So fügen Sie numerische Paginierung in Ihrem WordPress-Theme hinzu

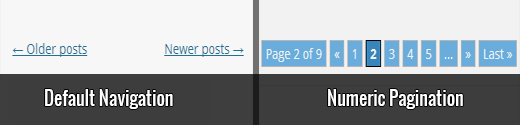
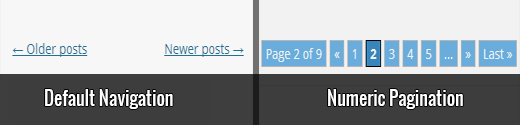
Kürzlich hat uns einer unserer Leser gefragt, wie wir auf der WPBeginner-Blogseite numerische Paginierung hinzufügen können. Standardmäßige WordPress-Designs und viele andere Themen zeigen Paginierungslinks an, indem Sie ältere Seiten und Links zu neueren Posts am unteren Rand Ihrer WordPress-Archivseiten hinzufügen. Es gibt jedoch viele WordPress-Sites, die numerische Paginierung verwenden, wie beispielsweise WPBeginner. Aus unserer Erfahrung ist die numerische Paginierung benutzerfreundlicher, attraktiver und SEO-freundlicher. Die fortschrittlichsten WordPress-Theme-Frameworks wie Genesis verfügen über eine integrierte Funktion zum Hinzufügen numerischer Seitenumbrüche. In diesem Artikel zeigen wir Ihnen, wie Sie in Ihrem WordPress-Theme eine numerische Paginierung hinzufügen. Das Ziel ist es, die Standard-Links für ältere und neuere Seiten am unteren Rand der Archivseiten durch leicht zu navigierende Seitennummern zu ersetzen.

Es gibt zwei Methoden, um numerische Seiten in Ihrem WordPress-Design hinzuzufügen. Die erste Methode ist das manuelle Hinzufügen einer numerischen Paginierung, ohne dass ein Drittanbieter-Plugin benötigt wird. Da sich dieser Artikel in der Themenkategorie befindet und für neue Designdesigner gedacht ist, wird zuerst die manuelle Methode gezeigt. Die zweite Methode besteht darin, ein vorhandenes Drittanbieter-Plugin zu verwenden, um numerische Paginierung hinzuzufügen. Wir würden diese Methode allen unseren Heimwerkern empfehlen.
Numerische Paginierung manuell in Ihre WordPress-Themes einfügen
Zuerst zeigen wir Ihnen, wie Sie die numerische Paginierung in Ihren WordPress-Themes manuell hinzufügen. Davon profitieren unsere fortgeschrittenen Benutzer und Benutzer, die sich mit der Themenentwicklung beschäftigen oder dies tun möchten, ohne sich auf ein Drittanbieter-Plugin verlassen zu müssen. Beginnen wir mit dem Hinzufügen des folgenden Codes in Ihrem Theme Functions.php Datei.
Hinweis: Dieser Code wurde vom Genesis Framework abgeleitet, das wir auf unserer Website verwenden. Wenn Sie Genesis verwenden, benötigen Sie weder diesen Code noch das Plugin.
Funktion wpbeginner_numeric_posts_nav () if (is_singular ()) return; global $ wp_query; / ** Stoppt die Ausführung, wenn nur eine Seite vorhanden ist * / if ($ wp_query-> max_num_pages max_num_pages); / ** Aktuelle Seite zum Array hinzufügen * / if ($ paged> = 1) $ links [] = $ paged; / ** Füge die Seiten um die aktuelle Seite dem Array hinzu * / if ($ paged> = 3) $ links [] = $ paged - 1; $ links [] = $ paged - 2; if (($ paged + 2) <= $max ) $links[] = $paged + 2; $links[] = $paged + 1; echo '
- '. "\ n"; / ** Vorheriger Beitragslink * / if (get_previous_posts_link ()) printf ('
- % s '. "\ n", get_previous_posts_link ()); / ** Link zur ersten Seite, ggf. Ellipsen * / if (! In_array (1, $ links)) $ class = 1 == $ paged? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link (1)), '1'); if (! in_array (2, $ links)) echo '
- … '; / ** Link zur aktuellen Seite, ggf. 2 Seiten in beide Richtungen * / sort ($ links); foreach ((array) $ links als $ link) $ class = $ paged == $ link? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link ($ link)), $ link); / ** Link zur letzten Seite, ggf. Ellipsen * / if (! In_array ($ max, $ links)) if (! In_array ($ max - 1, $ links)) echo '
- … '. "\ n"; $ class = $ paged == $ max? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link ($ max)), $ max); / ** Next Post Link * / if (get_next_posts_link ()) printf ('
- % s '. "\ n", get_next_posts_link ()); Echo '
Bei WPBeginner verwenden wir denselben Code für die numerische Paginierung auf unseren Archivseiten (beispielsweise unserem Blog oder unserer Kategorieseite für WordPress-Lernprogramme). Dieser Code ruft die Anzahl der Seiten ab und erstellt eine Liste mit nummerierten Links. Um dies in Ihre Vorlagen einzufügen, müssen Sie das folgende Vorlagen-Tag in index.php, archive.php, category.php und allen anderen Archivseitenvorlagen Ihres Themes hinzufügen.
Jetzt, da wir unsere Liste der nummerierten Seiten haben, müssen wir diese Liste formatieren. Wir möchten, dass die Liste in einem Block erscheint, in dem die aktive Seite mit einer anderen Hintergrundfarbe markiert ist. Um dies zu erreichen, fügen Sie der style.css-Datei Ihres Themes Folgendes hinzu:
.navigation li a, .navigation li a: hover, .navigation li.aktiv a, .navigation li.disabled color: #fff; Textdekoration: keine; .navigation li display: inline; .navigation li a, .navigation li a: hover, .navigation li.active a, .navigation li.disabled Hintergrundfarbe: # 6FB7E9; Grenzradius: 3px; Cursor: Zeiger; Polsterung: 12px; Polsterung: 0,75rem; .navigation li a: hover, .navigation li.active a Hintergrundfarbe: # 3C8DC5;
Hier hast du es. Wir haben in unserem Thema eine Liste mit numerischer Paginierung, die großartig aussieht.

Hinzufügen von numerischen Seitenumbrüchen in WordPress mithilfe von WP-PageNavi
Lassen Sie uns nun einen Blick auf das Hinzufügen einer numerischen Paginierung in Ihr WordPress-Theme werfen, indem Sie ein vorhandenes Plugin namens WP-PageNavi verwenden. Als erstes müssen Sie das WP-PageNavi-Plugin installieren und aktivieren. Nach dem Aktivieren des Plugins gehen Sie zu Einstellungen »PageNavi um die Plugin-Einstellungen zu konfigurieren.

Auf der Seite mit den Plugin-Einstellungen können Sie die Standardeinstellungen für Text und numerische Paginierung durch Ihre eigenen ersetzen, wenn Sie möchten. Die Standardeinstellungen sollten jedoch für die meisten Websites funktionieren.
Im nächsten Schritt müssen Sie ein Template-Tag in Ihrem WordPress-Theme hinzufügen. Gehen Sie zu Ihrem Designordner und suchen Sie nach den Zeilen für ältere und neuere Seitenumbrüche in den Archivseitenvorlagen: index.php, archive.php und allen anderen Archivvorlagendateien. Fügen Sie das folgende Vorlagen-Tag hinzu, um die alten Tags previous_posts_link und next_posts_link zu ersetzen.
Nachdem Sie das wp_pagenavi-Snippet hinzugefügt haben, würde die numerische Paginierung folgendermaßen aussehen:

Wenn Sie ändern möchten, wie die Farben und der Stil der numerischen Paginierung in wp-pagenavi aussehen, müssen Sie dies tun Einstellungen »PageNavi. Deaktivieren Sie die Option Use pagenavi-css.css und speichern Sie die Änderungen. Gehen Sie jetzt zu Plugins »Editor. Von Wählen Sie das zu bearbeitende Plugin aus Dropdown-Menü auswählen WP-PageNavi und klicken Sie auf die Wählen Taste. Der Editor lädt Plugin-Dateien in die rechte Seitenleiste. Klicken Sie auf pagenavi-css.css, um es im Editor zu öffnen, und kopieren Sie dann den Inhalt der Datei.

Als nächstes müssen Sie zu gehen Aussehen »Editor und fügen Sie den Inhalt von pagenavi-css.css in die style.css-Datei Ihres Themes ein. Jetzt können Sie das Farbschema und das Styling von hier aus ändern. Der Grund, warum wir den Inhalt des CSS des Plugins in das Stylesheet des Themes kopiert haben, besteht darin, den Stilverlust zu verhindern, falls Sie das Plugin aktualisieren. Hier ist eine leicht modifizierte Version der numerischen Paginierung, die Sie in Ihrem Design verwenden und ändern können.
.wp-pagenavi clear: beide; .wp-pagenavi a, .wp-pagenavi span color: #FFF; Textdekoration: keine; Hintergrundfarbe: # 6FB7E9; Grenze: 1px fest # B2D1E5; Polsterung: 5px 5px; Marge: 2px; .wp-pagenavi a: hover, .wp-pagenavi span.current border-color: # E9F2F9; Hintergrundfarbe: # 6FB7E9; .wp-pagenavi span.current font-weight: fett; Hintergrundfarbe: # 3C8DC5;
So würde es aussehen:

Wie immer sollten Sie mit CSS experimentieren. Das Ziel sollte sein, die numerische Paginierung mit dem Erscheinungsbild der Farben Ihrer Website abzugleichen, damit sie sich schön anpasst und nicht wie ein ungewöhnlich platzierter Artikel aussieht.
Wir hoffen, dass dieser Artikel Ihnen beim Hinzufügen und Anzeigen numerischer Seiten in Ihrem WordPress-Design geholfen hat. Welche Methode bevorzugen Sie? Gefällt Ihnen die numerische Paginierung oder bevorzugen Sie die integrierte vorherige / nächste Navigation? Lass es uns in den Kommentaren wissen.


