Hinzufügen von benutzerdefinierten Schaltflächen mit Post-Editor-Schaltflächen in WordPress

Haben Sie beim Schreiben von Beiträgen jemals die Notwendigkeit gefunden, Kurzwahlcodes oder benutzerdefinierte Stile hinzuzufügen? Ist es etwas, das du oft benutzt? Wenn ja, dann wird Ihnen dieser Artikel gefallen. Wir haben Kurzwahlen zur Verfügung, aber manchmal ist es schwierig, sie auf einer Website mit mehreren Autoren zu erklären. Wir haben uns umgesehen und eine recht einfache Lösung gefunden. Warum fügen wir nicht einfach benutzerdefinierte Buttons in unserem Post-Editor hinzu. In diesem Artikel zeigen wir Ihnen, wie Sie benutzerdefinierte Schaltflächen in WordPress mit Post-Editor-Schaltflächen hinzufügen.
Hinweis: Dieser Trick gilt nur für den HTML-Modus des Editors.
Videoanleitung
Abonniere WPBeginnerWenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
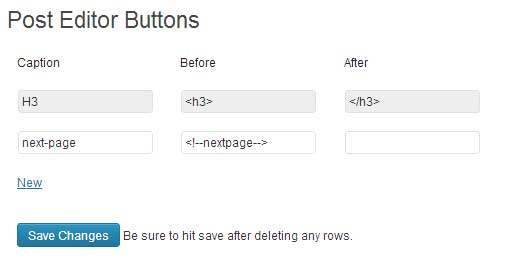
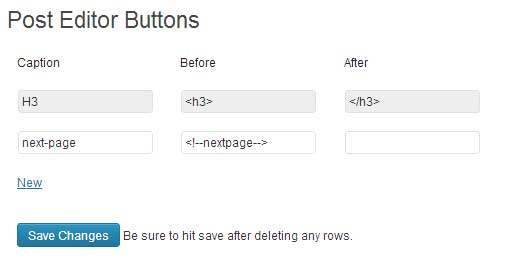
Alles, was Sie tun müssen, ist das Plugin Post Editor Buttons Fork zu installieren und zu aktivieren. Nach dem Aktivieren gehen Sie einfach in das Menü Einstellungen »Post Editor Buttons. Dort können Sie so viele Schaltflächen wie möglich hinzufügen.
Dieser Beispiel-Screenshot zeigt, wie wir eine neue Schaltfläche hinzufügen, mit der unsere Benutzer den Code der nächsten Seite problemlos einfügen können.

Nachdem Sie die Einstellungen gespeichert haben, können Sie sehen, dass sich die Schaltfläche hier befindet.

Wenn Sie Änderungen am Visual Editor vornehmen möchten, sollten Sie das TinyMCE Advanced-Plugin in Betracht ziehen, das mit vielen Optionen alleine ausgestattet ist.


