Machen Sie Ihr eigenes Mario-Spiel! Scratch-Grundlagen für Kinder und Erwachsene

Wussten Sie, dass jeder ein Videospiel ohne Programmierung erstellen kann? Wie man Videospiele ohne Programmierung macht? Wie kann man Videospiele ohne Programmierung erstellen? Verwenden Sie dann ein Videospiel-Baukasten, mit dem Sie Spiele ohne Codierung erstellen können! Weiterlesen ? Obwohl es mehrere Anfänger-freundliche Sprachen gibt 6 Einfachste Programmiersprachen für Anfänger 6 Einfache Programmiersprachen für Anfänger Beim Programmieren lernen Sie, die richtige Sprache zu finden, ebenso wie den Erbauungsprozess. Hier sind die sechs einfachsten Programmiersprachen für Anfänger. Lesen Sie mehr, Sie müssen kein halbes Jahr Java oder C ++ lernen, um ein Spiel zu erstellen. Sie können aus vielen Tools für verschiedene Arten von Spielen wählen, aber eine großartige Option für Kinder (und Erwachsene) ist das kostenlose Scratch von MIT.
Diese Anleitung steht als kostenloses PDF zum Download zur Verfügung. Laden Sie Ihr eigenes Mario-Spiel herunter! Scratch-Grundlagen für Kinder und Erwachsene jetzt. Fühlen Sie sich frei, dies zu kopieren und mit Ihren Freunden und Ihrer Familie zu teilen.Scratch ist ein Werkzeug, mit dem Sie Assets per Drag & Drop verschieben können, um Spiele oder Animationen zu erstellen. Es ist leicht zu verstehen, vermittelt aber die Bausteine der Programmierung. 4 Fragen, die Sie sich stellen müssen, bevor Sie lernen, wie man Code schreibt 4 Fragen, die Sie sich stellen müssen, bevor Sie lernen, wie man Code schreibt Das Erlernen einer Programmiersprache ist beliebt. Aber ist es für alle? Bevor Sie sich dazu verpflichten, stellen Sie sich die folgenden Fragen und seien Sie ehrlich. Lesen Sie mehr im Prozess. Sehen wir uns an, was Sie in Scratch erstellen können, und gehen Sie dann durch die Schritte zum Erstellen eines einfachen Mario-Spiels.
Treffen Sie Scratch
Um mit Scratch zu beginnen, gehen Sie zur Homepage. Sie sollten sofort ein Konto erstellen, damit Sie Ihre Kreationen speichern können. Drücke den Join Scratch Schaltfläche oben rechts im Fenster. Erstellen Sie einen Benutzernamen und ein Passwort, geben Sie Ihr Geburtsdatum und Ihr Geschlecht ein. Das System fragt dann nach der E-Mail-Adresse eines Elternteils. Geben Sie Ihre eigene Adresse ein, und bestätigen Sie Ihre Adresse, damit Sie andere Projekte kommentieren und Ihre freigeben können.
Jetzt können Sie direkt hineingehen. Klicken Sie auf Erstellen in der oberen Symbolleiste, um den Scratch-Editor zu starten. Wenn Sie möchten, können Sie den Offline-Editor auch herunterladen, um ohne Internetverbindung zu arbeiten.
Bildschirmelemente
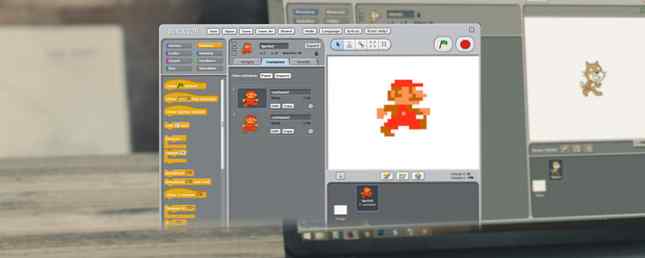
Wenn Sie den Editor starten, wird das folgende Fenster angezeigt. Lassen Sie uns seine Elemente aufteilen (sehen Sie das Bild in voller Größe, wenn das kleine darunter unklar ist):

- Bühne - Zeigt eine kurze Zusammenfassung Ihres Spiels. Hier werden alle aktiven Sprites und der ausgewählte Hintergrund angezeigt. Sie können Sprites bewegen, wenn Sie möchten. Geben Sie Ihrem Projekt einen Namen in das Feld darüber.
- Hintergrund - Hier können Sie einen Hintergrund für Ihr Spiel auswählen. Wählen Sie aus der Scratch-Bibliothek, malen Sie Ihre eigene oder importieren Sie eine Datei. Sie können auch ein Bild von der Kamera Ihres PCs abrufen, obwohl die meisten Personen diese Option wahrscheinlich nicht benötigen.
- Sprites - Das Zentrum für alle Sprites in Ihrem Projekt. Wie Kulissen können Sie Standardvorlagen hinzufügen, eigene erstellen oder Bilder hochladen. Klicken Sie auf das kleine Blau ich Symbol auf einem Sprite, um es umzubenennen, den Winkel zu ändern oder auszublenden.
- Arbeitsbereich - Wo der Großteil Ihrer Arbeit in Scratch stattfindet. Verwenden Sie die Registerkarten oben (beschriftet) Skripte, Kostüme, und Geräusche um zu ändern, woran Sie gerade arbeiten.
- Skripte ist für das Hinzufügen von Codeblöcken, die wir bald behandeln werden.
- Kostüme können Sie zusätzliche Posen für Ihre Sprites erstellen. Diese Registerkarte wechselt zu Hintergründe wenn Sie einen Bereich ausgewählt haben 2, und zurück zu Kostüme wenn Sie ein Sprite in Bereich auswählen 6. Mit einem einfachen Bildeditor können Sie Grafiken in Ihrem Spiel ändern. Sie können auch hier Assets umbenennen.
- Geräusche, Kein Wunder, ist das Zentrum für das Hinzufügen und Bearbeiten von Sounds.
- Blöcke - Abhängig von den drei ausgewählten Registerkarten wechselt dieser Bereich zwischen Codeblöcken, Sprite-Kostümen / Hintergründen und Soundclips.
- Steuertasten - Die grüne Flagge beginnt Ihr Spiel, während die rote Stoppschildform das Spiel beendet. Sie werden diese zum Testen verwenden.
Blöcke verwenden
Nachdem Sie Scratchs Editor kennengelernt haben, wollen wir über einen der wichtigsten Teile des Tools sprechen - die Codeblöcke. Anstatt echten Code einzugeben, können Sie mit diesen Blöcken das Verhalten Ihrer Elemente definieren. Sie fangen wie LEGOs zusammen. LEGOs verwenden, um Ihre Zeit besser zu verwalten LEGOs, um Ihre Zeit besser zu verwalten Ich glaube, ich habe das ultimative Produktivitätswerkzeug gefunden: LEGOs. Geh nicht! Lassen Sie mich erklären. Lesen Sie mehr, damit Sie leicht sehen können, wie sie sich gegenseitig beeinflussen.

Klicken Sie links in der Liste auf ein Sprite und stellen Sie sicher, dass Sie das auswählen Skripte Registerkarte, um Blöcke für dieses Element zu ziehen. Beachten Sie, dass die Blöcke farbcodiert sind und Kanten wie ein Puzzle haben, um zu zeigen, wie sie zusammenpassen. Die zehn Kategorien und was sie tun, sind:
- Bewegung - Bewegen Sie das gegebene Sprite entweder schrittweise zu einem anderen Objekt oder über direkte Koordinaten.
- Sieht aus - Ermöglicht das Ausblenden oder Anzeigen des Sprites, das Wechseln von Kostümen, Ändern der Größe oder Wechseln zwischen Ebenen.
- Klingen - Spielen Sie Sounds ab, ändern Sie die Lautstärke oder passen Sie das Tempo an.
- Stift - Zeichnen Sie mit einem Marker und ändern Sie Farbe und Form.
- Daten - Lässt Sie Ihre eigenen Variablen erstellen. Dies ist äußerst nützlich für Elemente, die in Scratch nicht integriert sind.
- Veranstaltungen - Kriterien für das Starten anderer Aktionen, z. B. wenn Sie auf die grüne Flagge klicken oder die Leertaste drücken. Sie benötigen diese Blöcke, damit alle Ihre anderen Blöcke tatsächlich etwas tun!
- Steuerung - Wiederholt eine Schleife, führt eine if-else-Anweisung aus oder stoppt etwas.
- Wahrnehmung - Fügen Sie diese Blöcke in andere Blöcke ein, um Aktionen auszuführen, wenn ein Sprite ein anderes Element berührt oder der Benutzer eine Taste gedrückt hält.
- Betreiber - Mathematische Elemente, mit denen Sie arithmetische oder grundlegende boolesche Operationen für Variablen ausführen können.
- Weitere Blöcke - Bauen Sie Ihre eigenen Blöcke, wenn diese nicht ausreichen!
Ein einfaches Beispiel
Nehmen wir ein einfaches Beispiel, um zu veranschaulichen, wie diese Blöcke Schritt für Schritt zusammenpassen. Wir werden die Scratch-Katze dazu bringen, einen Fußball in das Tor zu treten und ein Geräusch zu machen, wenn es hineinkommt.
Zuerst brauchst du eine coole Fußballkulisse. Geh in die Hintergrund und klicken Sie auf das Bildsymbol, um einen Hintergrund von Scratch auszuwählen. Es gibt einen gerufenen Goal1 das wird perfekt funktionieren. Klicken Sie anschließend auf das Sprite-Symbol, um ein neues vorgefertigtes Sprite hinzuzufügen. Sie sollten das sehen Ball-Fußball Doppelklicken Sie in der Liste darauf, um es Ihren Sprites hinzuzufügen.

Nun, da die Grafiken fertig sind, müssen Sie mit einigen Blöcken beginnen. Wählen Sie die Katze aus, da sie die Aktion ausführt. Denken Sie daran, dass die Veranstaltungen Tab enthält viele Startblöcke? Werfen Sie einen Blick darauf und Sie werden eine sehen, die ausgelöst wird, wenn Sie auf die grüne Flagge klicken. Das ist ein perfekter Ausgangspunkt - ziehen Sie es in die Skripte Arbeitsbereich.
Sobald du anfängst, willst du, dass die Katze vorbei läuft und den Ball tritt, oder? Das hört sich nach etwas an, das unter das Internet fällt Bewegung Tab. Sie haben mehrere Möglichkeiten, die Katze in Bewegung zu setzen, z. B. die Verschiebe X Schritte Block. Wir können jedoch nicht garantieren, wie viele Schritte die Katze benötigt, um den Ball zu erreichen. Dafür gibt es einen besseren Block - probieren Sie das aus Gleiten Sie X Sekunden nach Block. Eine Sekunde ist eine schöne Zeit, und Sie müssen auf das Blau klicken ich Symbol des Fußballs, um seine Koordinaten anzuzeigen. Geben Sie diese in den Block ein und Ihre erste Aktion ist abgeschlossen!
Den Ball treten
Sobald die Katze den Fußball berührt, sollte sie ins Ziel fliegen. Wählen Sie also den Fußball aus, damit Sie einige Aktionen hinzufügen können. Denken Sie daran, dass jede Aktion mit einem beginnen muss Veranstaltung - Die grüne Flagge ist für diese Instanz in Ordnung. Nun, Sie wollen nicht, dass sich der Fußball bewegt, bis die Katze ihn berührt. Schauen Sie sich das an Steuerung Kategorie für einen Block, mit dem wir sein Verhalten einschränken können. Das Warte bis Block klingt ungefähr richtig!
Beachten Sie, wie die Warte bis Der Block hat eine längliche Sechseckform. Viele der Wahrnehmung Blöcke passen zu dieser Form, also schauen Sie sich diese an, um den richtigen zu finden. Siehe die berühren Block an der Spitze der Liste? Sie können das direkt in das Loch hinein ziehen Warte bis. Ändern Sie das Dropdown-Feld in Katze oder wie auch immer du das Katzensprite nennst.

Jetzt müssen Sie nur noch den Fußball ins Tor fliegen lassen. Das Gleiten Sie X Sekunden nach Block in der Bewegung Kategorie, die wir früher für die Katze verwendet haben, wird gut funktionieren. Schnapp den Block unter warte bis, und platzieren Sie den Mauszeiger über dem Tornetz. Du wirst sehen X und Y Koordinaten unter der Bühne - stecken Sie diese in die Gleiten Block. Der Ball sollte sich beim Treten ziemlich schnell bewegen, also versuchen wir es 0,5 Sekunden für das Timing.
Und die Menge wird wild
Der letzte Schritt ist das Hinzufügen von Sound! Wähle aus Geräusche Registerkarte über dem Arbeitsbereich, um einen neuen hinzuzufügen. Klicken Sie auf das Lautsprechersymbol unter Neuer Sound einen aus Scratchs Bibliothek zu holen. Es gibt einen gerufenen Jubeln unter dem Mensch Kategorie, die perfekt ist. Doppelklicken Sie darauf, um hinzuzufügen, und kehren Sie dann zum Arbeitsbereich für den Fußball zurück.
Sie finden einen Block mit der Bezeichnung Ton abspielen unter dem Klingen Kategorie. Schnapp das unter gleiten blockieren und du bist fertig! Klicken Sie auf die grüne Flagge, um Ihre Animation abzuspielen. Die Katze läuft auf den Ball zu und wenn sie ihn berührt, fliegt der Ball ins Tor und die Menge jubelt.
Das war nicht zu schwer! Nachdem wir uns nun damit beschäftigt haben, wie Blöcke zusammenpassen und zusammenpassen, wollen wir uns ansehen, wie Sie ein Mario-Spiel mit Scratch erstellen können.
Ein einfaches Mario-Spiel erstellen
Das einfache Fußballbeispiel oben zeigt, wie Sie Blöcke zur Steuerung von Sprites verwenden können, aber es gibt kein Gameplay, keine Animationen oder Musik. Lassen Sie uns näher darauf eingehen und ein einfaches Mario-Spiel erstellen. Wir könnten Tausende von Wörtern für jeden Aspekt der Erstellung eines Spiels ausgeben, also bleiben wir bei den Grundlagen.
Bitte beachten Sie: Weil ich kein Künstler bin, kopiere ich für dieses Tutorial Mario Sprites aus dem Web. Mario-Grafiken gehören Nintendo und Sie sollten keine Spiele mit urheberrechtlich geschützten Sprites veröffentlichen. Dies wird nur als Beispiel dargestellt.
Grafiken importieren
Der erste Schritt ist, Ihre Sprites und Hintergründe in Scratch importieren zu lassen. Da wir Bilder aus dem Internet verwenden, lade ich sie herunter und lade sie dann in Scratch hoch. Es ist zu fortgeschritten für dieses Tutorial, eine Logik zu erstellen, mit der Mario auf Feinde aufspringen kann, um sie zu besiegen, aber er stirbt, wenn er ihre Seiten berührt. Deshalb lassen wir ihn stattdessen Münzen sammeln.
Am Ende des Tutorials gebe ich eine ZIP-Datei mit den letzten Assets an, die ich verwendet habe. Wenn Sie diese verwenden, müssen Sie sich nicht um die Anweisungen zur Bildbearbeitung im Tutorial kümmern. Wenn Sie alles selbst herunterladen möchten, fahren Sie fort. Hier sind die Sprites, die ich heruntergeladen habe:
- Mario läuft (zwei Frames genügen für uns)
- Mario springt
- Animierte Münze
- Bodenblöcke
- Wolken
Scratch hat eine Blauer Himmel 3 Hintergrund, der für unsere Bedürfnisse gut funktionieren wird.
Sprite-Kostüme bearbeiten
Da es zwei Sprites gibt, aus denen Marios Run-Animation besteht, müssen Sie diese als separate Kostüme hinzufügen. Verwenden Sie einen Bildeditor wie Paint.NET 10 Free Photo Editor Tools, um das Beste aus Ihren Aufnahmen zu machen. 10 Free Photo Editor Tools, um das Beste aus Ihren Aufnahmen zu machen. Was ist mit all den Schnappschüssen passiert, die Sie in der Vergangenheit gemacht haben? Wenn Sie Pläne und Ideen haben, finden Sie hier einige großartige Windows- und plattformübergreifende Tools, mit denen Sie diese bearbeiten können. Lesen Sie mehr, um die beiden Mario-Frames als separate Dateien zu speichern. Sie können die dritte ignorieren. Laden Sie das erste Mario-Sprite hoch, wählen Sie es aus und verwenden Sie die Kostüme Registerkarte, um das andere Sprite als sein zweites Kostüm hochzuladen. Gib ihnen unterscheidbare Namen, wie Mario-1 und Mario-2. Füge das springende Sprite als weiteres Kostüm für Mario hinzu.

Verwenden Sie einen Bildeditor, um die Cloud aus dem oben bereitgestellten Bild zu extrahieren, und laden Sie sie dann als neues Sprite hoch. Es ist nicht animiert, so dass Sie kein separates Kostüm hinzufügen müssen.
Für den Boden brauchst du viele Blöcke, da Mario entlang läuft. Verwenden Sie Paint.NET, um die sechs Blöcke in der Mitte zu erfassen Bodenblöcke Bild und speichern Sie sie als separate Datei. Sie benötigen etwa 12 Blöcke, um die gesamte Unterseite des Bildschirms abzudecken, sobald Sie sie auf eine gute Größe verkleinert haben. Daher sollten Sie zwei Kopien dieser sechs Blöcke nebeneinander für Ihre ablegen Boden Sprite Laden Sie dies hoch und erstellen Sie anschließend in Scratch zwei Bodensprite-Duplikate.
Die Münze ist ein animiertes GIF, also etwas anders. Bei jedem Hochladen erstellt Scratch Kostüme für jeden Frame der Animation. Dieses Bild hat insgesamt 11 Frames, hat aber leider auch einen weißen Rand, der auf den blauen Hintergrund gerichtet ist. Sie müssen jedes Kostüm für die Münze im Scratch-Editor öffnen. Wählen Sie mit dem Pipettenwerkzeug die blaue Hintergrundfarbe aus und ändern Sie dann die weißen Ränder der Münze mit dem Farbeimer in hellblau.

Sie müssen die Sprites mithilfe von ändern Wachsen und Schrumpfen Schaltflächen oben auf dem Bildschirm, direkt über der grünen Flagge. Klicken Sie auf eine der beiden Schaltflächen und dann auf der linken Bühne auf das Sprite, das Sie ändern möchten. Dadurch werden auch alle Kostüme verkleinert. Ballpark für sie jetzt; Sie können später eine Feinabstimmung vornehmen.
Sounds importieren
Genau wie Sprites greifen wir ein paar Sounds zum Spiel heraus. Laden Sie diese herunter und laden Sie sie dann mit hoch Geräusche Tab. Wenn Sie gerade dabei sind, können Sie sie als coole Klingeltöne für Ihr Telefon hinzufügen. Machen Sie Ihren Klingelton mit Retro-Videospiel-Sounds fantastisch. Machen Sie Ihren Klingelton mit Retro-Videospiel-Sounds. Fantastisch. es ist Zeit für eine Veränderung. Warum nicht klassische Musik für Videospiele als neuen Klingelton verwenden? Weiterlesen .
- Super Mario Bros. Theme
- Mario Sprungton
- Münze sammeln Ton
Animieren Sie die Münzen
Nun, da alle Assets bereit sind, ist es an der Zeit, sie zum Leben zu erwecken. Wir fangen mit den Münzen an, da diese einfach sind. Wählen Sie das Münzsprite und das Skripte Tab. Da unsere Münzen animierte GIFs sind 3 beste Tools, um kostenlose animierte GIFs unter Windows zu erstellen 3 beste Tools, um kostenlose animierte GIFs unter Windows zu erstellen Möchten Sie Ihre eigenen GIFs erstellen? Diese Tools werden Sie in kürzester Zeit animieren. Lesen Sie mehr, wir können eine Reihe von Blöcken verwenden, um ständig durch ihre Kostüme zu scrollen, damit sie sich zu bewegen scheinen.
Ein Animationsskript sieht ungefähr so aus:

Kurz gesagt, dieses Skript setzt die Münze in den Standardzustand, wenn Sie auf die grüne Flagge klicken. Sie durchläuft dann endlos die Frames mit einer Geschwindigkeit, die Sie als eingestellt haben FPS Variable in der Daten Tab. Spielen Sie mit dieser Nummer herum, wenn Sie die Geschwindigkeit nicht mögen.
Deaktivieren Sie das Kontrollkästchen neben Münze-FPS in dem Daten Registerkarte (dies ist eine benutzerdefinierte Variable, die Sie erstellen), damit sie nicht auf dem Bildschirm angezeigt wird.
Mario bewegen lassen
Nun zum schwierigen Teil. Es sind viele Schritte erforderlich, um Mario in Bewegung zu setzen, und es ist tatsächlich ein Trick, der die Bodenblöcke rollt, um den Eindruck von Bewegung zu vermitteln. Anstatt zu versuchen, jede Blockschleife zu erklären, werde ich Screenshots von Codeblöcken und deren Highlights erläutern.
Zuerst müssen Sie vier Variablen in der Daten Tab. Alle vier davon sind Für alle Sprites ausser für Geschwindigkeit, was ist nur für Mario:

- Schwere ist eine Konstante, die Mario beim Springen zurück auf den Boden zieht.
- Auf dem Boden verfolgt, ob Mario den Boden berührt oder nicht.
- ScrollX misst die horizontale Bewegung des Bildschirms.
- Geschwindigkeit (Nur Mario) steuert die Geschwindigkeit, mit der Mario springt.
Den Boden animieren
Sie haben bereits zwei Duplikate von Ihrem gemacht Boden Sprite, indem Sie mit der rechten Maustaste darauf klicken und auswählen Duplikat. Ziehen Boden-1 ganz links auf dem Bildschirm, so dass der linke Block ganz links auf dem Bildschirm erscheint. Ziehen Sie dann das oder die anderen Boden-Sprites nach rechts vom ersten. Richten Sie die Kanten nach oben aus und es sieht so aus, als wäre der Boden ein festes Stück.
Hier ist der Code-Block, den Sie für jeden benötigen Boden Sprite:

Dadurch wird der Boden am unteren Rand des Bildschirms platziert und die Blöcke werden dann einfach verschoben, während sich Mario bewegt. ScrollX ist die Position der Blöcke; 0 ist die Standardposition, die gestartet wird, wenn Sie auf die grüne Flagge klicken. Sie werden feststellen, dass Sie sich nicht gleich nach dem Start nach links bewegen können.
Erhöhen Sie für den zweiten (und weiteren) Bodenblock den Wert 0 Ziffer in ScrollX + 480 * 0 um eins für jedes neue Grundstück. Dadurch wird es versetzt, so dass es reibungslos scrollt.
Marios Logik
Das ist alles, was Sie für die Blöcke brauchen, aber Mario hat viele weitere Codeblöcke. Jeder von ihnen tut dies mit einer kurzen Zusammenfassung:

Dieser Codeblock ändert die ScrollX variabel, wenn sich Mario bewegt. Immer wenn Sie nach links oder rechts drücken, blickt Mario in die entsprechende Richtung und geht einen Schritt aufwärts ScrollX um 3. Wenn Sie feststellen, dass Mario sich nach links bewegt, klicken Sie auf den blauen ich auf seinem Sprite und stellen Sie sicher, dass die Rotationsstil ist auf die zweite Option gesetzt. Dies wird ihn nach links und rechts anstatt in einem Kreis drehen.

Hier sehen wir den Code, der Marios Kostümänderungen behandelt. Wenn Mario nicht auf dem Boden ist, hat er das springende Kostüm. Immer wenn Sie sich nach links oder rechts bewegen, wechselt Mario jede Zehntelsekunde zwischen Bildern. Lassen Sie die Pfeiltasten los, und Mario stellt seinen Standardrahmen ein.

Ein einfacher Code, der das herausfindet Auf dem Boden Variable. Wenn er einen der Bodenblöcke berührt, Auf dem Boden entspricht 1 (wahr). Wenn er springt, Auf dem Boden ist 0 (falsch).

Diese beiden Codeblöcke handhaben Marios Sprunggeschwindigkeit. Auf der linken Seite ist ein Block, der dafür sorgt, dass Mario keinen Schwung hat, wenn er am Boden ist. Wenn er in der Luft ist, wird seine Geschwindigkeit durch die Schwerkraft allmählich verlangsamt, was ein konstanter Wert ist. Der rechte Block lässt Mario springen, wenn Sie die Leertaste drücken. Sein Sprungton ertönt, und die Geschwindigkeit treibt ihn in die Luft, bis die Schwerkraft ankommt.

Unser letzter Code-Block für Mario ist alles eingerichtet. Wenn Sie zum Starten auf die grüne Flagge klicken, beginnt die Musik, alle Variablen werden auf ihre Standardwerte gesetzt und Mario erscheint in der Mitte des Bildschirms.
Münzen sammeln
Lass uns zurück zu den Münzen springen. Wir müssen sicherstellen, dass, wenn Mario sich eins schnappt, es einen Ton gibt und verschwindet. Lassen Sie uns dazu ein eigenes Skript erstellen - das Trennen von Skripts nach Funktionen ist eine wichtige Programmierpraxis. Ein großes Durcheinander von Blöcken macht es schwieriger, das Problem herauszufinden, wenn etwas schief geht.
Hier ist unser Münzsammlungs-Skript:

Das ist ziemlich einfach: Immer wenn Mario eine Münze berührt, erklingt der Sammlungssound und die Münze versteckt sich. Im Münzanimationscode haben wir eine Show blockieren, damit die Münzen beim Neustart wieder angezeigt werden.
Rollen Sie Münzen und Wolken
Du bist fast da! Da sich Mario nicht bewegt, sondern der Boden rollt, müssen wir dafür sorgen, dass die Münzen auch scrollen, damit Mario sie sammeln kann. So funktioniert das:

Dies setzt die Münze bei a Y Wert (das ist die vertikale Bildschirmposition), an der Mario ihn leicht greifen kann. Es verwendet dann eine ähnliche Logik wie die Bodenblöcke, um in Richtung Mario zu scrollen. Beachten Sie, dass wir die Bildlaufrate auf erhöht haben 0,75 damit die Münzen schnell auf Mario zugehen. Für die zweite und dritte Münze erhöhen wir die setze y auf Feld zu -40 und -20 Sie sind also etwas höher und schwerer für Mario. In dem Setze x auf blockieren, erhöhen Sie die 150 * 1 zu 150 * 3 und 150 * 5 für die zweite und dritte Münze, um sie weiter rechts neben dem Bildschirm zu platzieren.
Die Clouds verwenden einen nahezu identischen Codeblock:

Dies bringt wieder eine Wolke auf eine bestimmte Höhe und scrollt dann, während sich Mario bewegt. Für eine zweite Wolke, die vor Mario statt hinter ihm liegt, ändern Sie die setze x auf blockieren zu (ScrollX * 0,1) + (150 * 1), genau wie die Münzen.
Rahmen hinzufügen
Aufgrund der Art und Weise, wie wir den Boden und die Münzen implementiert haben, werden am Rand des Bildschirms Münzen so lange hängen bleiben, bis sie sichtbar werden. Dies ist unansehnlich, daher sollten Sie ein schnelles Rahmen-Sprite mit derselben Farbe wie der Hintergrund erstellen, um diesen sowohl auf der linken als auch auf der rechten Seite auszublenden.

Am einfachsten ist es, wenn Sie mit der rechten Maustaste auf die Bühne klicken und klicken Bild der Bühne speichern. Öffnen Sie dies in Paint.NET und wählen Sie mit dem Pipettenwerkzeug die blaue Hintergrundfarbe aus. Fügen Sie im unteren rechten Dialog eine neue Ebene hinzu. Verwenden Sie dann das Rechteckwerkzeug, um auf beiden Seiten des Bildschirms ein gefülltes blaues Rechteck zu zeichnen. Bedecken Sie etwa die Hälfte jedes Blocks und löschen Sie dann die Hintergrundebene.

Speichern Sie diese als PNG-Datei und laden Sie sie als neues Sprite hoch Rand. Da Sie die Ränder direkt über den Bildschirm gezeichnet haben, können Sie sie perfekt ausrichten.
Dann brauchen Sie nur ein paar Blöcke, damit die Grenze immer vorne ist:

Dein Spiel erweitern
Testen Sie das Endprodukt unten!
Wir haben nur die Grundlagen eines Mario-Spiels zusammengestellt. Sie können von hier aus viele Elemente zu Ihrem Spiel hinzufügen. Versuchen Sie, Super Mushrooms hinzuzufügen, um Mario zu aktivieren, einige Gruben zu schaffen, die Mario räumen muss, oder eine End-Level-Flagge zu erstellen. Mit den Bausteinen, die Sie hier aufgenommen haben, können Sie weitere Sprites, Variablen und Logik hinzufügen, um alles zu machen, was Sie möchten. Wir freuen uns darauf zu sehen, was Sie sich vorstellen!
Wir möchten dem Scratch-Benutzer dryd3418 einen Shout-Out geben, da wir in diesem Artikel einen Teil des Codes seines Projekts Super Mario: Scroll & Jump Tutorial in unserem eigenen Projekt verwendet haben. Ausführlichere Hilfe, einschließlich der Skripts, die Sie kopieren können, finden Sie in der Anleitung eines anderen Benutzers zum Erstellen eines Mario-Spiels. Wenn Sie eine einfachere Route wählen möchten, sehen Sie sich das Projekt "Erstellen Sie Ihr eigenes Mario-Spiel" an, mit dem Sie Sprites per Drag-and-Drop verschieben können, um ein einfaches Spiel zu erstellen.
Beachten Sie, dass Sie in jedem Scratch-Projekt auf klicken können Siehe innen So öffnen Sie das Projekt in einem Editor, so wie Sie es für Ihr eigenes Projekt verwendet haben. Auf diese Weise können Sie einen Einblick in die Blöcke erhalten, die jemand für die Projektarbeit verwendet hat, und Sie können helfen, wenn Sie nicht weiterkommen. Ich habe mein Projekt für alle verfügbar gemacht, also zögern Sie nicht, es anzusehen und schauen Sie sich den Code an, wenn Sie Hilfe benötigen. Ich habe auch alle Assets, die ich in diesem Spiel verwendet habe, gezippt, sodass Sie sie herunterladen können, um Zeit zu sparen.
Interessiert es sich für eine Steigerung? Sehen Sie sich Scratch For Arduino an. Angst vor der Programmierung in Code? Versuchen Sie Scratch For Arduino Angst vor der Programmierung in Code? Try Scratch For Arduino Scratch 4 Mit Arduino können Neulinge wie ich aufregende Arduino-Projekte mit einer visuellen Schnittstelle erstellen. Es ist einfach, macht Spaß und bringt Ihnen die grundlegenden Bausteine der Programmierung bei. Lesen Sie mehr, um Projekte auf dieser Plattform zu erstellen. Wenn Sie bereit sind, einzutauchen, lesen Sie alles, was Sie für ein iPhone-Spiel benötigen. So erstellen Sie ein iPhone-Spiel von Grund auf Wie erstellen Sie ein iPhone-Spiel von Grund auf? . Es ist Zeit aufzuhören zu wollen und anfangen zu tun. Lesen Sie mehr von “kratzen.”
Wir möchten von Ihnen hören, wenn Sie Scratch ausprobiert haben! Haben Sie unser grundlegendes Mario-Spiel erweitert? Hinterlassen Sie bitte Ihre Fragen, Kommentare und Updates in den Kommentaren unten!
Erfahren Sie mehr über: Longform Guide, Scratch.


