Fügen Sie Ihrer PHP-Web-App mit pChart Diagramme hinzu

 pChart ist ein bemerkenswert fortschrittliches Grafik-Toolkit für PHP. Es ist kostenlos unter der GPL-Lizenz, hochgradig anpassbar, vollständig objektorientiert und in der Lage, alle Daten, die Sie darauf werfen, zu verarbeiten. Lassen Sie mich Ihnen zeigen, wie Sie es für Ihre Web-App verwenden können.
pChart ist ein bemerkenswert fortschrittliches Grafik-Toolkit für PHP. Es ist kostenlos unter der GPL-Lizenz, hochgradig anpassbar, vollständig objektorientiert und in der Lage, alle Daten, die Sie darauf werfen, zu verarbeiten. Lassen Sie mich Ihnen zeigen, wie Sie es für Ihre Web-App verwenden können.
Dieses Tutorial setzt Grundkenntnisse in PHP voraus.
Features - Auf einen Blick
- Einfach mit Tonnen von Beispielcode zu beginnen.
- Anti-Aliasing für schöne Grafiken.
- Jede Art von Grafik, die Sie sich vorstellen können, sowie native Zeichnungsroutinen, um die Anzeige noch weiter anzupassen. (3D-Grafiken sind jedoch auf Kreisdiagramme beschränkt.)
- Best-Fit-Linienberechnung - geben Sie einfach die Datenpunkte und lassen Sie die Arbeit erledigen.
- Kann auch Barcodes erstellen, als wäre die Grafik nicht genug. (Nicht jedoch QR-Codes, nur Standard 1-dimensionale)
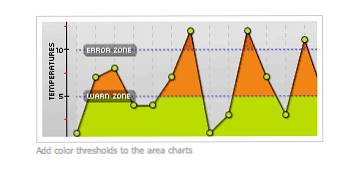
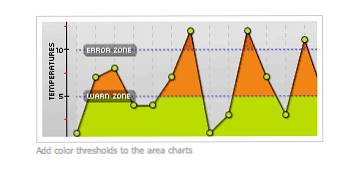
- Bedingte Formatierung, um visuell ansprechende Grafiken zu erstellen.

- Umfassende Caching-Klasse zur Beschleunigung der grafischen Darstellung in einer Produktionsumgebung.
Fertig machen
Laden Sie das neueste pChart-Paket herunter und laden Sie es in das Stammverzeichnis Ihres Webservers hoch. Benennen Sie das Direkt in pChart um. Sie können es sofort testen, indem Sie zu diesem Verzeichnis navigieren, in dem die Beispielgraphen geladen werden.
Versuch es selber
Um die grundlegende Methode zum Zeichnen eines Diagramms zu lernen, erstellen Sie eine neue PHP-Datei im Stammverzeichnis Ihres Servers mit dem Namen test.php. Fügen Sie diese Zeilen oben hinzu (vorausgesetzt, das Verzeichnis, in das Sie pChart hochladen, heißt nur pChart):
/ * Alle Klassen einschließen * / include ("pChart / class / pDraw.class.php"); include ("pChart / class / pImage.class.php"); include ("pChart / class / pData.class.php");Im nächsten Schritt erstellen Sie eine Datenmenge und verwenden die addPoints-Methode.
/ * Erstelle dein Datensatzobjekt * / $ myData = new pData (); / * Daten zu Ihrem Datensatz hinzufügen * / $ myData-> addPoints (array (VOID, 3,4,3,5));
Beachten Sie, dass Sie eine verwenden können LEERE Schlüsselwort, wenn Daten fehlen. Sie können sich auch mit einem verbinden MySQL-Datenquelle und ziehen Sie ein Array von Daten von dort, oder Laden Sie eine CSV-Datei von irgendwo. Wir werden ein sehr einfaches Kurvendiagramm zeichnen, aber Sie können an dieser Stelle auch mehrere Datensätze hinzufügen, Häkchen usw. anpassen.
Als Nächstes müssen Sie das Bildobjekt erstellen, den Grafikbereich festlegen und eine Schriftart auswählen.
$ myPicture = new pImage (700,230, $ myData); // Breite, Höhe, Datensatz $ myPicture-> setGraphArea (60,40,670,190); // x, y, Breite, Höhe $ myPicture-> setFontProperties (array ("FontName" => "pChart / fonts / verdana.ttf", "FontSize" => 11));Der Maßstab muss dann vor der Ausgabe berechnet werden - dies kann jedoch automatisch erfolgen - und dann das Diagramm wie folgt zeichnen:
$ myPicture-> drawScale (); $ myPicture-> drawSplineChart ();
In diesem Fall zeichnen wir ein Spline-Diagramm - im Grunde ein gekrümmtes Liniendiagramm -, aber es gibt eine riesige Liste weiterer Diagramme, die Sie einfach durch Ändern dieser Funktion zeichnen können. Der letzte Schritt ist die Ausgabe der resultierenden PNG-Datei an den Browser. Verwenden Sie die Schlaganfall() Funktion, um dies zu tun:
$ myPicture-> Stroke ();
Sie würden dies in Fällen verwenden, in denen Sie entweder direkt für den Benutzer angezeigt werden oder PHP als Datei als Bild einbetten, z.
Wenn Sie das laden test.php Sie sollten jetzt in Ihrem Browser etwas Ähnliches sehen:

Eine andere Option besteht darin, das Diagramm in eine Datei zu rendern, wenn Sie sie beispielsweise durch einen automatisierten CRON-Job generieren. In diesem Fall verwenden Sie (wo der Pfad des Bildes relativ zur test.php ist und sich in einem beschreibbaren Ordner befindet):
$ myPicture-> render ("mypic.png");Alternativen
Obwohl pChart bei weitem die umfassendste Charting-Toolbox für PHP ist, gibt es einige Alternativen:
- SparkLine PHP ist eine Implementierung der von Edward Tuffte benannten, winzigen Graphen.
- JqPlot ist eine auf jQuery basierende Grafiklösung, die die Grafikberechnung auf den Browser des Benutzers statt auf Ihren Server verlagert. Dies ist ideal, wenn Sie mathematische Funktionen zeichnen möchten.
- PHPMyGraph ist nicht so umfassend, anpassbar oder attraktiv wie pChart, aber es ist auch viel einfacher.
- EasyChart Builder ist ein einfaches WordPress-Plugin. Dafür müssen Sie Ihr Daten-Set manuell hinzufügen.
- Der Google Image Chart-Ersteller verfügt über eine große Auswahl an Diagrammen und kann leicht eingebettet werden, erfordert jedoch auch die manuelle Eingabe Ihres Datensatzes.