Grundlagen zum Anpassen von WordPress-Elementen für Benutzer von DIY-Anwendungen

Wollten Sie schon immer eine Webseite vorübergehend bearbeiten, um zu sehen, wie sie mit bestimmten Farben, Schriftarten, Styling usw. aussehen würde. Dies ist mit einem in Ihrem Browser bereits vorhandenen Tool namens Inspect Element möglich. Dies ist ein Traum für alle Heimwerker, wenn sie davon erfahren. In diesem Artikel zeigen wir Ihnen die Grundlagen von inspect element und wie Sie es mit Ihrer WordPress-Site verwenden können.

Was ist Inspect Element oder Entwickler-Tools??
Moderne Webbrowser wie Google Chrome und Mozilla Firefox verfügen über integrierte Tools, mit denen Webentwickler Fehler beheben können. Diese Tools zeigen den HTML-, CSS- und JavaScript-Code für eine Seite an und wie der Browser den Code ausführt.
Mit dem Inspect Element-Tool können Sie HTML-, CSS- oder JavaSCript-Code für jede Webseite bearbeiten und Ihre Änderungen live anzeigen (nur auf Ihrem Computer)..
Für einen DIY-Websitebesitzer können Sie mit diesen Tools eine Vorschau anzeigen, wie ein Website-Design aussehen würde, ohne die Änderungen für alle Benutzer vornehmen zu müssen.
Für Autoren sind diese Tools erstaunlich, denn Sie können die persönlichen Identifikationsdaten bei der Erstellung Ihrer Screenshots leicht ändern, sodass Sie die Elemente nicht vollständig verwischen müssen.
Supportagenten können auf diese Weise den Fehler ermitteln, durch den Ihre Galerien möglicherweise nicht geladen werden oder Ihre Schieberegler nicht ordnungsgemäß funktionieren.
Wir kratzen nur die Oberfläche von Anwendungsfällen. Das Element inspizieren ist wirklich mächtig.
In diesem Artikel konzentrieren wir uns auf Inspect Element in Google Chrome, da dies unser Browser der Wahl ist. Firefox verfügt über eigene Entwicklerwerkzeuge, die auch durch Auswahl von inspect element aus dem Browser-Menü aufgerufen werden können.
Bereit? Lass uns anfangen.
Videoanleitung
Abonniere WPBeginnerWenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Inspect Element starten und den Code suchen
Sie können das Werkzeug inspect element starten, indem Sie auf Ihrer Tastatur die Tasten STRG + Umschalt + I drücken. Alternativ können Sie irgendwo auf eine Webseite klicken und im Browser-Menü inspect element auswählen.

Ihr Browserfenster wird in zwei Teile aufgeteilt, und im unteren Fenster wird der Quellcode der Webseite angezeigt.
Das Entwickler-Tool-Fenster ist weiter in zwei Fenster unterteilt. Auf der linken Seite sehen Sie den HTML-Code für die Seite. Im rechten Bereich sehen Sie die CSS-Regeln.

Wenn Sie mit der Maus über den HTML-Quelltext fahren, wird der betroffene Bereich auf der Webseite hervorgehoben. Sie werden auch feststellen, dass sich die CSS-Regeln ändern, um das CSS für das Element anzuzeigen, das Sie anzeigen.

Sie können auch den Mauszeiger auf ein Element auf der Webseite bewegen, mit der rechten Maustaste klicken und inspect element auswählen. Das Element, auf das Sie gezeigt haben, wird im Quellcode hervorgehoben.
Bearbeiten und Debuggen von Code in Inspect Element
Sowohl HTML als auch CSS im Inspect-Element-Fenster können bearbeitet werden. Sie können auf eine beliebige Stelle im HTML-Quellcode doppelklicken und den Code nach Belieben bearbeiten.

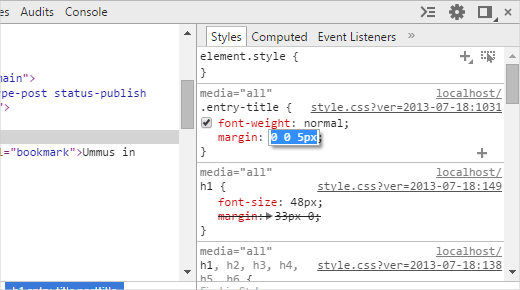
Sie können im CSS-Fenster auch beliebige Attribute und Stile doppelklicken und bearbeiten. Um eine benutzerdefinierte Stilregel hinzuzufügen, klicken Sie auf das + -Symbol oben im CSS-Bereich.

Wenn Sie Änderungen an CSS oder HTML vornehmen, werden diese Änderungen sofort im Browser angezeigt.

Beachten Sie, dass Änderungen, die Sie hier vornehmen, nirgendwo gespeichert werden. Das Element inspect ist ein Debugging-Tool und schreibt Ihre Änderungen nicht in die Dateien auf Ihrem Server zurück. Das heißt, wenn Sie die Seite aktualisieren, werden alle Ihre Änderungen gelöscht.
Um die Änderungen tatsächlich vornehmen zu können, müssen Sie das Stylesheet oder die entsprechende Vorlage Ihres WordPress-Themes bearbeiten, um die Änderungen hinzuzufügen, die Sie speichern möchten.
Bevor Sie mit dem Bearbeiten des vorhandenen WordPress-Themas mit dem Werkzeug "Element prüfen" beginnen, stellen Sie sicher, dass Sie alle Änderungen speichern, indem Sie ein untergeordnetes Design erstellen.
Finden Sie leicht Fehler auf Ihrer Website
Das Element inspect hat einen Bereich namens Console, in dem alle auf Ihrer Website vorhandenen Fehler angezeigt werden. Wenn Sie versuchen, einen Fehler zu debuggen oder Unterstützung von Plugin-Autoren anzufordern, ist es immer hilfreich, hier nachzuschauen, um welche Fehler es sich handelt.

Wenn Sie beispielsweise ein OptinMonster-Kunde waren und sich fragten, warum Ihre Optin nicht geladen wird, können Sie leicht das Problem finden, dass Ihr Seiten-Slug nicht übereinstimmt..
Wenn Ihre Aktienleiste nicht richtig funktioniert hat, können Sie feststellen, dass ein JavaScript-Fehler vorliegt.
Tools wie die Inspect Element Console und SupportAlly helfen Ihnen dabei, einen besseren Kundensupport zu erhalten, da das technische Supportteam Kunden liebt, die die Initiative ergreifen und ein detailliertes Feedback zu dem Problem geben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Grundlagen von inspect element zu erlernen und wie Sie es mit Ihrer WordPres-Site verwenden können. Vielleicht möchten Sie auch einen Blick auf die standardmäßig von WordPress generierte CSS-Spickzettel werfen, um die Fähigkeiten zur Entwicklung von Designs zu beschleunigen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Google+.


