Hinzufügen einer Shortcodes-Benutzeroberfläche in WordPress mit Shortcake

Wenn Sie eine WordPress-Site für einen Client entwickeln, haben Sie wahrscheinlich für Ihre Clients Kurzwahlen. Das Problem ist, dass viele Anfänger nicht wissen, wie man Kurzwahlcodes hinzufügt. Wenn komplexe Parameter vorhanden sind, ist es noch schwieriger. Shortcake bietet eine Lösung, indem eine Benutzeroberfläche für Shortcodes hinzugefügt wird. In diesem Artikel zeigen wir Ihnen, wie Sie eine Benutzeroberfläche für Shortcodes in WordPress with Shortcake hinzufügen.
Was ist Shortcake??
WordPress bietet eine einfachere Möglichkeit, ausführbaren Code in Posts und Seiten mithilfe von Shortcodes hinzuzufügen. In vielen WordPress-Designs und Plugins können Benutzer mithilfe von Kurzwahlen zusätzliche Funktionen hinzufügen. Diese Kurzwahlen können jedoch manchmal kompliziert werden, wenn ein Benutzer Parameter zur Anpassung eingeben muss.
Wenn beispielsweise in einem typischen WordPress-Theme ein Shortcode zum Eingeben einer Schaltfläche vorhanden ist, muss der Benutzer wahrscheinlich mindestens zwei bis fünf Parameter hinzufügen. So was:
[themebutton url = "http://example.com" title = "Jetzt herunterladen" color = "purple" target = "newwindow"]
Shortcake ist ein WordPress-Plugin und eine vorgeschlagene zukünftige WordPress-Funktion. Dieses Problem soll gelöst werden, indem eine Benutzeroberfläche zur Eingabe dieser Werte bereitgestellt wird. Dies erleichtert die Verwendung von Shortcodes.

Fertig machen
Dieses Tutorial richtet sich an Benutzer, die mit der WordPress-Entwicklung noch nicht vertraut sind. Anfänger, die ihre WordPress-Themes optimieren möchten, finden dieses Tutorial ebenfalls hilfreich.
Nachdem wir das gesagt haben, lasst uns anfangen.
Als Erstes müssen Sie das Shortcake-Plugin (Shortcode UI) installieren und aktivieren.
Sie benötigen jetzt einen Kurzcode, der einige Parameter der Benutzereingabe akzeptiert. Wenn Sie etwas Auffrischung benötigen, können Sie hier einen Shortcode in WordPress hinzufügen.
In diesem Tutorial verwenden wir einen einfachen Shortcode, mit dem Benutzer einen Button in ihre WordPress-Posts oder -Seiten einfügen können. Hier ist der Beispielcode für unseren Shortcode. Sie können ihn verwenden, indem Sie ihn der Funktionsdatei Ihres Themas oder einem Site-spezifischen Plugin hinzufügen.
add_shortcode ('cta-button', 'cta_button_shortcode'); Funktion cta_button_shortcode ($ atts) extract (shortcode_atts (array ('title' => 'title', 'url' => "), $ atts)); return ''. $ title. ''; Sie müssen außerdem CSS hinzufügen, um die Schaltfläche zu gestalten. Sie können dieses CSS im Stylesheet Ihres Themes verwenden.
.cta-button padding: 10px; Schriftgröße: 18px; Grenze: 1px fest #FFF; Grenzradius: 7px; Farbe: #FFF; Hintergrundfarbe: # 50A7EC;
So wird ein Benutzer den Shortcode in seinen Beiträgen und Seiten verwenden:
[cta-button url = "http://example.com"]
Da wir nun einen Shortcode haben, der Parameter akzeptiert, erstellen wir eine Benutzeroberfläche dafür.
Registrieren Sie Ihre Shortcode-Benutzeroberfläche mit Shortcake
Mit der Shortcake-API können Sie die Benutzeroberfläche Ihres Shortcodes registrieren. Sie müssen beschreiben, welche Attribute Ihr Shortcode akzeptiert, welche Eingabefeldtypen verwendet werden und welche Beitragstypen die Shortcode-Benutzeroberfläche anzeigen.
Hier ist ein Beispiel-Code-Snippet, mit dem wir die Benutzeroberfläche unseres Shortcodes registrieren. Wir haben versucht, jeden Schritt mit Inline-Kommentaren zu erklären. Sie können dies in die Funktionsdatei Ihres Themas oder in ein site-spezifisches Plugin einfügen.
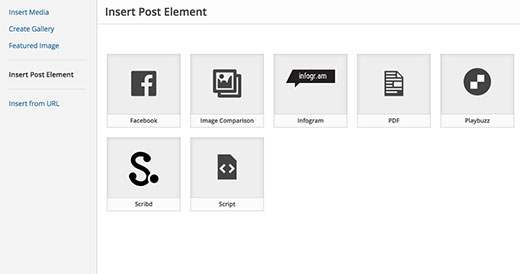
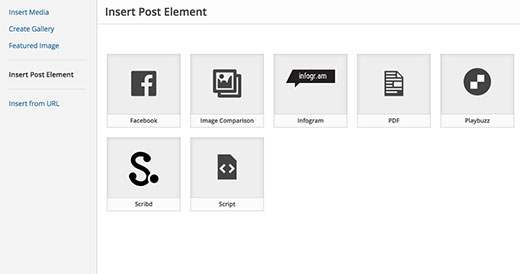
shortcode_ui_register_for_shortcode (/ ** Ihr Shortcode-Handle * / 'cta-button'), / ** Ihr Shortcode-Label und -Symbol * / array (/ ** Label für Ihre Shortcode-Benutzeroberfläche. Dieser Teil ist erforderlich. * / 'label' => 'Schaltfläche hinzufügen', / ** Symbol oder Bildanhang für Kurzcode. Optional. Src oder dashicons- $ icon. * / 'ListItemImage' => 'dashicons-lightbulb', / ** Kurzcode-Attribute * / 'attrs' => array (/ ** * Für jedes Attribut, das eine Benutzereingabe akzeptiert, wird ein eigenes Array wie folgt definiert. * Unser Shortcode akzeptiert zwei Parameter oder Attribute, title und URL. * Definieren Sie zunächst die Benutzeroberfläche für das title-Feld. * / array (/ ** This label erscheint in der Benutzeroberfläche * / 'label' => 'title', / ** Dies ist der tatsächliche Code, der im Code für den Kurzcode verwendet wird. * / 'attr' => 'title', / ** Eingabetyp definieren. Unterstützte Typen sind Text, Kontrollkästchen, Textbereich, Radio, Auswahl, E-Mail, URL, Nummer und Datum. * / 'Type' => 'text', / ** Fügen Sie eine hilfreiche Beschreibung für die Benutzer 'description' => 'hinzu der button text ',), / ** Nun werden wir de feine Benutzeroberfläche für das URL-Feld * / array ('label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'Full URL',),) ,), / ** Sie können auswählen, für welche Beitragstypen die Kurzcode-UI angezeigt wird * / 'post_type' => array ('post', 'page'),)); Das ist alles, Sie können jetzt die Shortcode-Benutzeroberfläche in Aktion sehen, indem Sie einen Beitrag bearbeiten. Klicken Sie einfach auf die Schaltfläche zum Hinzufügen von Medien über einem Post-Editor. Daraufhin wird der Medien-Uploader angezeigt, in dem Sie in der linken Spalte einen neuen Eintrag "Beitragselement einfügen" sehen. Wenn Sie darauf klicken, wird eine Schaltfläche zum Einfügen Ihres Codes angezeigt.

Wenn Sie auf die Miniaturansicht mit dem Glühbirnen-Symbol und Ihrem Shortcake-Label klicken, wird die Shortcode-Benutzeroberfläche angezeigt.

Shortcode mit mehreren Eingaben hinzufügen
Im ersten Beispiel haben wir einen sehr einfachen Shortcode verwendet. Jetzt machen wir es etwas komplizierter und viel nützlicher. Fügen wir einen Shortcode hinzu, mit dem Benutzer die Farbe einer Schaltfläche auswählen können.
Zuerst fügen wir den Kurzcode hinzu. Es ist fast derselbe Kurzcode, außer dass jetzt Benutzereingaben für Farbe ausgeschlossen werden.
add_shortcode ('mybutton', 'my_button_shortcode'); function my_button_shortcode ($ atts) extract (shortcode_atts (array ('color' => 'blue', 'title' => 'title', 'url' => "), $ atts)); return ''. $ title . ''; Da unser Shortcode Schaltflächen in verschiedenen Farben anzeigt, müssen wir auch unser CSS aktualisieren. Sie können dieses CSS im Stylesheet Ihres Themes verwenden.
.mybutton padding: 10px; Schriftgröße: 18px; Grenze: 1px fest #FFF; Grenzradius: 7px; Farbe: #FFF; .blue-button Hintergrundfarbe: # 50A7EC; .orange-button Hintergrundfarbe: # FF7B00; .green-button Hintergrundfarbe: # 29B577;
So sehen die Buttons aus:

Nun, da unser Shortcode fertig ist, müssen Sie als nächstes die Shortcode-Benutzeroberfläche registrieren. Wir werden im Wesentlichen den gleichen Code verwenden, außer, dass wir dieses Mal einen anderen Parameter für die Farbe haben und den Benutzern die Auswahl zwischen blauen, orangefarbenen oder grünen Tasten bieten.
shortcode_ui_register_for_shortcode (/ ** Ihr Shortcode-Handle * / 'mybutton', / ** Ihr Shortcode-Label und -Symbol * / array (/ ** Label für Ihre Shortcode-Benutzeroberfläche. Dieser Teil ist erforderlich. * / 'label' => 'Add ein farbenfrohes Button ', / ** Symbol oder ein Bildanhang für Shortcode. Optional. src oder dashicons- $ icon. * /' listItemImage '=>' dashicons-flag ', / ** Shortcode-Attribute * /' attrs '=> array (/ ** * Für jedes Attribut, das eine Benutzereingabe akzeptiert, wird ein eigenes Array wie folgt definiert. * Unser Shortcode akzeptiert zwei Parameter oder Attribute, title und URL. * Definieren Sie zunächst die Benutzeroberfläche für das title-Feld. * / array (/ ** This label erscheint in der Benutzeroberfläche * / 'label' => 'title', / ** Dies ist der tatsächliche Code, der im Code für den Kurzcode verwendet wird. * / 'attr' => 'title', / ** Eingabetyp definieren. Unterstützte Typen sind Text, Kontrollkästchen, Textbereich, Radio, Auswahl, E-Mail, URL, Nummer und Datum. * / 'Type' => 'text', / ** Fügen Sie eine hilfreiche Beschreibung für Benutzer hinzu. * / 'Description' => ' Bitte geben Sie den Schaltflächentext ',), / ** Nun wir Definiert die Benutzeroberfläche für das URL-Feld * / array ('label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'Full URL'), / ** Zum Schluss definieren wir die Benutzeroberfläche für die Farbauswahl * / array ('label' => 'Color', 'attr' => 'color', / ** Wir verwenden select field anstelle von text * / 'type' => 'select', 'options' => array ('blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green',),),), / ** Sie kann auswählen, welche Post-Typen Kurzcode-UI anzeigen werden * / 'post_type' => array ('post', 'page'),)); Das ist alles, Sie können jetzt einen Beitrag oder eine Seite bearbeiten und auf die Schaltfläche Medien hinzufügen klicken. Sie finden Ihren neu hinzugefügten Kurzcode unter "Postelemente einfügen"..

Wenn Sie auf den neu erstellten Kurzcode klicken, wird die Kurzcode-Benutzeroberfläche angezeigt, in der Sie die Werte einfach eingeben können.

Sie können den in diesem Lernprogramm verwendeten Code als Plugin herunterladen.
wpb-shortcake-tutorial
Wir haben das CSS integriert, so dass Sie es verwenden können, um zu studieren, oder verwenden Sie es, um einen eigenen Aufruf zu Aktionsschaltflächen in WordPress über eine einfachere Benutzeroberfläche hinzuzufügen. Fühlen Sie sich frei, um die Quelle zu ändern und damit zu spielen.
Wir hoffen, dass Sie in diesem Artikel erfahren haben, wie Sie eine Benutzeroberfläche für Shortcodes in WordPress mit Shortcake hinzufügen. Vielleicht möchten Sie auch einen Blick auf diese 7 wichtigen Tipps zur Verwendung von Kurzwahlen in WordPress werfen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


