Hinzufügen von bedingter Logik zu Menüs in WordPress

Möchten Sie verschiedene Navigationsmenüelemente für verschiedene Seiten in WordPress anzeigen? Vielleicht ein anderes Menü für angemeldete Benutzer anzeigen oder einen Menüpunkt auf bestimmten Seiten ausblenden? Normalerweise müssten Sie Code-Snippets hinzufügen oder CSS verwenden, um Menüelemente auszublenden. Wäre es nicht toll, wenn Sie dies in Ihrem WordPress-Admin-Bereich tun könnten? In diesem Artikel zeigen wir Ihnen, wie Sie Menüs in WordPress mit bedingter Logik versehen.
Videoanleitung
Abonniere WPBeginnerWenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Zuerst müssen Sie das If Menu Plugin installieren und aktivieren. Es funktioniert sofort. Alles was Sie tun müssen, ist zu besuchen Aussehen »Menüs und beginnen Sie mit der Bearbeitung Ihrer Navigationsmenüs.
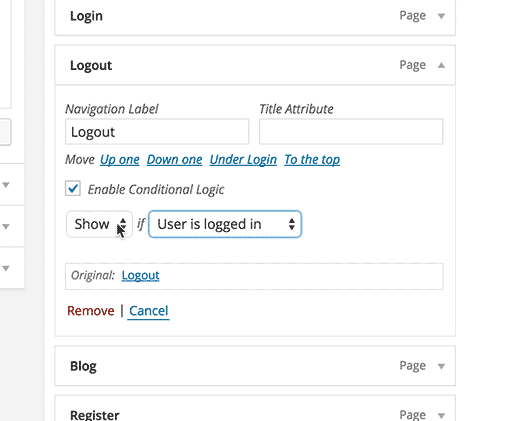
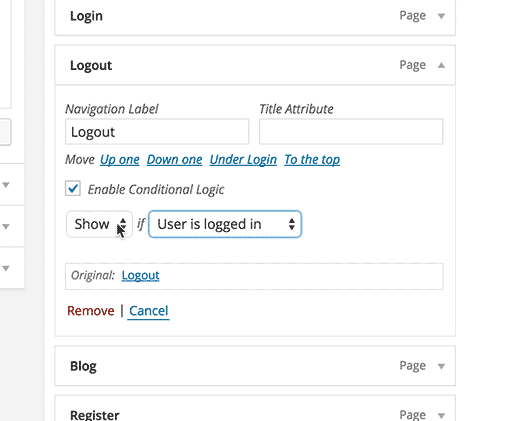
Wählen Sie zunächst einen Eintrag im Navigationsmenü aus und klicken Sie auf 'Bedingte Logik aktivieren' Kontrollkästchen Dies zeigt das bedingte Menü, das so aussieht:

Wählen Sie anschließend aus, ob Sie den Artikel anzeigen oder ausblenden möchten, und wählen Sie dann die Bedingung aus. Zeigen Sie beispielsweise nur den Link zur Abmelde-Seite an, wenn ein Benutzer angemeldet ist.
Nachdem Sie eine Bedingung ausgewählt haben, drücken Sie einfach die Speichern-Menütaste, um Ihre Änderungen zu speichern.
Eigene Bedingungen hinzufügen
Wenn Menu ein neues Plugin ist und es nicht viele Bedingungen gibt, die Sie anwenden können. WordPress bietet viele weitere bedingte Tags, die Sie in Ihren Projekten verwenden können. Eine vollständige Liste finden Sie auf dieser Seite.
Sie können beliebige dieser bedingten Tags hinzufügen, die mit dem If Menu-Plugin verwendet werden. Angenommen, Sie möchten ein Menüelement auf benutzerdefinierten Beitragstypseiten anzeigen / ausblenden.
Sie fügen das Code-Snippet der Datei functions.php Ihres Themas oder einem site-spezifischen Plugin wie diesem hinzu.
add_filter ('if_menu_conditions', 'wpb_new_menu_conditions'); Funktion wpb_new_menu_conditions ($ conditions) $ conditions [] = array ('name' => 'Wenn es sich um ein Archiv für benutzerdefinierte Posttypen handelt', // Name der Bedingung 'condition' => function ($ item) // Rückruf muss TRUE oder FALSE zurückgeben return is_post_type_archive ();); $ Bedingungen zurückgeben; So würde es im Menü der bedingten Logik erscheinen.

Das ist alles. Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, Menüs in WordPress mit bedingter Logik zu versehen. Vielleicht möchten Sie auch unseren Leitfaden zur Gestaltung von WordPress-Navigationsmenüs lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Google+.


