So fügen Sie ein Find-As-You-Type-Dropdown in der WordPress-Suche hinzu

Wir haben verschiedene Möglichkeiten besprochen, um die WordPress-Suche nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie mit dem Searchlight-Plugin ein Dropdown-Menü zum Suchen nach Typ hinzufügen können. Diese Erweiterung ermöglicht es Ihnen, sofortige Ergebnisse zu erhalten, wenn Sie in das Suchfeld eingeben, ähnlich wie bei Google.
Als erstes müssen Sie das Search Light-Plugin installieren. Nachdem Sie es aktiviert haben, sehen Sie unter Einstellungen in Ihrem Admin-Bereich nach. Sie sehen eine Schaltfläche mit der Aufschrift "Searchlight". Wenn Sie darauf klicken, gelangen Sie zu einer Seite, auf der Sie alles einrichten können. Zunächst werden Sie feststellen, dass Sie ein visuelles Thema auswählen können. Sie haben vier eingebaute Optionen: hell, dunkel, sauber und Kalk. Diejenigen, die fortgeschrittener sind, können auch in die CSS-Datei des Plugins gehen und dort Änderungen vornehmen. Wählen Sie anschließend aus, ob Post-Miniaturansichten in den Ergebnissen angezeigt werden sollen, und geben Sie die genaue Position an, an der das Dropdown-Menü angezeigt werden soll. Wenn Sie mit CSS vertraut sind, wissen Sie, dass dieser Abschnitt die relative Positionierung ändert. Das bedeutet, dass, wenn Sie eine positive Zahl in das Feld "oben" einfügen, die Dropdown-Liste um so viele Pixel von ihrer vorherigen Position (von oben versetzt) verschoben wird. Eine negative Zahl wird es jedoch nach oben bringen. Dasselbe gilt für das Feld "links". Eine positive Zahl verschiebt die Dropdown-Liste nach rechts und eine negative Zahl nach links.

Im nächsten Abschnitt haben Sie die Möglichkeit, den im Suchergebnisbereich angezeigten Text zu ändern. Obwohl dies für die Übersetzung vorgesehen ist (daher der Abschnittstitel), können Sie es auch für Änderungen verwenden. Nachdem Sie ausgewählt haben, wie viele Ergebnisse Sie als letztes anzeigen möchten, müssen Sie sicherstellen, dass die Suchformular-ID und die Eingabefeld-ID korrekt sind. Die Standard-WordPress-Werte sind bereits eingegeben. Wenn Sie jedoch ein modifiziertes Design verwenden, müssen Sie möglicherweise die Datei searchform.php aufrufen, um Ihre IDs abzurufen. Dies ist wichtig, da WordPress nicht weiß, wo das Dropdown-Menü angehängt werden soll, wenn die Werte falsch sind.

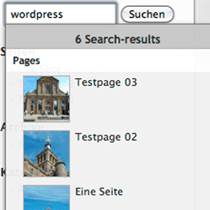
Nachdem Sie alle Einstellungen vorgenommen und Ihre Einstellungen vorgenommen haben, speichern Sie die Änderungen und Sie sollten etwas sehen, das folgendermaßen aussieht, wenn Sie in die Suchleiste eingeben:

Laden Sie das Search Light Plugin herunter


