Wie füge ich die Facebook Like Box / Fan Box in WordPress hinzu?

Facebook like box, auch Facebook Fan Box genannt, ist für viele Webseiten ein Muss. Es ermöglicht Website-Inhabern, ihren Nutzern eine einfache Möglichkeit zu bieten, sich ihrer Facebook-Community anzuschließen und Updates direkt in ihrem Facebook-News-Feed zu erhalten. Vor kurzem hat uns einer unserer Nutzer darauf aufmerksam gemacht, dass wir uns nicht mit dem Thema befasst haben, wie man die Facebook-Box in WordPress hinzufügt. Wir haben zwar beschrieben, wie Sie den Facebook-Button, den Facebook-Button und die Facebook-Kommentare hinzufügen können. In diesem Artikel zeigen wir Ihnen, wie Sie die Facebook-Fanbox in WordPress hinzufügen.
Hinzufügen einer Like-Box mit dem offiziellen Facebook-Plugin für WordPress
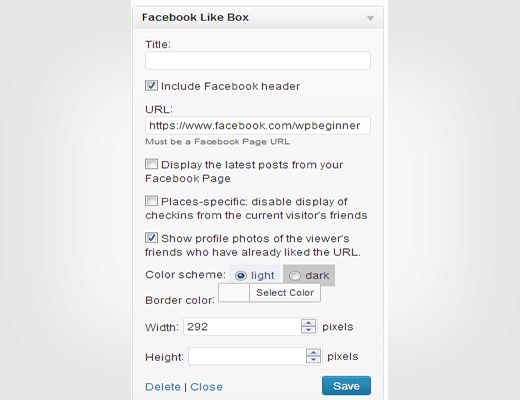
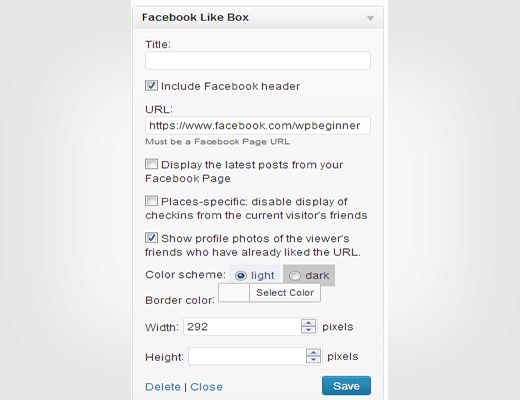
Die einfachste Möglichkeit, eine Facebook-ähnliche Box zu Ihrer WordPress-Site hinzuzufügen, ist die Verwendung des offiziellen Facebook-Plugins für WordPress. Als erstes müssen Sie das Facebook-Plugin installieren und aktivieren. Gehen Sie nach dem Aktivieren des Plugins zu Aussehen »Widgets. Ziehen Sie einfach das Widget "Facebook Like Box" in Ihre Seitenleiste. Sie müssen die URL Ihrer Facebook-Fanseite in den Widget-Konfigurationen angeben.

Das Widget verfügt über dieselben Optionen wie Facebook-Plugins für Websites. Sie können auswählen, ob ein Stream angezeigt werden soll, Gesichter zeigen, Header entfernen oder die Randfarbe ändern. Derzeit sind nur zwei Themen hell und dunkel verfügbar.
Like-Box manuell hinzufügen, ohne ein Plugin zu verwenden
Es ist möglich, Facebook Like-Box manuell hinzuzufügen, ohne ein Plugin zu verwenden. Gehen Sie zur Seite Facebook Social Plugins Like Box. Geben Sie die URL Ihrer Facebook-Seite an und konfigurieren Sie das Aussehen der Like-Box.

Drücken Sie die Code abrufen Taste, um den Boxcode zu erhalten.
Facebook bietet Ihnen mehrere Möglichkeiten, den Like-Box-Code auf Ihrer Website hinzuzufügen. Sie können zwischen HTML5, XFBML und iframe wählen. Wir zeigen Ihnen, wie Sie jeden hinzufügen, aber Sie müssen einen auswählen. Unserer Meinung nach ist HTML5 für die meisten auf WordPress basierenden Websites eine recht gute Option. XFBML eignet sich für Benutzer, die andere Facebook-Plugins verwenden, die XFBML zum Anzeigen von Facebook-Schaltflächen verwenden. Verwenden Sie iframe, wenn die ersten beiden Optionen für Sie nicht funktionieren.

Hinzufügen von HTML5-Facebook-Like-Box-Code in WordPress
Klicken Sie im Codefenster auf die Registerkarte HTML5, und kopieren Sie den ersten Teil des Codes. Sie empfehlen, dass Sie es direkt danach einfügen Tag, der normalerweise in Ihrer Datei header.php zu finden ist. Es funktioniert jedoch überall im Körper. Um es Ihnen leicht zu machen, können Sie es einfach in die Fußzeile einfügen, indem Sie unser Plugin "Kopfzeilen und Fußzeilen einfügen" verwenden. Der erste Teil des Codes würde folgendermaßen aussehen:
(Funktion (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (Dokument, 'script', 'facebook-jssdk '));
Dieses Javascript verbindet Ihre Website mit der Javascript-Bibliothek von Facebook. Kopieren Sie nun den zweiten Teil des Codes, der ungefähr so aussehen würde:
Dieser Teil des Codes teilt dem Javascript, das Sie zuvor geladen haben, mit, dass das Feld an dieser Stelle und mit diesen Parametern angezeigt wird. In diesem Beispiel fügen wir diesen Code in die Sidebar-Widgets ein. Gehe zu Aussehen »Widgets. Ziehen Sie ein Text-Widget in die Seitenleiste und fügen Sie den Code ein. Speichern Sie Ihr Widget und überprüfen Sie Ihre Website.
Dies funktioniert auch in anderen Bereichen Ihrer Website. Wenn Sie sich mit Code auskennen, können Sie diesen in die Fußzeile, nach dem Posting usw. einfügen.
Vergessen Sie nicht, die URL der Facebook-Fanseite in Ihre eigene Seiten-URL zu ändern.
Hinzufügen von XFBML-Facebook-Like-Box-Code in WordPress
Klicken Sie auf die Registerkarte XFBML, um den Code für die XFBML-Box Facebook zu erhalten. Um eine XFBML-Facebook-Like-Box hinzuzufügen, müssen Sie drei kleine Code-Teile in WordPress hinzufügen.
Kopieren Sie den ersten Code und fügen Sie ihn in Ihr Theme ein header.php gleich danach Etikett. Ähnlich wie beim letzten Code funktioniert dieser Code überall im Körper. Um es Ihnen leicht zu machen, können Sie es einfach in die Fußzeile einfügen, indem Sie unser Plugin "Kopfzeilen und Fußzeilen einfügen" verwenden. Dieser Code möchte so etwas wie:
(Funktion (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (Dokument, 'script', 'facebook-jssdk '));
Diese kleine Javascript-Funktion verbindet Ihre Website mit der Javascript-Bibliothek von Facebook.
Die zweite Codezeile ist eine XML-Namespace-Deklaration, die Sie in der XML-Namespace-Deklaration einfügen müssen Tag Ihrer Website. Der einfachste Weg wäre, das Thema zu öffnen Functions.php Datei, fügen Sie den folgenden Code ein:
// Hinzufügen des geöffneten Diagramms in die Sprachattribute-Funktion add_opengraph_doctype ($ output) return $ output. 'xmlns: og = "http://ogp.me/ns#" xmlns: fb = "http://ogp.me/ns/fb#"'; add_filter ('language_attributes', 'add_opengraph_doctype'); Kopieren Sie schließlich die dritte Codezeile, die wie folgt aussehen würde:
Dieser Code teilt dem Javascript mit, das Sie im ersten Schritt geladen haben, um das Like-Feld an dieser Stelle und mit diesen Parametern anzuzeigen. Gehe zu Aussehen »Widgets. Ziehen Sie ein Text-Widget in die Seitenleiste und legen Sie es ab. Fügen Sie in diesem Text-Widget die dritte Codezeile ein. Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihrer Website an.
Hinzufügen von Facebook In den Leuchtkasten iframe in WordPress
Klicken Sie auf die Registerkarte IFRAME, um den Iframe-Code zu kopieren. Gehe zu Aussehen »Widgets Ziehen Sie ein Text-Widget in die Seitenleiste und legen Sie es dort ab. Fügen Sie den Iframe-Code in das Text-Widget ein und speichern Sie die Änderungen. Öffnen Sie Ihre Site, um eine Vorschau der Facebook-Fanbox anzuzeigen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Facebook-Like-Box / Fan-Box auf Ihrer WordPress-Site hinzuzufügen. Für Fragen und Feedback hinterlassen Sie bitte einen Kommentar. Sie können uns auch auf Facebook folgen.


