So erstellen Sie ein WordPress TinyMCE-Plugin

Wenn Sie WordPress-Entwickler sind, stoßen Sie möglicherweise irgendwann darauf, den WordPress Visual Editor anzupassen oder zu erweitern. Beispielsweise möchten Sie der Symbolleiste des Visual Editors möglicherweise eine Schaltfläche hinzufügen, damit Ihr Client problemlos ein Textfeld oder einen Aufruf zur Aktionsschaltfläche einfügen kann, ohne HTML-Code zu schreiben. In diesem Artikel zeigen wir Ihnen, wie Sie ein TinyMCE-Plugin in WordPress erstellen.

Bedarf
Dieses Tutorial richtet sich an fortgeschrittene Benutzer. Wenn Sie ein Anfänger sind und nur den visuellen Editor erweitern möchten, lesen Sie das TinyMCE Advanced-Plugin oder lesen Sie diese Tipps zur Verwendung des visuellen Editors von WordPress.
Für dieses Tutorial benötigen Sie grundlegende Programmierkenntnisse sowie Zugriff auf eine WordPress-Installation, in der Sie die Software testen können.
Es ist eine schlechte Praxis, Plugins auf einer Live-Website zu entwickeln. Ein geringfügiger Fehler im Code kann dazu führen, dass Ihre Site nicht erreichbar ist. Wenn Sie dies jedoch auf einer Live-Site tun müssen, sollten Sie mindestens WordPress zuerst sichern.
Erstellen Sie Ihr erstes TinyMCE-Plugin
Wir beginnen mit der Erstellung eines WordPress-Plugins zur Registrierung unserer benutzerdefinierten TinyMCE-Symbolleistenschaltfläche. Wenn Sie auf diese Schaltfläche klicken, kann der Benutzer einen Link mit einer benutzerdefinierten CSS-Klasse hinzufügen.
Der Quellcode wird am Ende dieses Artikels vollständig zur Verfügung gestellt. Bis dahin erstellen wir das Plugin Schritt für Schritt.
Zuerst müssen Sie ein Verzeichnis in erstellen WP-Inhalt / Plugins Ordner Ihrer WordPress-Installation. Benennen Sie diesen Ordner tinymce-custom-link-class.
Ab hier fügen wir unseren Plugin-Code hinzu.
Der Plugin-Header
Erstellen Sie eine neue Datei in dem gerade erstellten Plugin-Verzeichnis und benennen Sie diese Datei tinymce-custom-link-class.php. Fügen Sie diesen Code der Datei hinzu und speichern Sie ihn.
/ ** * Plugin-Name: TinyMCE-Klasse für benutzerdefinierte Links * Plugin-URI: http://wpbeginner.com * Version: 1.0 * Autor: WPBeginner * Autor-URI: https://www.wpbeginner.com * Beschreibung: Ein einfaches TinyMCE-Plugin Hinzufügen einer benutzerdefinierten Linkklasse im Visual Editor * Lizenz: GPL2 * /
Dies ist nur ein PHP-Kommentar, der WordPress den Namen des Plugins sowie den Autor und eine Beschreibung mitteilt.
Aktivieren Sie im WordPress-Verwaltungsbereich Ihr neues Plugin, indem Sie zu Plugins> Installierte Plugins gehen und dann neben dem Plugin für benutzerdefinierte Link-Klassen der TinyMCE-Klasse auf Aktivieren klicken:

Einrichten unserer Plugin-Klasse
Wenn zwei WordPress-Plugins Funktionen mit demselben Namen haben, führt dies zu einem Fehler. Wir werden dieses Problem vermeiden, indem wir unsere Funktionen in einer Klasse verpacken lassen.
Klasse TinyMCE_Custom_Link_Class / ** * - Konstruktor. Wird aufgerufen, wenn das Plugin initialisiert wird. * / function __construct () $ tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;
Dadurch wird unsere PHP-Klasse zusammen mit einem Konstrukt erstellt, das aufgerufen wird, wenn wir die Zeile erreichen $ tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;.
Alle Funktionen, die wir in dieser Klasse hinzufügen, dürfen nicht mit anderen WordPress-Plugins in Konflikt stehen.
Starten Sie die Einrichtung unseres TinyMCE-Plugins
Als Nächstes müssen wir TinyMCE mitteilen, dass wir die benutzerdefinierte Schaltfläche zur Symbolleiste des Visual Editors hinzufügen möchten. Dazu können wir die Aktionen von WordPress verwenden, insbesondere die drin Aktion.
Fügen Sie den folgenden Code in Ihr Plugin ein __konstruieren() Funktion:
if (is_admin ()) add_action ('init', array ($ this, 'setup_tinymce_plugin')); Dies prüft, ob wir uns in der WordPress-Administrationsoberfläche befinden. Wenn dies der Fall ist, wird WordPress aufgefordert, das auszuführen setup_tinymce_plugin Funktion innerhalb unserer Klasse, wenn WordPress seine anfängliche Laderoutine beendet hat.
Als nächstes fügen Sie das hinzu setup_tinymce_plugin Funktion:
/ ** * Prüfen Sie, ob der aktuelle Benutzer Beiträge oder Seiten bearbeiten kann und den Visual Editor verwendet. * Wenn ja, fügen Sie einige Filter hinzu, damit wir unser Plugin registrieren können * / function setup_tinymce_plugin () // Prüfen Sie, ob der in WordPress angemeldete Benutzer angemeldet ist können Beiträge oder Seiten bearbeiten // Wenn nicht, registrieren Sie unser TinyMCE-Plugin nicht, wenn (! current_user_can ('edit_posts') &&! current_user_can ('edit_pages')) return; // Überprüfen Sie, ob für den angemeldeten WordPress-Benutzer der Visual Editor aktiviert ist // Wenn nicht, registrieren Sie unser TinyMCE-Plugin nicht, wenn (get_user_option ('rich_editing')! == 'true') return; // Einige Filter einrichten add_filter ('mce_external_plugins', array (& $ this, 'add_tinymce_plugin')); add_filter ('mce_buttons', array (& $ this, 'add_tinymce_toolbar_button')); Dies prüft, ob der aktuell in WordPress angemeldete Benutzer Beiträge oder Seiten bearbeiten kann. Wenn dies nicht möglich ist, hat es keinen Sinn, unser TinyMCE-Plugin für diesen Benutzer zu registrieren, da der Visual Editor nie angezeigt wird.
Wir prüfen dann, ob der Benutzer den Visual Editor verwendet, da einige WordPress-Benutzer dies über Benutzer> Ihr Profil deaktivieren. Wenn der Benutzer den Visual Editor nicht verwendet, geben wir die Funktion zurück (beenden), da wir nichts anderes tun müssen.
Zum Schluss fügen wir zwei WordPress-Filter hinzu - mce_external_plugins und mce_buttons, Rufen Sie unsere Funktionen auf, um die erforderliche Javascript-Datei für TinyMCE zu laden, und fügen Sie der TinyMCE-Symbolleiste eine Schaltfläche hinzu.
Registrieren der Javascript-Datei und -Schaltfläche im Visual Editor
Lassen Sie uns fortfahren und das hinzufügen add_tinymce_plugin Funktion:
/ ** * Fügt der TinyMCE / Visual Editor-Instanz eine TinyMCE-Plugin-kompatible JS-Datei hinzu. * * @Param array $ plugin_array Array der registrierten TinyMCE-Plugins * @return array Modifiziertes Array der registrierten TinyMCE-Plugins * / Funktion add_tinymce_plugin ($ plugin_array) $ plugin_array ['custom_link_class'] = plugin_dir_url (__FILE__). 'tinymce-custom-link-class.js'; return $ plugin_array;
Diese Funktion teilt TinyMCE mit, dass es die im heruntergeladenen Javascript-Dateien laden muss $ plugin_array Array. Diese Javascript-Dateien teilen TinyMCE mit, was zu tun ist.
Wir müssen auch etwas Code hinzufügen add_tinymce_toolbar_button Funktion, um TinyMCE über die Schaltfläche zu informieren, die wir der Symbolleiste hinzufügen möchten:
/ ** * Fügt dem TinyMCE / Visual Editor eine Schaltfläche hinzu, auf die der Benutzer klicken kann, um einen Link mit einer benutzerdefinierten CSS-Klasse einzufügen. * * @param array $ buttons Array von registrierten TinyMCE-Buttons * @return array Modifiziertes Array von registrierten TinyMCE-Buttons * / function add_tinymce_toolbar_button ($ buttons) array_push ($ buttons, '|', 'custom_link_class'); $ -Tasten zurückgeben;
Dadurch werden zwei Elemente auf das Array der TinyMCE-Schaltflächen verschoben: ein Trennzeichen (|) und der programmatische Name unserer Schaltfläche (custom_link_class).
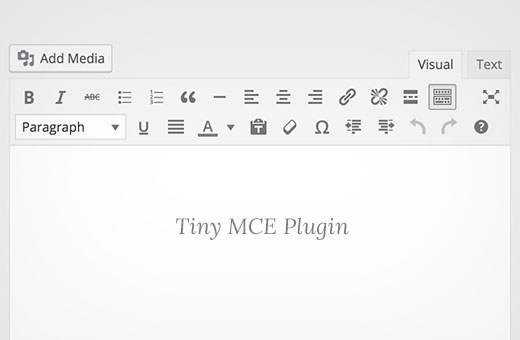
Speichern Sie Ihr Plugin und bearbeiten Sie dann eine Seite oder einen Beitrag, um den Visual Editor anzuzeigen. Die Toolbar wird momentan nicht angezeigt:

Machen Sie sich keine Sorgen - wenn wir die Inspector-Konsole unseres Webbrowsers verwenden, werden wir feststellen, dass TinyMCE einen 404-Fehler und eine Fehlermeldung generiert hat, die besagen, dass unsere Javascript-Datei nicht gefunden werden kann.

Das ist gut - es bedeutet, dass wir unser benutzerdefiniertes TinyMCE-Plugin erfolgreich registriert haben und jetzt die Javascript-Datei erstellen müssen, um TinyMCE mitzuteilen, was zu tun ist.
Das Javascript Plugin erstellen
Erstellen Sie eine neue Datei in Ihrem wp-content / plugins / tinymce-custom-link-class Ordner und benennen Sie es tinymce-custom-link-class.js. Fügen Sie diesen Code in Ihre JS-Datei ein:
(function () tinymce.PluginManager.add ('custom_link_class', function (editor, url) );) (); Dies ruft die TinyMCE-Plugin-Manager-Klasse auf, mit der wir eine Reihe von mit TinyMCE-Plugin zusammenhängenden Aktionen ausführen können. Insbesondere fügen wir TinyMCE unser Plugin mithilfe von hinzu hinzufügen Funktion.
Dies akzeptiert zwei Elemente; der Name des Plugins (custom_link_class) und eine anonyme Funktion.
Wenn Sie mit dem Konzept von Funktionen beim Codieren vertraut sind, ist eine anonyme Funktion einfach eine Funktion ohne Namen. Zum Beispiel, Funktion foobar () … ist eine Funktion, die wir anderswo in unserem Code aufrufen könnten foobar ().
Mit einer anonymen Funktion können wir diese Funktion nicht an anderer Stelle in unserem Code aufrufen. Sie wird nur an der Stelle des Befehls aufgerufen hinzufügen() Funktion wird aufgerufen.
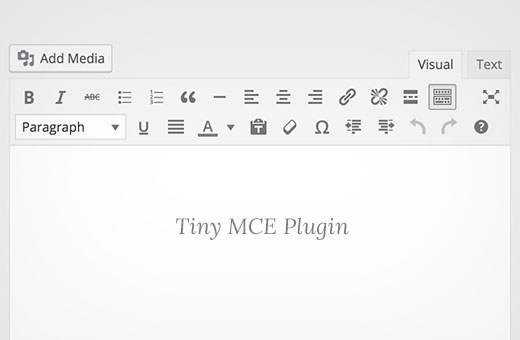
Speichern Sie Ihre Javascript-Datei und bearbeiten Sie dann eine Seite oder einen Beitrag, um den Visual Editor anzuzeigen. Wenn alles funktioniert hat, sehen Sie die Symbolleiste:

Im Moment wurde unsere Schaltfläche nicht zu dieser Symbolleiste hinzugefügt. Das liegt daran, dass wir TinyMCE nur gesagt haben, dass wir ein benutzerdefiniertes Plugin sind. Nun müssen wir TinyMCE mitteilen, was zu tun ist - das heißt, der Symbolleiste eine Schaltfläche hinzufügen.
Aktualisieren Sie Ihre Javascript-Datei und ersetzen Sie Ihren vorhandenen Code durch Folgendes:
(function () tinymce.PluginManager.add ('custom_link_class', Funktion (Editor, URL)) // Schaltfläche zur Visual Editor-Symbolleiste hinzufügen custom_link_class ',););) (); Beachten Sie, dass unsere anonyme Funktion zwei Argumente hat. Der erste ist der Editor Instanz - Dies ist der TinyMCE Visual Editor. Auf die gleiche Weise können wir verschiedene Funktionen im aufrufen Plugin Manager, Wir können auch verschiedene Funktionen auf der Editor. In diesem Fall nennen wir das addButton Funktion, um der Symbolleiste eine Schaltfläche hinzuzufügen.
Speichern Sie Ihre Javascript-Datei und kehren Sie zu Ihrem Visual Editor zurück. Auf den ersten Blick scheint sich nichts geändert zu haben. Wenn Sie jedoch mit dem Mauszeiger über das Symbol ganz rechts in der obersten Zeile fahren, sollte ein Tooltip angezeigt werden:

Wir haben der Symbolleiste erfolgreich eine Schaltfläche hinzugefügt, die jedoch ein Bild benötigt. Fügen Sie den folgenden Parameter hinzu addButton Funktion unter der Titel: Linie:
Bild: URL + '/icon.png',
url ist die URL zu unserem Plugin. Dies ist praktisch, wenn wir auf eine Bilddatei in unserem Plugin-Ordner verweisen möchten, da der Bilddateiname an die URL angehängt werden kann. In diesem Fall benötigen wir ein Bild namens icon.png im Ordner unseres Plugins. Verwenden Sie das folgende Symbol:
Laden Sie unseren Visual Editor neu. Nun sehen Sie Ihre Schaltfläche mit dem Symbol:
Definieren eines auszuführenden Befehls
Wenn Sie jetzt auf die Schaltfläche klicken, wird nichts passieren. Fügen Sie TinyMCE einen Befehl hinzu, der angibt, was zu tun ist, wenn Sie auf unsere Schaltfläche klicken.
Fügen Sie in unserer Javascript-Datei den folgenden Code unter dem Ende von hinzu editor.addButton Sektion:
// Befehl hinzufügen, wenn auf die Schaltfläche geklickt wurde editor.addCommand ('custom_link_class', function () alert ('Schaltfläche angeklickt!');); Laden Sie unseren Visual Editor neu, klicken Sie auf die Schaltfläche. Eine Benachrichtigung wird angezeigt, in der Sie bestätigt werden, dass wir gerade auf die Schaltfläche geklickt haben:

Lassen Sie uns die Warnung durch eine Eingabeaufforderung ersetzen und den Benutzer nach dem Link fragen, den Sie um den ausgewählten Text im visuellen Editor binden möchten:
// Befehl hinzufügen, wenn auf die Schaltfläche geklickt wurde editor.addCommand ('custom_link_class', function () // Überprüfen Sie, ob wir einen Text ausgewählt haben, den wir mit var text = editor.selection.getContent ('format': 'html' verknüpfen möchten. if (text.length === 0) alert ('Bitte wählen Sie Text aus, der verlinkt werden soll.'); return; // Bitten Sie den Benutzer, eine URL einzugeben. var result = Eingabeaufforderung ('Geben Sie den Link ein'); if (! result) // Benutzer storniert - exit return; if (result.length === 0) // Benutzer hat keine URL eingegeben - exit return; // Der ausgewählte Text wird in den Editor eingefügt it in einem Anker-Tag editor.execCommand ('mceReplaceContent', false, '' + text + '');); Dieser Codeblock führt einige Aktionen aus.
Zuerst prüfen wir, ob der Benutzer einen Text ausgewählt hat, der im Visual Editor verlinkt werden soll. Ist dies nicht der Fall, wird eine Warnmeldung angezeigt, in der sie aufgefordert werden, einen Text für die Verknüpfung auszuwählen.

Als Nächstes bitten wir sie, einen Link einzugeben und erneut zu prüfen, ob sie dies getan haben. Wenn sie abgesagt haben oder nichts eingegeben haben, tun wir nichts anderes.

Zum Schluss führen wir die execCommand Funktion im TinyMCE-Editor, insbesondere das Ausführen von mceReplaceContent Aktion. Dies ersetzt den ausgewählten Text durch unseren HTML-Code, der aus einem Anker-Link mit class = "button" besteht, wobei der vom Benutzer ausgewählte Text verwendet wird.
Wenn alles funktioniert hat, sehen Sie, dass Ihr ausgewählter Text jetzt in der Visual Editor- und der Textansicht verknüpft ist, wobei die Klasse auf gesetzt ist Taste:


Zusammenfassung
Wir haben erfolgreich ein WordPress-Plugin erstellt, das dem visuellen Editor von TinyMCE in WordPress eine Schaltfläche hinzufügt. In diesem Lernprogramm wurden auch einige Grundlagen der TinyMCE-API- und WordPress-Filter für TinyMCE-Integrationen behandelt.
Wir haben Code hinzugefügt, sodass ein Benutzer, wenn er auf die benutzerdefinierte Schaltfläche klickt, aufgefordert wird, im visuellen Editor Text auszuwählen, den er mit einer URL seiner Wahl verknüpfen kann. Schließlich ersetzt unser Plugin den ausgewählten Text durch eine verknüpfte Version, die eine benutzerdefinierte CSS-Klasse enthält Taste.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, ein WordPress TinyMCE-Plugin zu erstellen. In unserem Handbuch erfahren Sie, wie Sie ein Site-spezifisches WordPress-Plugin erstellen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


