JavaScript und Webentwicklung mit dem Document Object Model

Dieser Artikel führt Sie in das Dokument-Skelett ein, mit dem JavaScript arbeitet. Wenn Sie über Kenntnisse in diesem abstrakten Dokumentobjektmodell verfügen, können Sie JavaScript schreiben. Was ist JavaScript und kann das Internet ohne es existieren? Was ist JavaScript und kann das Internet ohne es existieren? JavaScript ist eines der Dinge, die viele als selbstverständlich betrachten. Jeder nutzt es. Lesen Sie mehr, das auf jeder Webseite funktioniert.
Einführung
Wie arbeiten Webseiten und JavaScript zusammen und wie können sie miteinander kommunizieren? Die Antworten liegen im Verständnis der Funktionsweise von Document Object Model.
Zweck des DOM
Das DOM organisiert den Inhalt einer Webseite und stellt eine Straßenkarte bereit. Das Modell besteht aus Knoten. Knoten sind in einer Hierarchie angeordnet, die am besten als Baumstruktur gedacht ist. Wir sollten in der Lage sein, jeden beliebigen HTML-Code zu verwenden und ihn so darzustellen.
Der Text dieses Absatzes ist beispielsweise ein Knoten im Document Object Model. Der Absatz ist ein weiterer Knoten und das übergeordnete Element des Textknotens. Das Dokument selbst ist letztendlich ein übergeordneter Knoten für beide.

Wir können JavaScript schreiben, um auf der Webseite zu agieren, indem wir Knoten identifizieren. Da jeder Inhalt ein Knoten ist, können Sie JavaScript schreiben, das für die Entität relevant ist, die wir ändern möchten. Sie werden feststellen, dass dies der Funktionsweise von CSS ähnelt. Erstellen von Webschnittstellen: Wo beginnen Sie mit dem Erstellen von Webschnittstellen? Machen Sie sich zum Webdesigner des 21. Jahrhunderts. Lesen Sie mehr: Es wendet Stil oder visuelles Erscheinungsbild auf Inhalt an, indem er id- und Klassenattribute von HTML-Elementen verwendet, genau wie das Verhalten von JavaScript-Steuerelementen.
Es ist wichtig zu wissen, dass CSS und JavaScript nicht im DOM enthalten sind, sondern außerhalb davon. Beide manipulieren den Inhalt des DOM, anstatt es zu bewohnen.
Code wiederverwenden
Warum wird der Quellcode für Webseiten auf diese Weise verwaltet? Es gibt zwei Hauptgründe:
- Durch das Speichern von JavaScript in separaten Dateien kann der Code leichter wiederverwendet werden. Wenn JavaScript inline geschrieben wird, muss es neben dem Inhalt, mit dem es verknüpft ist, kopiert werden, damit die gleiche Funktionalität an anderer Stelle auftritt.
- In eine externe Datei separiertes JavaScript macht den Quellcode lesbarer, indem die Funktionalität der Webseite (das JavaScript) aus dem Inhalt (dem HTML-Code) entfernt wird..
Die Knoten des DOM
Die Knoten, die Sie erstellen und steuern, sind auf die Unterstützung der HTML-Spezifikation und der Browser beschränkt. Das ist ein Grund, warum HTML5 die Einführung neuer Elemente der obersten Ebene wichtig war. Was ist HTML5 und wie ändert sich die Art, wie ich browse? [MakeUseOf erklärt] Was ist HTML5 und wie ändert sich die Art und Weise, wie ich browse? [MakeUseOf Explains] In den letzten Jahren haben Sie möglicherweise gelegentlich den Begriff HTML5 gehört. Unabhängig davon, ob Sie etwas über Webentwicklung wissen oder nicht, das Konzept kann etwas nebulös und verwirrend sein. Natürlich… Lesen Sie mehr .
Für unsere Zwecke sind die wichtigsten Arten von Knoten:
- Element
- Attribut
- Text
Obwohl die Spezifikation tatsächlich insgesamt zwölf aufführt.
Verwenden eines Skripts zum Erstellen von Knoten im DOM
Für eine einfache Demonstration verwenden wir JavaScript, um ein bestimmtes Element zu erstellen.
Hier zeigen wir Ihnen, wie leistungsfähig JS ist, indem Sie damit eines der grundlegendsten und häufigsten Webseitenobjekte des Webs, die Überschrift, erstellen.
Um diesem Beispiel zu folgen, lohnt es sich nicht, einen gesamten virtuellen Server zu erstellen. So erstellen Sie eine virtuelle Webentwicklungsumgebung und einen Server. So erstellen Sie eine virtuelle Webentwicklungsumgebung und einen Server Müssen Web-Apps im nativen Kontext entwickelt werden, in dem sie ausgeführt werden? Geben Sie virtuelle Maschinen ein. Lesen Sie mehr, verwenden Sie also eine Online-Sandbox. Sie wollen einen leichten Spielplatz, um mit JSBin zu experimentieren. JSBin ist großartig, weil es aus mehreren Fenstern besteht, und bietet eine Möglichkeit, alles zu sehen und zu bearbeiten: HTML, JS, CSS und die Webseitenvorschau auf einmal.
(Codepen ist ähnlich, und für dieses Beispiel wird es genauso gut funktionieren.)
JSBin kann auch dynamisch URLs für Ihr JS-Scratchpad erstellen, die später freigegeben werden können. Hier ist der, den ich für dieses Beispiel erstellt habe.
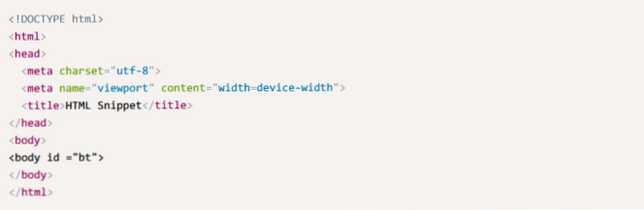
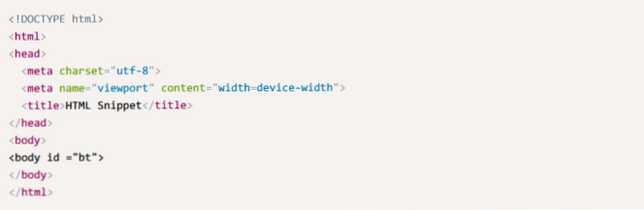
Ich habe die folgenden Ausschnitte reproduziert und kommentiert, um eine neue H1-Überschrift im Körper zu erzeugen:
- HTML-Snippet

- JavaScript-Snippet
// Deklariere eine neue Variable, die ein neues H1-Element enthalten soll var newHeading = document.createElement ("h1"); // füge den Textknoten zum Dokument hinzu var h1Text = document.createTextNode ("Heading Level 1"); // einen untergeordneten Knoten der neuen Überschrift machen newHeading.appendChild (h1Text); // Dies als untergeordnetes Element des Elements "bt" hinzufügen document.getElementById ("bt"). appendChild (newHeading);
Dadurch wird ein neues H1-Element erstellt, dessen Inhalt direkt dem untergeordnet ist
öffnendes Tag.Beachten Sie, dass sich der Quell-HTML-Code im linken Fensterbereich nicht ändert. Dieser Code ist in diesem Beispiel ziemlich einfach zu lesen. In fortgeschrittenem Javascript können die Dinge viel komplexer werden.
Ein wenig zur Lexikalischen Struktur von JavaScript
Das obige Snippet enthält eine kleine Erklärung.
varerstellt eine Variable, die einen beliebigen Wert speichert, den Ihr Code verwenden soll.=ist ein Zuweisungsoperator. Hier arbeitet es mit demvarBegriff und der Name der neuen Variable (z. B. newHeading), um eine vollständige Deklaration zu bilden.Objektmethodeist ein Aufruf, der verwendet “Punkt” Syntax zum Trennen von Objekten wie demdokumentieren, von den Methoden, die in Bezug auf sie verwendet werden, wie ingetElementById.- Das Konzept von “Objekte” in der Programmierung Woher hat die "objektorientierte" Programmierung ihren Namen? Woher erhielt die "objektorientierte" Programmierung ihren Namen? Objektorientiert ist nicht nur ein zufälliges Schlagwort, das Sie in Programmierkreisen hören. Es gibt einen Grund für den Namen - aber was? Kommen Sie zu mir, wenn ich einige der Grundlagen von Programmierkonzepten erforsche und erkläre… Mehr lesen verdient viele Diskussionen und liegt außerhalb des Rahmens dieses Artikels. Es genügt zu sagen, dass sie wichtige Komponenten Ihrer Anwendung sind.
- Methoden erwarten Sie: eine bestimmte Prozedur oder eine geplante Aktion, die auf die Objekte angewendet werden kann.
Wir bieten Ihnen sicherlich viele nützliche Ressourcen zum Erlernen von JavaScript. Really Learn JavaScript mit 5 Top Udemy-Kursen Really JavaScript mit 5 Top Udemy-Kursen lernen JavaScript ist die Programmiersprache des Webs. Wenn Sie einen Grund haben, JavaScript zu lernen, könnten diese fünf hervorragenden Kurse von Udemy der ideale Ort für Ihre Codierungsreise sein. Weiterlesen . In unserem Programmierbereich finden Sie noch mehr.
Was kommt als nächstes
Eines der beliebtesten Frameworks, das JavaScript verwendet, ist JQuery Making The Web Interactive: Einführung in jQuery Making Web im Internet: Einführung in jQuery jQuery ist eine clientseitige Skriptbibliothek, die von fast jeder modernen Website verwendet wird . Es ist nicht die einzige Javascript-Bibliothek, aber es ist die am meisten entwickelte, am meisten unterstützte und am weitesten verbreitete… Lesen Sie mehr. Es ist eine wichtige Grundlage für die neueste Iteration von umfangreichen Webseiten und Anwendungen, und dort möchten Sie vielleicht als nächstes beginnen.
Hat dieser Artikel Ihnen geholfen, mehr über den Beginn von JavaScript zu erfahren? Haben Sie einen anderen Ansatz? Wir möchten in den folgenden Kommentaren von Ihnen hören!
Bildnachweis: Imagentle über Shutterstock.com
Erfahren Sie mehr über: JavaScript, Programmierung.