Verwendung von Javascript-Popups zum Anzeigen von Fehlermeldungen für Schwerkraftformulare

Gravity Forms ist möglicherweise die anfängerfreundlichste Kontaktform auf dem Markt. Das Beste an Gravity Forms ist jedoch die Anpassbarkeit. Es erlaubt auch fortgeschrittenen Benutzern, Änderungen an der Funktionalität vorzunehmen. In einem kürzlich erschienenen Artikel haben wir Ihnen gezeigt, wie Sie Platzhaltertext in Gravity Forms hinzufügen können. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzeige von Fehlermeldungen anpassen können.
Öffnen Sie dazu die Datei functions.php und fügen Sie den folgenden Code ein:
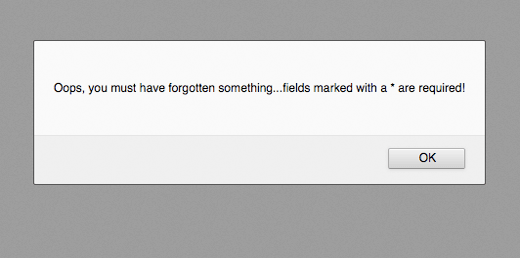
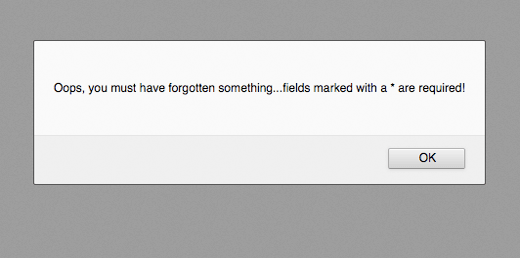
add_filter ('gform_validation_message', 'sw_gf_validation_message', 10, 2); Funktion sw_gf_validation_message ($ validation_message) add_action ('wp_footer', 'sw_gf_js_error'); function sw_gf_js_error () ?> alert ("Hoppla, Sie müssen etwas vergessen haben ... Felder, die mit einem * gekennzeichnet sind, müssen ausgefüllt werden!"); Sie können die Fehlermeldung ändern, indem Sie den Inhalt der alert () - Funktion ändern. Wenn nun jemand vergisst, etwas auszufüllen, wird die Fehlermeldung in JavaScript-Popups und nicht über Ihren Gravity-Formularen angezeigt.

Credits: Brad Williams


