Erfahren Sie, wie Sie Ihre eigenen Android-Apps mit React Native schreiben

Mit React Native können Sie native mobile Apps mithilfe von JavaScript und React, der von Facebook erstellten Benutzeroberflächenbibliothek, erstellen. Das Schreiben von Code für Android- und iOS-Geräte ist einfach, ohne dass Java (Android) und C ++ / Objective C (iOS) beherrscht werden müssen..

Hier finden Sie alles, was Sie wissen müssen, um mit React Native loslegen zu können.
Reagieren Sie native Voraussetzungen
Wenn Sie mit React bereits vertraut sind, müssen Sie nicht viel mit React Native beginnen. Sie benötigen eine Internetverbindung und müssen über das Netzwerk eine Verbindung zu Ihrem Computer herstellen können. Vielleicht möchten Sie auch unsere Handbücher zu Linux-Befehlszeilen-Grundlagen lesen. Eine kurze Anleitung Erste Schritte mit der Linux-Befehlszeile Eine kurze Anleitung Erste Schritte mit der Linux-Befehlszeile Sie können mit Linux-Befehlen eine Menge erstaunlicher Dinge erledigen, und das ist wirklich nicht der Fall schwierig zu lernen. Weitere Informationen oder eine Windows-Befehlszeile für Anfänger. Einsteigerhandbuch für die Windows-Befehlszeile Einsteigerhandbuch für die Windows-Befehlszeile Über die Befehlszeile können Sie direkt mit Ihrem Computer kommunizieren und ihn anweisen, verschiedene Aufgaben auszuführen. Weiterlesen .
React Native installieren
Die Installation von React Native könnte nicht einfacher sein, aber Sie müssen installieren Node.js zuerst.
Wir haben diskutiert, was Node.js ist. Was ist Node.JS und warum sollte ich mich darum kümmern? [Webentwicklung] Was ist Node.JS und warum sollte ich mich darum kümmern? [Webentwicklung] JavaScript ist nur eine clientseitige Programmiersprache, die im Browser ausgeführt wird, oder? Nicht länger. Node.js ist eine Möglichkeit, JavaScript auf dem Server auszuführen. aber es ist so viel mehr. Wenn… Lesen Sie mehr aus dem Jahr 2013, aber kurz gesagt, können Sie schreiben “richtig” Desktop- und Serveranwendungen mit JavaScript.
Gehen Sie zur Download-Seite Node.js und wählen Sie das Windows- oder macOS-Installationsprogramm. Es gibt auch Linux-Versionen, aber Sie müssen ein wenig mehr arbeiten, um diese zu installieren.

Führen Sie nach dem Download das Installationsprogramm aus, akzeptieren Sie die Lizenzvereinbarung und installieren Sie. Sie erhalten nicht nur Node.js, sondern auch npm, einen JavaScript-Paketmanager. Hiermit können Sie andere Pakete wie React Native installieren!
Der einfachste Weg, React Native zu verwenden, ist die Verwendung von Create-React-native-App Befehlszeilenprogramm. Öffnen Sie ein neues Terminal oder eine neue Konsole und installieren Sie es mit npm:
npm install -g create-reag-native-app
Wenn bei der Installation von create -rea-native-app ein Problem auftritt, müssen Sie möglicherweise die npm-Berechtigungen korrigieren.
Nach der Installation können Sie mit der Erstellung Ihrer App beginnen.
Eine App einfach erstellen
Nachdem Sie create -rea-native-app installiert haben, können Sie Ihre erste App erstellen. Erstellen Sie einen neuen Ordner, um Ihr Projekt zu speichern, und navigieren Sie in der Befehlszeile zu ihm.
Verwenden Sie die Create-React-native-App Dienstprogramm zum Erstellen Ihrer App. Dieser Befehl erstellt eine aufgerufene App FirstAndroidApp:
Create-React-native-App FirstAndroidApp
React Native hat einen neuen Ordner für Sie erstellt, der auf dem Namen Ihres Projekts (FirstAndroidApp) basiert. Navigieren Sie in diesen Ordner und führen Sie dann Folgendes aus:
npm starten
Dadurch wird Ihr Entwicklungsserver gestartet.
Sie sehen zahlreiche Optionen zum Neustarten des Servers sowie einen QR-Code und eine Server-IP-Adresse. Sie können jetzt auf Ihrem Telefon laufen.

Ausführen Ihrer App auf Ihrem Gerät
Um Ihre App auf Ihrem Android-Gerät zu testen, müssen Sie eine App mit dem Namen Expo installieren. Dadurch wird eine Verbindung zu Ihrem Computer hergestellt und Ihre App wird geladen. Alle Änderungen, die Sie vornehmen, laden die App erneut. Es funktioniert sehr gut und ist eine hervorragende Möglichkeit, Ihre App zu entwickeln.
Stellen Sie nach der Installation von Expo sicher, dass sich Ihr Telefon im selben Netzwerk befindet wie Ihr Computer. Es funktioniert nicht in einem anderen Netzwerk oder hinter einer Firewall.

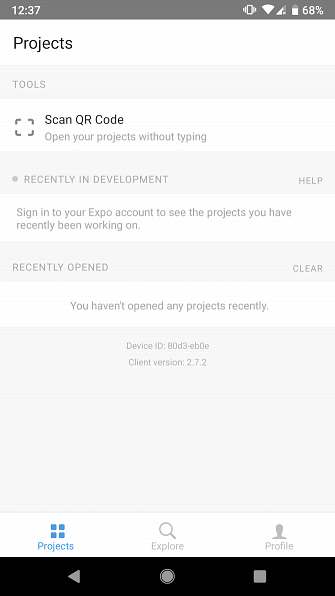
Öffnen Sie die Expo-App und wählen Sie QR-Code scannen. Richten Sie die Kamera Ihres Telefons auf den QR-Code in Ihrer Befehlszeile. Nach wenigen Sekunden wird Ihre App auf Ihrem Telefon angezeigt. Zurück in Ihrer Befehlszeile sehen Sie einige neue Status. Hier erfahren Sie, dass die App fertig erstellt wurde und auf Ihrem Gerät ausgeführt wird.
Beginnen wir mit dem Schreiben von Code!
Hallo Welt!
In deinem FirstAndroidApp Ordner hat React Native mehrere Dateien erstellt. Da ist ein Knotenmodule Ordner, in dem Node-Pakete gespeichert sind, die Sie installieren können, um Ihre App zu ergänzen. Öffnen App.js in Ihrem bevorzugten Texteditor.
Diese Datei enthält 24 Codezeilen. Es gibt mehrere Importe, eine Klasse namens App, und ein Stylesheet:
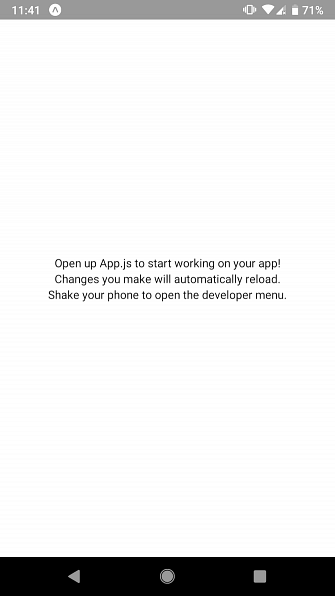
import Reagieren von 'Reagieren'; importieren Sie StyleSheet, Text, View aus 'reag-native'; Standardklasse exportieren App erweitert React.Component render () return ( Öffnen Sie App.js, um mit Ihrer App zu arbeiten! Änderungen, die Sie vornehmen, werden automatisch neu geladen. Schütteln Sie Ihr Telefon, um das Entwicklermenü zu öffnen. ); const styles = StyleSheet.create (container: flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center',,);Das kann komplex aussehen, aber sobald Sie sich mit der React Native-Syntax vertraut gemacht haben, ist es einfach. Ein Großteil der Syntax ähnelt HTML und CSS.

Schauen wir uns den Code genauer an. Diese Importe stellen sicher, dass Ihre App Zugriff auf die erforderlichen React-Native-Komponenten hat, die sie zum Funktionieren benötigt:
import Reagieren von 'Reagieren'; importieren Sie StyleSheet, Text, View aus 'reag-native';Die geschweiften Klammern (StyleSheet, Text, Ansicht) Geben Sie mehrere zu importierende Dateien an.
Du musst die Klasse haben App. Innerhalb Rückkehr ist der Code, den Ihr Telefon anzeigt. Dieses Markup ähnelt HTML, besteht jedoch aus benutzerdefinierten React Native-Tags.
Das Aussicht tag ist ein Ort, an dem andere Behälter gelagert werden können. Das style = styles.container Attribut konfiguriert diese Ansicht für die Verwendung des Stylesheets am unteren Rand der Datei.
In der Aussicht tag sind mehrere Text Stichworte. Sie müssen Text einfügen Text Stichworte. React Native funktioniert nicht ohne dies.
Am unteren Rand ist der Stile Objekt, definiert als Konstante. Dies ist CSS sehr ähnlich, nur dass es eher objektorientiert wirkt. Sie müssen jedoch die spezifische Syntax von React Native verwenden.
Lassen Sie uns diesen Code ändern. Lassen Sie uns die Farben zusammen mit dem Text ändern.
Ändern Sie innerhalb des CSS Hintergrundfarbe zu grün (oder einer beliebigen Farbe):
backgroundColor: '# 4caf50',Beachten Sie, dass der Hex-Code in einfachen Anführungszeichen stehen muss. Lass uns diesen Text verbessern. Erstellen Sie einen neuen Stil namens Text. Ergänzen Sie die Farbe, Schriftgröße und fontWeight Attribute:
Text: Farbe: '#fff', fontSize: 34, fontWeight: 'fett'Fügen Sie dies unter Ihrem hinzu Container Element, getrennt durch ein Komma:
const styles = StyleSheet.create (container: flex: 1, backgroundColor: '# 4caf50'), alignItems: 'center', justifyContent: 'center',, Text: color: '#fff', fontSize: 34, Schriftdicke: fett', );Ändern Sie schließlich Ihren Text in der App Klasse:
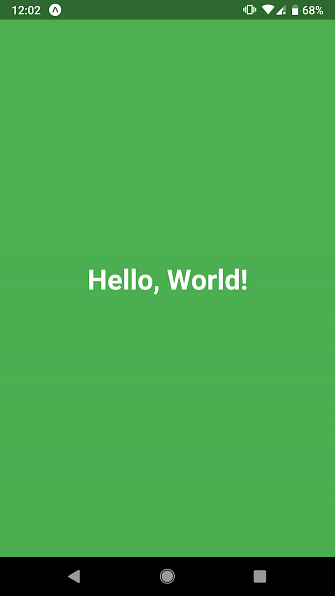
Hallo Welt! Durch die Einstellung der Stil Attribut sagen Sie "React Native", um Ihren Text gemäß den zuvor definierten Formatvorlagen zu formatieren Text Stil.

Spielen Sie hier, wir kommen!
Während wir uns nur mit den Grundlagen beschäftigt haben, haben Sie jetzt eine solide Basis, auf der Sie Ihre großartigen Apps erstellen können. Stoppen Sie jedoch nicht dort, schauen Sie sich die React Native Docs an, um umfassende Informationen zu den einzelnen React Native-Funktionen zu erhalten.
Vergessen Sie nicht, unseren Leitfaden zu den besten React-Tutorials zu lesen. 7 Beste kostenlose Tutorials für Lernreaktionen und Web-Apps 7 Beste kostenlose Tutorials für Lernreaktionen und Web-Apps Kostenlose Kurse sind selten so umfangreich und hilfreich - aber wir haben festgestellt mehrere React-Kurse, die hervorragend sind und Sie auf den richtigen Fuß bringen. Weitere Informationen und Hintergrundinformationen finden Sie hier. Wenn Sie sich mit dem Erstellen von Spielen beschäftigen, werfen Sie einen Blick auf das Erstellen eines mobilen Spiels mit Buildbox Verwenden von Buildbox Es gibt ein Programm, das die Entwicklung von Spielen für Benutzer, die absolut keine Erfahrung mit der Entwicklung von Videospielen haben, unglaublich einfach macht. Es heißt Buildbox. Warum sollten Sie es versuchen? Weiterlesen ?
Erfahren Sie mehr über: JavaScript, React.


