen von Websites auf der ganzen Welt verwendet. Damit können Websitebesitzer strukturierte Informationen zu einem Artikel bereitstellen.
Diese Daten werden von Facebook, Twitter usw. verwendet, um Informationen anzuzeigen, wenn jemand den Link auf seiner Plattform freigibt.
Aufgrund der Beliebtheit und Reichweite des sozialen Netzwerks von Facebook verfügen die meisten Websites über offene Graph-Metadaten in ihren Artikeln.
Content Cards bieten auch einen schönen Fallback für Websites, die keine offenen Graph-Metadaten haben. Wenn Sie einen solchen Link hinzufügen, wird das Standardplatzhalterbild für das ausgewählte Bild verwendet und der Titel der verknüpften Seite angezeigt.
Videoanleitung
Abonniere WPBeginnerWenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Hinzufügen von Inhaltskarten in WordPress?
Als erstes müssen Sie das Content Cards Plugin installieren und aktivieren. Nach der Aktivierung können Sie einen neuen Beitrag erstellen oder einen vorhandenen bearbeiten.
Auf dem Post-Editor-Bildschirm sehen Sie eine neue Schaltfläche im visuellen Editor mit der Bezeichnung CC.
Wenn Sie darauf klicken, wird das Popup der Inhaltskarte hinzugefügt.

Geben Sie einfach den Link zu der Seite an, die Sie als Inhaltskarte einbetten möchten, aktivieren Sie das Kontrollkästchen, wenn Sie den Link in einem neuen Fenster öffnen möchten, und klicken Sie auf die Schaltfläche OK, um den Link in Ihren Beitrag einzufügen.
Sie werden feststellen, dass der Link sofort in ein Inhaltsfeld umgewandelt wird. Es zeigt ein Bild für den Artikel, Titel, Beschreibung und den Namen der Website.
Das Artikelbild wird direkt aus dem Link angezeigt, den Sie freigegeben haben, und es wird nicht auf Ihrer WordPress-Site gespeichert.

Sie können die Inhaltskarte auch mit einem Shortcode wie folgt hinzufügen:
[contentcards url = "http://wpbeginner.com"]
Nachdem Sie Ihrem Beitrag Inhaltskarten hinzugefügt haben, können Sie ihn speichern und in der Vorschau anzeigen. Beachten Sie, dass die Inhaltskarten vollständig reagieren und auf allen Geräten gut aussehen.
Konvertieren Sie Links automatisch in Inhaltskarten für bestimmte Websites
Wenn Sie nur Inhaltskarten für bestimmte Websites erstellen möchten, können Sie dies in den Plugin-Einstellungen tun. Gehe zu Einstellungen »Inhaltskarten und fügen Sie die Domänennamen hinzu, die Sie auf die Positivliste setzen möchten.

Sites, die Sie hier hinzufügen, verhalten sich wie YouTube-Einbettungen in WordPress. Alles, was Sie tun müssen, ist, einen Link hinzuzufügen, und das Plugin konvertiert ihn automatisch in eine Inhaltskarte.
Das Aussehen von Inhaltskarten ändern
Das Plugin wird mit zwei Standard-Skins für Inhaltskarten geliefert, die auf der Einstellungsseite des Plugins geändert werden können.
Sie können das Erscheinungsbild von Inhaltskarten auch ändern, indem Sie die Standard-Skin-Dateien in Ihr Design- oder untergeordnetes Designverzeichnis kopieren.
Die Skin-Dateien befinden sich in / wp-content / plugins / content-cards / Skins / default / Mappe. Sie benötigen einen FTP-Client, um die Dateien auf Ihren Computer herunterzuladen und anschließend wieder in Ihr Design- oder untergeordnetes Designverzeichnis hochzuladen.
Danach können Sie diese Dateien mit einem beliebigen Texteditor bearbeiten. Wenn Sie Schwierigkeiten haben, CSS zu bearbeiten und zu ändern, sollten Sie CSS Hero ausprobieren. Es ist ein einfach zu verwendendes Plugin, mit dem Sie CSS über eine einfache Benutzeroberfläche ändern können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, schöne Inhaltskarten für externe Links in WordPress hinzuzufügen. Vielleicht möchten Sie auch unseren Leitfaden zur einfachen Erstellung von responsiven Bildergalerien in WordPress mit Envira sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


