So gestalten Sie Formulare für Kontaktformulare 7 in WordPress

Mit über 1 Million aktiven Benutzern ist Contact Form 7 eines der beliebtesten Plugins für Kontaktformulare für WordPress. Ihr größter Nachteil ist, dass die von Ihnen hinzugefügten Out-of-the-Box-Formen sehr einfach aussehen. Glücklicherweise kann Contact Form 7 mit CSS in Ihrem WordPress-Design einfach gestaltet werden. In diesem Artikel zeigen wir Ihnen, wie Sie Formulare für Kontaktformulare 7 in WordPress gestalten.
Hinweis: Wir empfehlen das Contact Form 7 Plugin nicht mehr. Stattdessen empfehlen wir WPForms, das für Anfänger freundlichste Kontaktformular-Plugin. Sie können WPForms Lite auch kostenlos herunterladen.
Wir haben eine schrittweise Anleitung, wie Sie ein Kontaktformular in WordPress erstellen.
Videoanleitung
Abonniere WPBeginnerWenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Fertig machen
Wir gehen davon aus, dass Sie bereits das Contact Form 7-Plugin installiert und Ihr erstes Kontaktformular erstellt haben. Im nächsten Schritt kopieren Sie den Kurzcode für Ihr Kontaktformular und fügen ihn in einen WordPress-Beitrag oder eine Seite ein, auf der das Formular erscheinen soll.
In diesem Artikel haben wir das Standard-Kontaktformular verwendet und auf einer WordPress-Seite hinzugefügt. So sah das Kontaktformular auf unserer Testseite aus.

Wie Sie sehen, erbt das Kontaktformular einige Formularstile von Ihrem WordPress-Design. Ansonsten ist es sehr einfach.
Wir gestalten Contact Form 7-Formulare mit CSS. Das gesamte CSS wird in das Stylesheet Ihres Designs oder untergeordneten Themes übernommen.
Styling-Kontaktformular 7 Formulare in WordPress
Kontaktformular 7 generiert einen sehr nützlichen und standardkonformen Code für die Formulare. Jedem Element im Formular sind eine richtige ID und CSS-Klasse zugeordnet.
Jedes Kontaktformular verwendet die CSS-Klasse .wpcf7 die Sie verwenden können, um Ihr Formular zu gestalten.
In diesem Beispiel verwenden wir eine Google-Schriftart Lora in unseren Eingabefeldern. Informationen zum Hinzufügen von Google-Schriftarten in WordPress finden Sie hier.
div.wpcf7 Hintergrundfarbe: #fbefde; Grenze: 1px fest # f28f27; Polsterung: 20px; .wpcf7 input [type = "text"], .wpcf7 input [type = "email"], .wpcf7 textarea background: # 725f4c; Farbe: #FFF; Schriftfamilie: Lora, Sans-Serif; Schriftstil: kursiv; .wpcf7 input [type = "submit"], .wpcf7 input [type = "button"] Hintergrundfarbe: # 725f4c; Breite: 100%; Text ausrichten: Mitte; Text-Transformation: Großbuchstaben;
So sah unser Kontaktformular nach der Anwendung dieses CSS aus.

Formulare für mehrere Kontaktformulare 7 Formulare
Das Problem mit dem oben verwendeten CSS ist, dass es auf alle Formulare von Contact Form 7 auf Ihrer Website angewendet wird. Wenn Sie mehrere Kontaktformulare verwenden und diese unterschiedlich gestalten möchten, müssen Sie für jedes Formular die vom Kontaktformular 7 generierte ID verwenden.
Öffnen Sie einfach eine Seite mit dem Formular, das Sie ändern möchten. Fahren Sie mit der Maus zum ersten Feld des Formulars, klicken Sie mit der rechten Maustaste und wählen Sie Element prüfen. Der Browserbildschirm wird aufgeteilt, und Sie sehen den Quellcode der Seite. Im Quellcode müssen Sie die Startzeile des Formularcodes suchen.

Wie Sie in der Abbildung oben sehen können, beginnt unser Kontaktformularcode mit der folgenden Zeile:
Das id-Attribut ist eine eindeutige Kennung, die von Contact Form 7 für dieses bestimmte Formular generiert wird. Es ist eine Kombination aus Formular-ID und der Post-ID, wo dieses Formular hinzugefügt wird.
Wir werden diese ID in unserem CSS verwenden, um unser Kontaktformular zu gestalten. Wir werden .wpcf7 in unserem ersten CSS-Snippet mit ersetzen # wpcf7-f201-p203-o1.
div # wpcf7-f201-p203-o1 Hintergrundfarbe: #fbefde; Grenze: 1px fest # f28f27; Polsterung: 20px; # wpcf7-f201-p203-o1 eingabe [typ = "text"], # wpcf7-f201-p203-o1 eingabe [type = "email"], # wpcf7-f201-p203-o1 textarea hintergrund: # 725f4c; Farbe: #FFF; Schriftfamilie: lora, "Open Sans", serifenlos; Schriftstil: kursiv; # wpcf7-f201-p203-o1 Eingabe [type = "submit"], # wpcf7-f201-p203-o1 Eingabe [type = "button"] Hintergrundfarbe: # 725f4c; Breite: 100%; Text ausrichten: Mitte; Text-Transformation: Großbuchstaben;
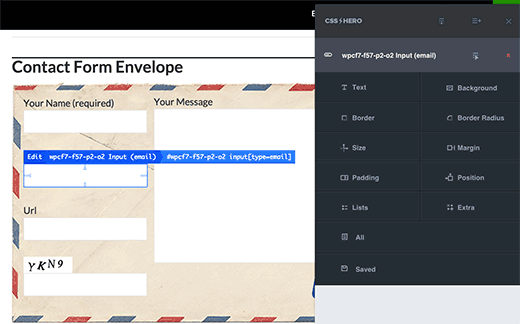
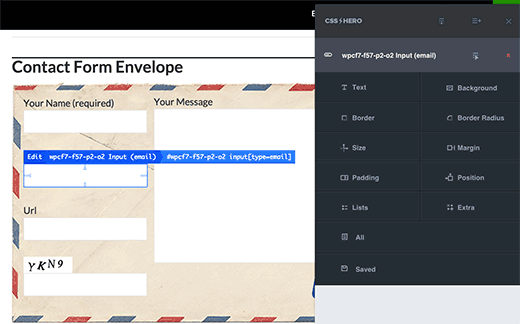
Kontaktformular gestalten 7 Formulare mit CSS-Helden
Viele WordPress-Anfänger haben keine Erfahrung mit dem Schreiben von CSS, und sie möchten keine Zeit damit verbringen, es zu lernen. Glücklicherweise gibt es eine wunderbare Lösung für Anfänger, mit der Sie nicht nur Ihr Kontaktformular, sondern fast jeden Aspekt Ihrer WordPress-Site gestalten können.
Installieren und aktivieren Sie einfach das CSS Hero-Plugin und rufen Sie die Seite auf, die Ihr Formular enthält. Klicken Sie in der Symbolleiste von CSS Hero auf das Element, das Sie formatieren möchten. CSS Hero stellt Ihnen eine einfache Benutzeroberfläche zur Verfügung, mit der Sie das CSS bearbeiten können, ohne Code schreiben zu müssen.

Sehen Sie sich unser komplettes Review von CSS Hero an und erfahren Sie, wie Sie alles auf Ihrer WordPress-Site gestalten können. Sie können den CSS-Hero-Gutscheincode verwenden WPBeginner 34% Rabatt auf den Rabatt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Formulare für Contact Form 7 in WordPress formatiert. Vielleicht möchten Sie auch unseren Leitfaden zum Hinzufügen eines Kontaktformular-Popups in WordPress sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


