Was ist JavaScript und wie funktioniert es?

JavaScript ist eine Programmiersprache für das Web. Es wird von den meisten Webbrowsern unterstützt, einschließlich Chrome, Firefox, Safari, Internet Explorer, Edge, Opera usw. Die meisten mobilen Browser für Smartphones unterstützen auch JavaScript.
Es wird in erster Linie dazu verwendet, Webseiten zu verbessern, um eine benutzerfreundlichere Nutzung zu ermöglichen. Dazu gehören das dynamische Aktualisieren von Webseiten, Verbesserungen der Benutzeroberfläche wie Menüs und Dialogfelder, Animationen, 2D- und 3D-Grafiken, interaktive Karten, Videoplayer und mehr. Diese Art der Verwendung von JavaScript im Webbrowser wird auch als bezeichnet clientseitiges Javascript.
Die Webseite Triad
Bei der Betrachtung der Komponenten, aus denen eine Webseite besteht, bildet JavaScript die dritte Komponente der Triade, HTML und CSS die anderen beiden. HTML beschreibt die Seite, einschließlich des Textes, der Grafiken usw. CSS wird verwendet, um das Erscheinungsbild der Webseite einschließlich der Farben, Schriftarten usw. zu steuern und anzupassen. Mit JavaScript wird der Webseite eine dynamische Komponente hinzugefügt und das meiste gemacht Elemente auf der Seite programmierbar.

Geschichte von JavaScript
Die Entwicklung von JavaScript begann 1995 bei Netscape Communications, den Machern des Netscape-Browsers. Sie erkannten, dass das Hinzufügen eines “Klebersprache” Die Verbesserung der Webbenutzererfahrung würde die Benutzerakzeptanz erhöhen. Also holten sie Brendan Eich mit, um die Programmiersprache Scheme einzubetten. Da Java jedoch zu dieser Zeit die heißeste neue Sprache des Webs war, beschlossen sie, die Sprache in der Syntax Java näher zu bringen. Das Ergebnis war JavaScript mit Funktionen von Scheme, der Objektorientierung von SmallTalk und der Syntax von Java. Die erste Version dieser Sprache hieß im Mai 1995 eigentlich Mocha, wurde im September 1995 in LiveScript umbenannt und im Dezember 1995 erneut in JavaScript umbenannt.
1996 wurde JavaScript an ECMA International zur Fertigstellung als Standardspezifikation übermittelt. Im Juni 1997 wurde die erste offizielle Spezifikation für die Sprache als ECMA-262 veröffentlicht. Die neueste Version der Sprache ist ECMAScript 2017, das im Juni 2017 veröffentlicht wurde.
Was kann ich mit JavaScript machen??
JavaScript ist ein vollwertiger Programmiersprachen-Interpreter, der in Ihren Webbrowser eingebettet ist. Sie können in JavaScript alles tun, was eine reguläre Sprache wie Java erlaubt. Diese schließen ein:
- Variablen deklarieren
- Werte speichern und abrufen
- Funktionen definieren und aufrufen
- Definieren Sie Ihre eigenen Klassen
- Laden und verwenden Sie externe Module
- Schreiben Sie Ereignishandler, die auf Benutzer und andere Ereignisse reagieren
- Und vieles mehr
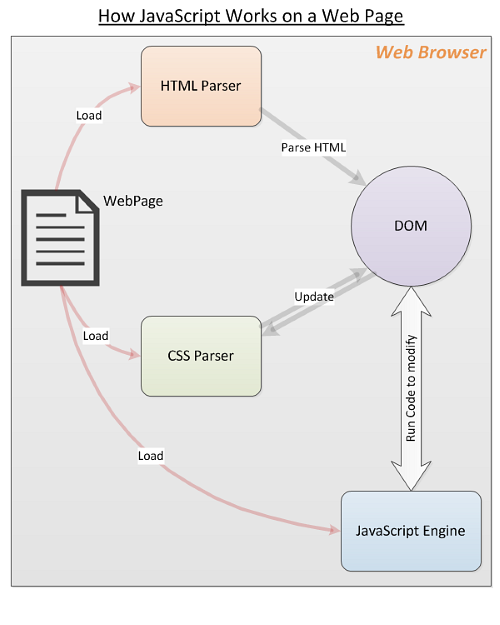
Der Webbrowser lädt eine Webseite, analysiert das HTML und erstellt aus den Inhalten ein sogenanntes Document Object Model (DOM). Das DOM zeigt Ihrem JavaScript-Code eine Live-Ansicht der Webseite. Ihr Code kann dann Aktualisierungen am DOM vornehmen und es dem Benutzer sofort anzeigen. Mit dem Browser können Sie auch Ihren Code registrieren, um bei Ereignissen der Benutzeroberfläche, wie z. B. Mausbewegungen, Klicken auf die Schaltfläche usw., benachrichtigt zu werden. Mit all diesen Funktionen können Sie coole (und nicht so wenige) Anwendungen erstellen, die für jeden beliebigen Zweck geeignet sind.
Warnung: Da JavaScript eine solch mächtige Sprache ist, verwenden Sie JavaScript und Webentwicklung: Verwenden des Dokumentobjektmodells JavaScript und Webentwicklung: Verwenden des Dokumentobjektmodells Dieser Artikel führt Sie in das Dokument-Grundgerüst ein, mit dem JavaScript arbeitet. Wenn Sie mit diesem abstrakten Dokumentobjektmodell vertraut sind, können Sie JavaScript schreiben, das auf jeder Webseite funktioniert. Lesen Sie weiter, es ist auch möglich, Malware, Viren, Browser-Hijacker und andere Angriffe zu schreiben, um sie den Benutzern zuzufügen. Diese reichen vom Diebstahl von Browser-Cookies, Passwörtern, Kreditkarten bis hin zum Herunterladen von Viren auf Ihren Computer.
Wie funktioniert JavaScript??
Wenn der Webbrowser eine Webseite lädt, beginnt der HTML-Parser mit der Analyse des HTML-Codes und der Erstellung des DOM. Wenn der Parser auf eine CSS- oder JavaScript-Direktive (Inline oder extern geladen) stößt, wird er bei Bedarf an den CSS-Parser oder die JavaScript-Engine übergeben. Die JavaScript-Engine lädt externe JavaScript-Dateien und Inline-Code, führt den Code jedoch nicht sofort aus. Es wartet, bis die HTML- und CSS-Analyse abgeschlossen ist. Sobald dies erledigt ist, wird das JavaScript in der Reihenfolge ausgeführt, in der sie auf der Webseite gefunden wurden: Variablen und Funktionen werden definiert, Funktionsaufrufe werden ausgeführt, Ereignisbehandlungsroutinen werden ausgelöst usw. Diese Aktivitäten führen dazu, dass das DOM durch JavaScript und aktualisiert wird wird vom Browser sofort gerendert.

JavaScript in eine Webseite laden
Die gebräuchlichste Art, JavaScript in eine Webseite zu laden, ist die Verwendung von Skript HTML-Tag Abhängig von Ihren Anforderungen können Sie eine der folgenden Methoden verwenden.
- Laden Sie eine externe Javascript-Datei wie folgt in eine Webseite:
- Sie können die vollständige URL angeben, wenn das Javascript von einer anderen Domäne als der Webseite stammt.
- JavaScript kann direkt in den HTML-Code eingebettet werden. Das folgende bewirkt, dass die Webseite ein Popup-Fenster anzeigt, wenn sie geladen wird.
Neben diesen Methoden gibt es auch Möglichkeiten, JavaScript-Code bei Bedarf dynamisch zu laden. Tatsächlich gibt es ganze Frameworks zum Laden und Ausführen von JavaScript-Modulen mit den richtigen Abhängigkeiten, die zur Laufzeit aufgelöst werden. Die Diskussion dieser Techniken muss auf einen fortgeschrittenen Artikel verschoben werden.
Einige Beispiel-JavaScript-Codeausschnitte
Im Folgenden finden Sie einige einfache JavaScript-Codebeispiele, die veranschaulichen, wie einfach die Verwendung auf Ihrer Webseite ist.
- Im Folgenden werden alle ausgewählt Fett gedruckt Elemente im Dokument und setzt die Farbe des ersten Elements auf Rot.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'red'; - Möchten Sie das Bild in einem ändern img Etikett? Im Folgenden wird ein Ereignishandler für die klicken Ereignis einer Schaltfläche.

- Aktualisieren Sie den Textinhalt eines Absatzes (p) Element? Stellen Sie das ein innerHTML Eigenschaft des Elements wie gezeigt:
Hallo Welt
Diese Codebeispiele bieten nur einen kleinen Einblick in das, was Sie mit JavaScript auf Ihrer Webseite tun können. Es gibt viele Tutorials. Freebie: 27 Stunden Video-Tutorials lernen. Freebie: 27 Stunden Video-Tutorials lernen. Das Ultimate Coding Bundle, das fünf Videokurse und 27 Stunden Premium-Unterricht umfasst, ist jetzt KOSTENLOS. Lesen Sie mehr im Internet, um den Anfang zu ermöglichen. Versuchen Sie es noch heute!
Einpacken
Hoffentlich hat diese Einführung einige Einblicke in JavaScript gebracht und Ihren Appetit auf Webprogrammierung im Allgemeinen und insbesondere auf JavaScript besonders angeregt.
Wie verwenden Sie JavaScript auf Ihrer Webseite (oder planen es zu verwenden)? Bitte teilen Sie uns in den Kommentaren unten mit.
Bildnachweis: [email protected]/Depositphotos
Erfahren Sie mehr über: JavaScript.



