Hervorheben der Kommentare des Autors in WordPress

Auf den meisten Websites ist es für Benutzer sehr schwierig, die Kommentare des Autors zu verfolgen. Aus diesem Grund heben viele WordPress-Sites den Kommentar des Autors hervor, indem sie eine andere Hintergrundfarbe festlegen, ein Bild hinzufügen usw. Wenn Sie lernen möchten, wie Sie Autorenkommentare in WordPress hervorheben, sind Sie an der richtigen Stelle. In diesem Artikel zeigen wir Ihnen die einfachste und einfachste Möglichkeit, die Kommentare des Autors in WordPress hervorzuheben.
Videoanleitung
Abonniere WPBeginnerWenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
WordPress generiert standardmäßig eine Reihe von CSS-Klassen, die es Designern und Benutzern leichter machen, die Stile zu ändern (WordPress-CSS-Cheat-Sheet). Unter den Standardklassen, die WordPress hinzugefügt hat, richtet sich eine davon speziell an die Gestaltung der Kommentare von Autoren.
Die Klasse heißt .bypostauthor, die sich im .commentlist-Element befindet. Sie müssen lediglich Ihre benutzerdefinierten Stile mit CSS hinzufügen. Sie können beispielsweise Ihren eigenen Hintergrund, Ihr eigenes Bild usw. hinzufügen. Hinweis: Diesen Code finden Sie in Ihrer style.css-Datei, die sich im Ordner Ihres Themes befindet.
.Kommentarliste .bypostauthor .commentlist li ul.children li.bypostauthor
Das muss nicht sehr komplex sein. Oft ist es eine ziemlich einfache Unterscheidung, die den Kommentar des Autors hervorhebt. Zum Beispiel hat Chris Coyier eine Bordüre mit gelber / oranger Farbe, die seinen Kommentar hervorhebt.

Um etwas wie Chris zu erhalten, müssen Sie nur diesen Wert in diesen Klassen hinzufügen:
.Kommentarliste .bypostauthor border-top: 10px solid # e18728; .commentlist li ul.children li.bypostauthor border-top: 10px solid # e18728;
Hinweis: Es wird dringend empfohlen, die Farbe an Ihr Farbschema anzupassen 
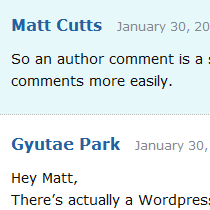
Ein weiteres Beispiel wäre die Website von Matt Cutt. Er hebt seinen Kommentar hervor, indem er seinem Kommentar einen hellen Hintergrund hinzufügt, während alle anderen Kommentare einen weißen Hintergrund haben.

Sie können dies tun, indem Sie in Ihre style.css-Datei etwas hinzufügen:
.Kommentarliste .bypostauthor background: # e7f8fb; .commentlist li ul.children li.bypostauthor background: # e7f8fb;
Wir empfehlen Ihnen dringend, die Farbe an das Farbschema Ihrer Website anzupassen.
Wir hoffen, dass Sie ein Tutorial finden, wie Sie den Kommentar des Autors in WordPress hervorheben können, um hilfreich zu sein. Die obigen Beispiele sind sehr einfach, aber Sie können völlig verrückt werden und Hintergrundbilder hinzufügen. Geben Sie uns Bescheid, wenn Sie Fragen haben.


