So fügen Sie schöne mobile App-Badges in WordPress hinzu

Möchten Sie ein Blog zur Überprüfung mobiler Apps mit WordPress erstellen? Mobile App-Überprüfungssites helfen Benutzern nicht nur beim Finden von Apps, Sie können auch Geld verdienen, indem Sie sich als Partner bei bezahlten Apps anmelden. In diesem Artikel zeigen wir Ihnen, wie Sie mit WP-AppBox schöne mobile App-Badges in WordPress hinzufügen.

Zuerst müssen Sie das WP-AppBox-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie besuchen Einstellungen »WP-AppBox Seite, um das Plugin zu konfigurieren.

WP-AppBox ist ein leistungsfähiges Plugin mit vielen Optionen. Wir beginnen mit dem Einstellungs-Tab. Hier befinden sich alle allgemeinen Einstellungen für die Appbox und die Badges.
Die Standardeinstellungen sollten für die meisten Websites funktionieren. Sie können sie jedoch überprüfen und ändern, wenn Sie möchten.
Vergessen Sie nicht, auf die Schaltfläche zum Speichern der Änderungen zu klicken, um Ihre Einstellungen zu speichern.

Wenn Sie als Affiliate Geld verdienen möchten, müssen Sie auf die Registerkarte Affiliate-IDs klicken, um Ihre App Store-Affiliate-ID einzugeben.
Derzeit unterstützt das Plugin den Mac App Store und Amazon Partnernet.

Wenn Sie ein Blog mit mehreren Autoren betreiben und möchten, dass Autoren ihre eigenen Partner-IDs verwenden, müssen Sie die benutzerdefinierte ID aktivieren. Durch die Aktivierung der benutzerdefinierten ID können Autoren ihr Profil besuchen und ihre eigenen Partner-IDs hinzufügen, wenn sie möchten.

Im nächsten Schritt wählen Sie die Geschäfte aus, die Sie auf Ihrer Website verwenden möchten. Klicken Sie einfach auf die Registerkarte "Schaltflächen" und wählen Sie im Dropdown-Menü "Schaltflächenverhalten" die benutzerdefinierten Einstellungen aus.

WP-AppBox unterstützt diese Stores:
- Google Play-Apps
- (Mac) App Store
- Amazon Apps
- Windows Store
- WordPress
- Dampf
- Chrome-Webstore
- Firefox-Erweiterungen
- Firefox Marketplace
- Gute alte Spiele
- Opera-Erweiterungen
Sie können auswählen, welche Filialen im Post-Editor sichtbar sein sollen. Sie können auch eine Schaltfläche für jeden Store anzeigen oder diese Tasten unter einer WP-Appbox-Schaltfläche hinzufügen.
Hinzufügen von Apps in WordPress-Posts und -Seiten
WP-Appbox macht es sehr einfach, Apps in Ihre Posts und Seiten einzufügen. Erstellen Sie einfach einen neuen Beitrag und Sie werden die Appbox-Schaltflächen im Beitragseditor sehen.

Durch Klicken auf eine Schaltfläche wird Ihrem Beitrag ein einfacher Kurzcode hinzugefügt. Wenn Sie beispielsweise auf den Play Store-Button klicken, wird ein Shortcode wie folgt hinzugefügt:
[Appbox Googleplay]
Sie müssen jetzt den App Store besuchen, um die App zu finden, die Sie hinzufügen möchten. Kopieren Sie die App-ID aus der Adressleiste und fügen Sie sie wie folgt zum Kurzcode hinzu:
[Appbox googleplay com.gameloft.android.ANMP.GloftDMHM]
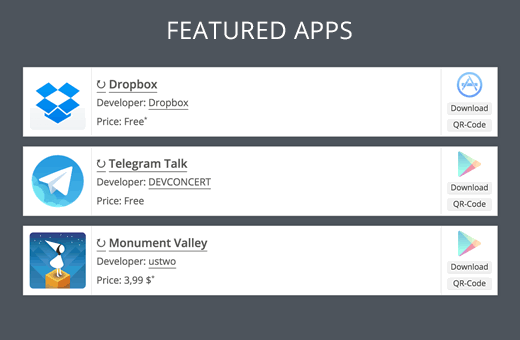
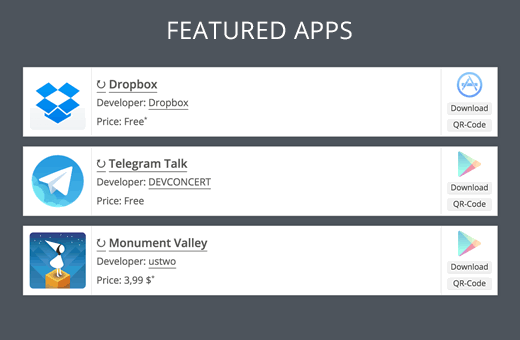
Sie können einem Beitrag mehrere App-Abzeichen hinzufügen. Wenn Sie fertig sind, speichern Sie einfach Ihren Beitrag und zeigen Sie ihn in der Vorschau an.
Sie sehen die App-Informationen in einem schönen App-Badge mit einem Download-Link.

Stil und Aussehen der App-Badges ändern
WP-Appbox enthält verschiedene integrierte Stile für App-Abzeichen. Sie können die App-Badges auswählen, indem Sie auf der Einstellungsseite des Plugins auf die Registerkarte App-Badge klicken.

Sie können verschiedene Stile für verschiedene Stores oder einen Standardstil für alle App-Badges auswählen.
Alternativ können Sie diese Einstellung im Shortcode überschreiben, indem Sie das Format „compact“, „Screenshots“ und „nur Screenshots“ im Shortcode hinzufügen.

Wir hoffen, dieser Artikel hat Ihnen dabei geholfen, schöne mobile App-Badges in WordPress hinzuzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Hinzufügen eines Postbewertungssystems in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


