Hinzufügen weiterer Felder zum WordPress Media Uploader

Bei der Arbeit an einem Projekt, in dem wir eine sehr coole Galerie erstellt haben, die vollständig aus WordPress-Anhängen und einem benutzerdefinierten Beitragstyp besteht, mussten wir dem WordPress-Medienuploader zusätzliche Felder hinzufügen. Diese zusätzlichen Felder erlaubten es uns, jedem Fotografen einen Kredit zu geben, indem er den Namen und die URL des Fotografen auf jeder Bildseite hinzufügte. WordPress speichert Bilder als Beiträge im Anhangsposttyp. Das Hinzufügen von Metadaten ist genauso wie das Hinzufügen benutzerdefinierter Felder. Da die WordPress-Anhänge über keine Benutzeroberfläche für benutzerdefinierte Felder verfügen, müssen wir dem Medien-Uploader benutzerdefinierte Felder hinzufügen, um die Metadaten zu erfassen. In diesem Artikel zeigen wir Ihnen, wie Sie dem WordPress Media Uploader zusätzliche Felder hinzufügen.
Wir werden die folgenden Filter verwenden, um die Änderung vorzunehmen: attachment_fields_to_edit und attachment_fields_to_save
Für ein solches Projekt empfehlen wir dringend, dass Sie ein standortspezifisches Plugin erstellen und den folgenden Code hinzufügen. Sie können jedoch weiterhin die Codes in der Datei functions.php Ihres Themas hinzufügen, damit es funktioniert.
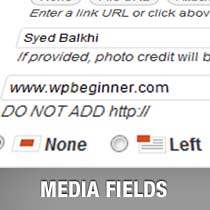
/ ** * Fotografennamens- und URL-Felder zum Medien-Uploader hinzufügen * * @param $ form_fields-Array, Felder, die im Anhang * * @param $ post-Objekt, Anhangseintrag in der Datenbank * @return $ form_fields, geänderte Formularfelder * / Funktion enthalten sein sollen be_attachment_field_credit ($ form_fields, $ post) $ form_fields ['be-photographer-name'] = array ('label' => 'Photographer Name', 'input' => 'text', 'value' => get_post_meta ($ post-> ID, 'be_photographer_name', true), 'hilft' => 'Wenn angegeben, wird ein Fotokredit angezeigt',); $ form_fields ['be-photographer-url'] = array ('label' => 'Fotograf URL', 'input' => 'text', 'value' => get_post_meta ($ post-> ID, 'be_photographer_url', true), "hilft" => "URL des Fotografen hinzufügen",); return $ form_fields; add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2); / ** * Werte des Fotografennamens und der URL im Medien-Uploader speichern * * @param $ post-Array, die Postdaten für das Datenbank-Array * @param $ -Anfügungsarray, Anhangsfelder aus $ _POST-Formular * @return $ post-Array, geänderte Postdaten * / function be_attachment_field_credit_save ($ post, $ attachment) if (isset ($ attachment ['be-photographer-name'])) update_post_meta ($ post ['ID']), 'be_photographer_name', $ attachment ['be-photographer -Name'] ); if (isset ($ attachment ['be-photographer-url'])) update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ attachment ['be-photographer-url'])); $ post zurückgeben; add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2); ?> Der obige Code fügt dem Media Uploader zwei Textfelder hinzu, die als Fotografenname und Fotografen-URL bezeichnet werden. Sie können das im Screenshot unten sehen:

Erklärung des Codes: In der ersten Funktion verwenden wir einfach ein Array, um die Feldbezeichnung, den Eingabetyp, den Wert und den Hilfetext anzugeben. Die zweite Funktion prüft, ob für diese Felder ein Wert festgelegt wurde. Wenn der Wert festgelegt ist, werden die Post-Metadaten aktualisiert.
Wenn Sie die Felder in Ihrer Anlagenvorlage anzeigen möchten, fügen Sie einfach die folgenden Codes in die Schleife ein:
echo get_post_meta ($ post-> ID, 'be_photographer_url', true);
Wenn Sie die Felder für Ihr ausgewähltes Bild in Ihrer Archivvorlage oder einer anderen Vorlage anzeigen möchten, verwenden Sie einfach:
echo get_post_meta (get_post_thumbnail_id (), 'be_photographer_url', true);
Wir hoffen, dass Ihnen dieser Artikel gefallen hat. Machen Sie sich keine Sorgen, wenn Sie nicht wissen, wie die Vorlage eines Anhangs erstellt wird. Im nächsten Artikel erfahren Sie, wie Sie in WordPress die Vorlage eines Anhangs erstellen.
Hat Tipp an Bill Erickson, der uns gezeigt hat, wie das geht.


