So erstellen Sie eine JavaScript-DiaShow in 3 einfachen Schritten

Wenn Sie unseren Leitfaden zur Erstellung einer Website gelesen haben. So erstellen Sie eine Website: Für Anfänger So erstellen Sie eine Website: Für Anfänger Heute werde ich Sie durch den gesamten Prozess der Erstellung einer vollständigen Website führen. Mach dir keine Sorgen, wenn das schwierig klingt. Ich werde Sie bei jedem Schritt des Weges durch das Haus führen. Lesen Sie mehr, Sie fragen sich vielleicht, was Sie als Nächstes tun müssen, um Ihre Fähigkeiten zu verbessern. Das Erstellen einer Diaschau ist eine überraschend einfache Aufgabe, mit der Sie wertvolle Fähigkeiten erlernen können, die erforderlich sind, um einen Programmierjob zu erhalten. 10 Computerprogrammierjobs, die jetzt gefragt sind 10 Computerprogrammierjobs, die jetzt gefragt sind Seit der Landung eines Programmierjobs können Seien Sie in der gegenwärtigen Landschaft hart, und konzentrieren Sie sich auf eine der folgenden Konzentrationen, um Ihre Erfolgschancen zu verbessern. Weiterlesen .
Heute zeige ich Ihnen, wie Sie eine JavaScript-Diashow von Grund auf erstellen. Lass uns gleich rein springen!
Voraussetzungen
Sie müssen ein paar Dinge wissen, bevor Sie mit dem Programmieren beginnen können. Neben einem geeigneten Webbrowser und Texteditor Ihrer Wahl (ich empfehle Sublime Text), benötigen Sie etwas Erfahrung mit HTML, CSS, JavaScript, und jQuery.
Wenn Sie sich nicht so auf Ihre Fähigkeiten verlassen können, lesen Sie unsere Handbücher zum Verwenden des Document Object Model-JavaScript und der Webentwicklung: Verwenden des Document Object-Modells JavaScript und der Webentwicklung: Verwenden des Document-Objektmodells In diesem Artikel werden Sie mit der Dokumentenskelett, mit dem JavaScript arbeitet. Wenn Sie mit diesem abstrakten Dokumentobjektmodell vertraut sind, können Sie JavaScript schreiben, das auf jeder Webseite funktioniert. Weitere Informationen und 5 Baby-Schritte zum Erlernen von CSS 5 Baby-Schritte zum Erlernen von CSS und zum Kick-Ass-CSS-Zauberer 5 Baby-Schritte zum Erlernen von CSS und zum Kick-Ass-CSS-Zauberer CSS ist die einzige wichtige Änderungswebseite, die in den letzten Jahren gesehen wurde Jahrzehnt und ebnete den Weg für die Trennung von Stil und Inhalt. Auf moderne Art definiert XHTML die semantische Struktur… Lesen Sie mehr. Wenn Sie sich mit JavaScript auskennen, aber noch nie jQuery verwendet haben, lesen Sie unsere grundlegende Anleitung zu jQuery. Eine grundlegende Anleitung zu JQuery für Javascript-Programmierer Eine grundlegende Anleitung zu JQuery für Javascript-Programmierer Wenn Sie ein Javascript-Programmierer sind, wird dieses Handbuch zu JQuery verwendet helfen Sie mit dem Programmieren wie ein Ninja. Weiterlesen .
1. Erste Schritte
Diese Diashow erfordert mehrere Funktionen:
- Unterstützung für Bilder
- Steuerelemente zum Ändern von Bildern
- Eine Textbeschriftung
- Automatischer Modus
Es scheint eine einfache Liste von Funktionen zu sein. Im automatischen Modus werden die Bilder automatisch zum nächsten in der Sequenz vorgerückt. Hier ist die grobe Skizze, die ich vor dem Schreiben von Code erstellt habe:

Wenn Sie sich fragen, warum Sie sich um die Planung kümmern müssen, dann werfen Sie einen Blick auf diese schlimmsten Programmierfehler in der Geschichte. Die 10 schlechtesten Programmierfehler in der Geschichte Die 10 schlechtesten Programmierfehler in der Geschichte In seiner geschichtsträchtigen Vergangenheit hat auch das Codieren eine Zerstörung bewirkt. Instanzen von etwas schlechtem Code führten auf einer großen Ebene zu einer Katastrophe. Das Folgende sind 10 der schlimmsten Programmierfehler in der Geschichte. Weiterlesen . Dieses Projekt wird niemanden umbringen, aber es ist wichtig, dass Sie sich mit Code und Planungsverfahren auskennen, bevor Sie an umfangreichem Code arbeiten - auch wenn es sich nur um eine grobe Skizze handelt.
Hier ist der anfängliche HTML-Code, den Sie zum Einstieg benötigen. Speichern Sie dies in einer Datei mit einem geeigneten Namen wie z index.html:
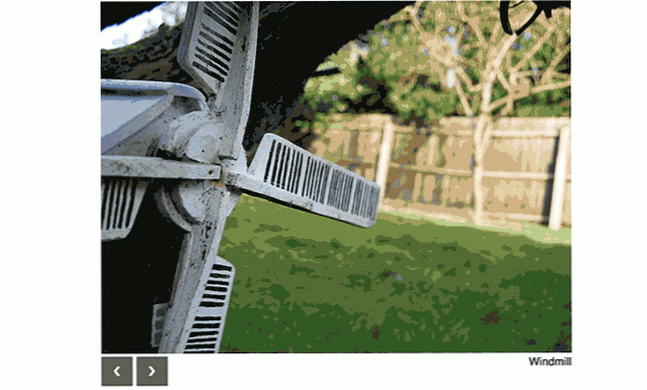
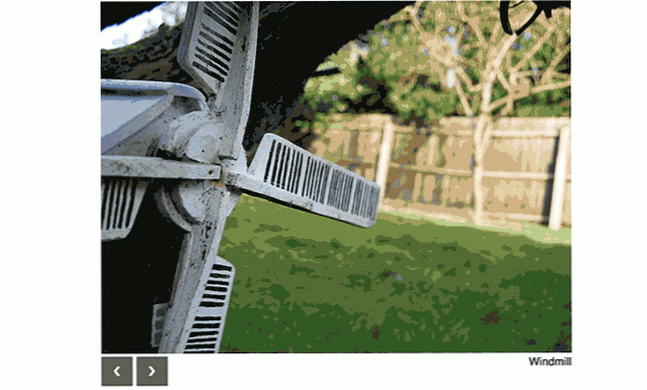
MUO-Diashow  Windmühle
Windmühle  Pflanze
Pflanze  Hund ❮ ❯
Hund ❮ ❯ So sieht der Code aus:

Es ist ein bisschen Müll, nicht wahr? Lassen Sie uns es aufschlüsseln, bevor wir es verbessern.
Dieser Code enthält “Standard” HTML, Kopf, Stil, Skript, und Karosserie Stichworte. Diese Teile sind wesentliche Bestandteile einer Website. JQuery ist über das Google CDN enthalten - nichts Einzigartiges oder Besonderes bisher.
Im Körper befindet sich ein Div mit einer ID von showContainer. Dies ist ein Wrapper oder ein äußerer Container zum Speichern der Diashow. Sie werden dies später mit CSS verbessern. In diesem Container befinden sich drei Codeblöcke, die jeweils einen ähnlichen Zweck haben.
Eine übergeordnete Klasse wird mit dem Klassennamen definiert imageContainer:
Dies dient zum Speichern einer einzelnen Folie. In diesem Container werden ein Bild und eine Beschriftung gespeichert. Jeder Container hat eine eindeutige ID, bestehend aus den Zeichen Ich bin_ und eine Nummer. Jeder Container hat eine andere Nummer, eine bis drei.
Als letzten Schritt wird ein Bild referenziert und die Beschriftung wird in einem div mit der gespeichert Bildbeschriftung Klasse:
 Hund
Hund
Ich habe meine Bilder mit numerischen Dateinamen erstellt und sie in einem Ordner gespeichert Bilder. Sie können Ihr beliebiges anrufen, vorausgesetzt, Sie aktualisieren den HTML-Code entsprechend.
Wenn Sie mehr oder weniger Bilder in Ihrer Diaschau haben möchten, kopieren Sie einfach die Codeblöcke mit der imageContainer Erinnern Sie sich daran, die Dateinamen und -IDs nach Bedarf zu aktualisieren.
Zum Schluss werden die Navigationsschaltflächen erstellt. Diese ermöglichen es dem Benutzer, durch die Bilder zu navigieren:
❮ ❯
Diese HTML-Entität Codes werden verwendet, um die Vorwärts- und Rückwärtspfeile anzuzeigen, ähnlich wie bei Symbolzeichensätzen. Symbolzeichensätze sind für Ihre Site hervorragend: Hier sind die Gründe dafür, warum Symbolzeichensätze für Ihre Site so toll sind: Hier ist, warum heute ich zeige, was Symbolzeichensätze sind und wie Sie sie verwenden können, um Ihre Website zu beleben. Weiterlesen .
2. Das CSS
Nun, da die Kernstruktur vorhanden ist, ist es an der Zeit, sie aussehen zu lassen ziemlich. So sieht es nach diesem neuen Code aus:

Fügen Sie dieses CSS zwischen Ihre Stil Stichworte:
html font-family: helvetica, arial; #showContainer / * Main Wrapper für alle Bilder * / width: 670px; Polsterung: 0; Marge: 0 auto; Überlauf versteckt; Position: relativ; .navButton / * Tasten schön aussehen lassen * / Cursor: Zeiger; Schwimmer: links; Breite: 25px; Höhe: 22px; Polsterung: 10px; Rand rechts: 5px; Überlauf versteckt; Text ausrichten: Mitte; Farbe weiß; Schriftdicke: fett; Schriftgröße: 18px; Hintergrund: # 000000; Deckkraft: 0,65; Benutzerauswahl: keine; .navButton: hover Deckkraft: 1; .caption float: right; .imageContainer: not (: first-child) / * Alle Bilder außer dem ersten * / display ausblenden: none;
Das sieht jetzt viel besser aus, oder? Schauen wir uns den Code an.
Ich verwende Beispielbilder von unserer Panasonic G80 / G85. Panasonic Lumix DMC-G80 / G85 Testbericht Panasonic Lumix DMC-G80 / G85 Testbericht Die Lumix G85 ist die neueste spiegellose Kamera von Panasonic und ist in der Videoabteilung ein echter Hingucker mit HDMI Out und 4K-Aufnahme - alles für 1000 Dollar! Lesen Sie mehr Bewertung. Diese Bilder sind alle 670 x 503 Pixel, Daher wurde diese Diashow meist um Bilder dieser Größe herum entworfen. Sie müssen das CSS entsprechend anpassen, wenn Sie Bilder einer anderen Größe verwenden möchten. Ich empfehle Ihnen, die Größe Ihrer Bilder auf die entsprechenden Größen anzupassen. Unterschiedliche Bilder mit unterschiedlichen Abmessungen führen zu Stilproblemen.
Die meisten dieses CSS ist selbsterklärend. Es gibt Code, um die Größe des Containers zu definieren, um die Bilder zu speichern, alles in der Mitte auszurichten, die Schriftart zusammen mit der Schaltfläche und der Textfarbe festzulegen. Es gibt einige Stile, auf die Sie vielleicht noch nicht gestoßen sind:
- Cursor: Zeiger - Dies ändert den Cursor von einem Pfeil in einen Zeigefinger, wenn Sie den Cursor über die Schaltflächen bewegen.
- Deckkraft: 0,65 - Dies erhöht die Transparenz der Tasten.
- Benutzerauswahl: keine - Dadurch wird sichergestellt, dass Sie den Text nicht versehentlich auf den Schaltflächen markieren können.
Sie können das Ergebnis des größten Teils dieses Codes in den Schaltflächen sehen:

Der komplexeste Teil hier ist diese seltsam aussehende Linie:
.imageContainer: nicht (: erstes Kind)
Es mag ziemlich ungewöhnlich aussehen, ist aber ziemlich selbsterklärend.
Zunächst richtet es sich auf alle Elemente mit der imageContainer Klasse. Das :nicht() Syntax besagt, dass alle Elemente in den Klammern sein sollten ausgeschlossen von diesem Stil. Endlich, das :erstes Kind Die Syntax besagt, dass dieses CSS auf jedes Element abzielen sollte, das mit dem Namen übereinstimmt aber Ignoriere das erste Element. Der Grund dafür ist einfach. Da es sich um eine Diashow handelt, ist jeweils nur ein Bild erforderlich. Dieses CSS verbirgt alle Bilder bis auf das erste.
3. Das JavaScript
Das letzte Puzzleteil ist das JavaScript. Dies ist die Logik, um die Diaschau korrekt auszuführen.
Fügen Sie diesen Code Ihrem hinzu Skript Etikett:
$ (document) .ready (function () $ ('# previous'). on ('click', function () // Zum vorherigen Bild wechseln $ ('# im_' + currentImage) .stop (). fadeOut (1); verringernImage (); $ ('# im_' + currentImage) .stop (). fadeIn (1);); $ ('# next'). on ('klick', function () / / Zum nächsten Bild wechseln $ ('# im_' + currentImage) .stop (). FadeOut (1); ZunahmeImage (); $ ('# im_' + currentImage) .stop (). FadeIn (1);) ; var currentImage = 1; var totalImages = 3; function ZunahmeImage () / * currentImage um 1 erhöhen. * Wird auf 1 zurückgesetzt, falls größer als totalImages * / ++ currentImage; function absenkenBild () / * currentImage um 1 verringern. * Zurücksetzen auf totalImages, falls kleiner als 1 * / --currentImage; if (currentImage < 1) currentImage = totalImages; );
Es mag kontrapunktisch erscheinen, aber ich werde die ersten Codeblöcke überspringen und den Code auf halbem Weg erklären - machen Sie sich keine Sorgen, ich erkläre den gesamten Code!
Sie müssen zwei Variablen definieren. Diese können als Hauptkonfigurationsvariablen für die Diashow betrachtet werden:
var currentImage = 1; var totalImages = 3;
Diese speichern die Gesamtzahl der Bilder in der Diashow und die Anzahl der Bilder, mit denen begonnen werden soll. Wenn Sie mehr Bilder haben, ändern Sie einfach die totalImages variabel auf die Gesamtzahl der Bilder, die Sie haben.
Die zwei Funktionen vergrößernBild und verringernBild vorrücken oder zurückziehen aktuelles Bild Variable. Sollte diese Variable niedriger als eins oder höher sein totalImages, es wird auf eine oder zurückgesetzt totalImages. Dadurch wird sichergestellt, dass die Diaschau nach dem Ende wiederholt wird.
Zurück zum Code am Anfang. Dieser Code “Ziele” die nächsten und vorherigen Tasten. Wenn Sie auf jede Schaltfläche klicken, wird die entsprechende Schaltfläche aufgerufen erhöhen, ansteigen oder verringern Methoden. Sobald der Vorgang abgeschlossen ist, wird das Bild auf dem Bildschirm einfach ausgeblendet und das neue Bild eingeblendet (wie durch das Symbol definiert) aktuelles Bild Variable).
Das halt() Methode ist in jQuery integriert. Dadurch werden alle anstehenden Ereignisse abgebrochen. Dies stellt sicher, dass jeder Tastendruck sanft ist und dass Sie keine 100 Tastendrücke haben, die alle darauf warten, ausgeführt zu werden, wenn Sie mit der Maus ein bisschen verrückt werden. Das fadeIn (1) und fadeOut (1) Methoden können die Bilder je nach Bedarf ein- oder ausblenden. Die Zahl gibt die Dauer des Einblendens in Millisekunden an. Ändern Sie diese Einstellung in eine größere Zahl, z. B. 500. Eine größere Anzahl führt zu einer längeren Übergangszeit. Gehen Sie jedoch zu weit, und Sie sehen möglicherweise seltsame Ereignisse oder “flackert” zwischen dem Bild ändert sich. Hier ist die Diashow in Aktion:

Automatischer Fortschritt
Diese Diashow sieht jetzt ziemlich gut aus, aber es ist noch ein letzter Schliff nötig. Der automatische Vorschub ist eine Funktion, die diese Diashow wirklich zum Strahlen bringt. Nach einer festgelegten Zeit wird jedes Bild automatisch mit dem nächsten fortgesetzt. Der Benutzer kann jedoch weiterhin vorwärts oder rückwärts navigieren.
Mit jQuery ist dies ein einfacher Job. Es muss ein Timer erstellt werden, um Ihren Code jedes Mal auszuführen X Sekunden. Anstatt neuen Code zu schreiben, ist es jedoch am einfachsten, a zu emulieren “klicken” Klicken Sie auf die Schaltfläche für das nächste Bild und lassen Sie den vorhandenen Code die gesamte Arbeit erledigen.
Hier ist das neue JavaScript, das Sie benötigen - fügen Sie dieses nach dem hinzu verringernBild Funktion:
window.setInterval (function () $ ('# previous'). click ();, 2500);
Hier ist nicht viel los. Das window.setInterval Die Methode führt regelmäßig einen Code aus, der durch die am Ende angegebene Zeit definiert wird. Die Zeit 2500 (in Millisekunden) bedeutet, dass diese Diashow alle 2,5 Sekunden vorgerückt wird. Eine kleinere Zahl bedeutet, dass jedes Bild schneller voranschreitet. Das klicken Diese Methode löst die Schaltflächen aus, um den Code so auszuführen, als hätte ein Benutzer die Schaltfläche mit der Maus angeklickt.
Hast du heute neue Fähigkeiten gelernt? Was ist dein Lieblingstrick, um Diashows zu beleben? Lass es uns in den Kommentaren wissen!
Bildnachweis: Tharanat Sardsri über Shutterstock.com
Erfahren Sie mehr über: JavaScript, Webdesign.