jQuery Tutorial - Erste Schritte - Grundlagen und Auswahlmöglichkeiten

 Letzte Woche habe ich darüber gesprochen, wie wichtig jQuery ist: Machen Sie das Web interaktiv: Eine Einführung in jQuery Machen Sie das Web interaktiv: Eine Einführung in jQuery jQuery ist eine clientseitige Skriptbibliothek, die von fast jeder modernen Website verwendet wird - sie macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber es ist die am meisten entwickelte, am meisten unterstützte und am weitesten verbreitete… Lesen Sie mehr zu jedem modernen Webentwickler und warum es großartig ist. Ich denke, es ist an der Zeit, dass wir uns mit Code ein wenig schmutzig machen und gelernt haben, wie man jQuery in unseren Projekten tatsächlich einsetzt.
Letzte Woche habe ich darüber gesprochen, wie wichtig jQuery ist: Machen Sie das Web interaktiv: Eine Einführung in jQuery Machen Sie das Web interaktiv: Eine Einführung in jQuery jQuery ist eine clientseitige Skriptbibliothek, die von fast jeder modernen Website verwendet wird - sie macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber es ist die am meisten entwickelte, am meisten unterstützte und am weitesten verbreitete… Lesen Sie mehr zu jedem modernen Webentwickler und warum es großartig ist. Ich denke, es ist an der Zeit, dass wir uns mit Code ein wenig schmutzig machen und gelernt haben, wie man jQuery in unseren Projekten tatsächlich einsetzt.
Ich sage das jetzt - Sie müssen kein Javascript lernen, um jQuery verwenden zu können. Es ist wahrscheinlich am besten, wenn Sie sich jQuery als eine Weiterentwicklung von Javascript vorstellen - eine bessere Möglichkeit, dies zu tun - als lediglich eine Bibliothek, die Funktionalität hinzufügt. Jegliches Javascript, das Sie benötigen, wird unterwegs abgeholt. Es wird jedoch davon ausgegangen, dass Sie als Webentwickler über sehr gute Kenntnisse in HTML und CSS verfügen (und wenn nicht, geben Sie bitte eine kostenlose xHTML-Anleitung heraus.).
Dokumentobjektmodell
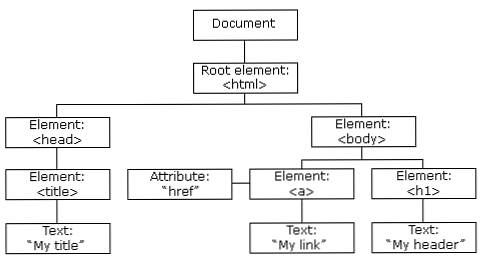
Bei jQuery geht es um Durchqueren und Manipulieren der DOM - das DDokument Object MOdel. Das DOM ist eine hierarchische Baumdarstellung der Seite, die von Browsern erstellt wird, nachdem der gesamte HTML-Code eingelesen wurde. In jQuery verwenden wir Terminologie wie Elternteil, Kinder, und Geschwister ziemlich oft, so sollten Sie eine Vorstellung davon haben, was dies im Verhältnis zum DOM bedeutet.
Dieses einfache Diagramm von w3schools erklärt die Konzepte recht gut. Sie sollten in der Lage sein, dass das übergeordnete Element der
Element ist , während die Element hat eine sofortigeGeschwister.

Erste Schritte: Hinzufügen von jQuery
Die neueste Version von jQuery hat eine komprimierte Größe von etwa 91 KB, sodass sie etwa das gleiche Seitengewicht wie ein kleines Foto oder einen Screenshot aufweist. Sie können jQuery am einfachsten in Ihr Projekt einbinden, indem Sie einen Verweis auf die zuletzt gehostete Version in Ihren Site-Header-Abschnitt einfügen:
Wenn Sie jedoch WordPress ausführen, kann dies zu Problemen führen, da bereits eine eigene Kopie der jQuery-Bibliothek vorhanden ist. Plugins können anfordern, dass dies geladen wird, und WordPress lädt jQuery intelligent nur einmal, unabhängig davon, wie viele Plugins danach gefragt haben.
Wenn Sie folgende Zeile hinzufügen Functions.php Designdatei fügen Sie eine weitere Anforderung hinzu, um sie aufzunehmen. WordPress weiß dann, dass es immer geladen wird, wenn Ihr Design aktiv ist.
wp_enqueue_script ("jquery");Das zweite, was zu beachten ist, ist, dass wenn jQuery mit der Standardmethode hinzugefügt wird, es als geladen wird $. Vor allem, was Sie mit jQuery machen, wird dieses $ vorangestellt, z.
$ .ajaxoder
$ ("# header")Wenn jQuery jedoch über WordPress geladen wird, wird alles mit der jQuery-Variablen anstelle von $ ausgeführt, so zum Beispiel:
jQuery ("# header")Obwohl dies kein großes Problem ist, wenn Sie Ihren eigenen Code schreiben, bedeutet dies, dass das Ausschneiden und Einfügen von jQuery-Ausschnitten im Web übersetzt werden muss, um jQuery statt zu verwenden $ - das ist alles.
Eine Möglichkeit, dies zu umgehen, besteht darin, $ -Style-Code einzuhüllen, den Sie wie folgt finden:
(function ($) // füge $ code hier ein) (jQuery);Das braucht die jQuery Variable und übergibt es in eine anonyme Funktion als $. Das nächste Mal werde ich anonyme Funktionen erläutern - zunächst lernen wir die grundlegende Struktur von jQuery-Code.
Um Ihren Code einer HTML- oder PHP-Seite hinzuzufügen, schließen Sie alles ein
$ ('Selektor'). Methode ();
Das ist es, im Titel da oben. Dies ist die Grundstruktur eines einzelnen Teils von jQuery-Code zur Bearbeitung des DOM. Einfach richtig?
Der Selektor weist jQuery an, Dinge zu finden, die dieser Regel entsprechen,und ist das selbe wie CSS-Selektoren (und noch ein paar mehr oben). Genau wie in CSS würden Sie also alle Links formatieren
ein Das gleiche würde in jQuery als gemacht
$ ('a')Dies kann für beliebige HTML-Elemente erfolgen - div, h1, span - was auch immer. Sie können auch CSS-Klassen und IDs verwenden, um genauer zu sein.
Zum Beispiel, um alle Links zur Klasse zu finden “finde mich”, Sie würden verwenden:
$ ('a.findme')Sie müssen nicht jedes Mal den Elementtyp angeben. Wenn Sie dies jedoch tun, wird die Regel lediglich präziser. Sie hätten es gerade sagen können
$ ('. findme')das würde alles zur Klasse passen finde mich, ob es ein Link war oder nicht.
Um ein benanntes ID-Element zu verwenden, verwenden Sie die # stattdessen unterschreiben. Der Hauptunterschied besteht darin, dass ein ID-Selektor immer nur ein Objekt auswählt, während ein Klassenselektor mehr als ein Objekt finden kann.
$ ('# etwas')Grundsätzlich, wenn Sie in CSS machen können, wird es auch jQuery tun. In der Tat können Sie auch einige ziemlich komplexe Pseudo-Selektoren im CSS3-Stil wie: first
$ ('body p: first')Was würde den Absatz der Seite packen. Sie finden auch Elemente mit bestimmten Attributen. Betrachten Sie dieses Beispiel. Wir möchten alle Links auf der Seite finden, die intern zeigen Gebrauch machen von und sie irgendwie hervorheben. So können wir sie finden:
$ ('a [href * = "makeuseof"]')Ist das nicht cool? Nun, ich denke es ist so.
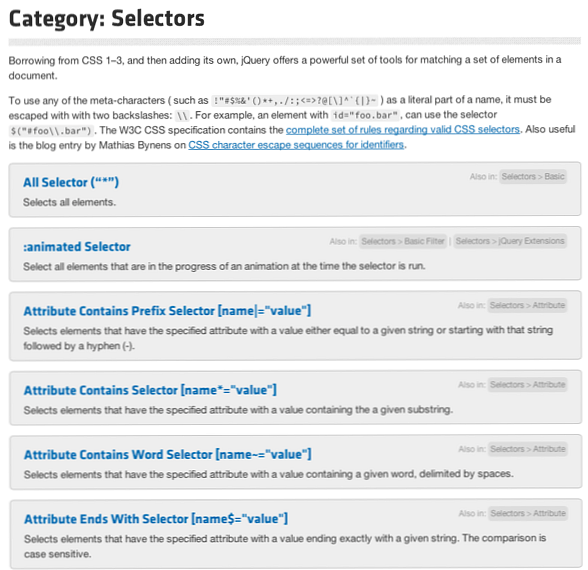
Ihre nächste Anlaufstelle sollte die jQuery-API-Dokumentation für Selektoren sein. Es ist eine riesige Liste aller verfügbaren Auswahlmöglichkeiten, und niemand würde erwarten, dass Sie alle lernen.

Der nächste Teil der Gleichung ist die Methode - was mit diesen Dingen zu tun ist, wenn Sie alle gefunden haben -, aber wir werden es für die nächste Lektion belassen. Wenn Sie jetzt mit dem Ausprobieren verschiedener Selektoren beginnen möchten, sollten Sie sich an die folgende css-Methode halten. Dies erfordert zwei Parameter - ein CSS Name des Anwesens, und ein neues Wert dieser Eigenschaft zuweisen. Um allen Links eine rote Hintergrundfarbe zu geben, würden Sie Folgendes tun:
$ ('a'). css ('Hintergrundfarbe', 'Rot');Einfach genug! Auch wenn dies für die Praxis nicht von Nutzen ist, können Sie leicht alle Elemente sehen, die sich mit Ihren Selektoren befinden. Gehen Sie jetzt weiter und wählen Sie aus - das DOM erwartet Sie.
Ich hoffe, dieses Tutorial war für Sie nützlich. Ich habe versucht, es so einfach wie möglich zu machen. Fühlen Sie sich frei, um Ihre Fragen zu stellen oder Feedback zu hinterlassen, aber seien Sie sich dessen bewusst, dass ich sicherlich kein Elite-JQuery-Ninja bin.
Erfahren Sie mehr über: JavaScript, jQuery, Programmierung, Webentwicklung.


