Ultimativer CSS-Verlaufsgenerator Generiert schnell großartig aussehende Farbverläufe

Für Webentwickler führte HTML5 viele aufregende neue Funktionen ein. Die Möglichkeit, Gradienten mit reinem CSS3 anzugeben, war eine dieser Funktionen. Diese Eigenschaft hat Gradienten-Editoren ähnlich gemacht “Ultimativer CSS-Gradientengenerator” möglich.

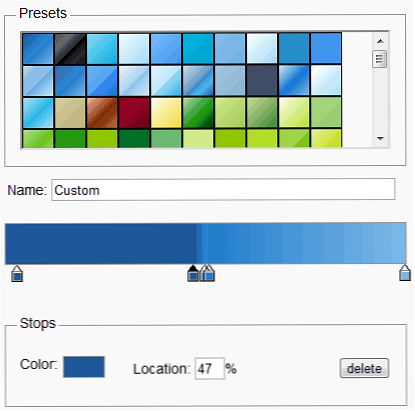
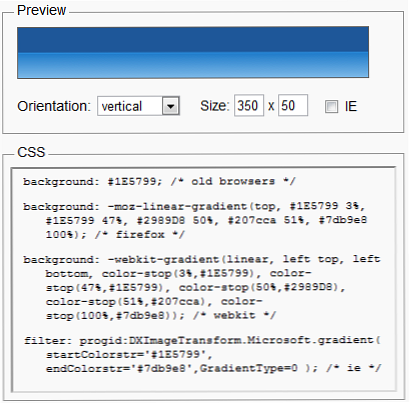
Ultimate CSS Gradient Generator ist ein kostenloses Online-Tool für Webentwickler. Um es auszuführen, müssen Sie die neueste Version eines HTML5-Browsers verwenden, der einen Webbrowser wie Firefox, Chrome oder Safari unterstützt. Das Werkzeug besteht aus zwei Bereichen: Im linken Bereich können Sie eine Farbe auswählen, den Verlauf benennen, die Schieberegler und Stopps anpassen. Im rechten Bereich können Sie eine Vorschau des Farbverlaufs anzeigen und seinen CSS-Code abrufen.

Mit diesem Online-Tool können Webentwickler die Verlaufsfarbe des Verlaufs anpassen und Haltepositionen hinzufügen, anpassen und löschen. Im Vorschaufenster können Entwickler den Verlauf auf einfache Weise horizontal oder vertikal gestalten. Dieser Bereich zeigt auch, wie der Internet Explorer-Fallback-Verlauf im IE aussehen wird. Wenn Sie mit den vorgenommenen Anpassungen zufrieden sind, können Sie das generierte CSS einfach kopieren und in Ihr Stylesheet einfügen.
Eigenschaften:
- Eine sehr freundliche Website für Webentwickler.
- Bietet eine einfache Schnittstelle zum Erzeugen von Farbverläufen.
- Lässt Sie eine Reihe von Dingen mit Stoppfarben und Positionen ausführen.
- Hiermit können Sie eine Vorschau der Farbverläufe horizontal und vertikal anzeigen.
- Erzeugt den CSS-Code für Ihre erstellten Farbverläufe.
- Ähnliche Tools: CSS3-Verlaufsgenerator, CSS-Verlaufseditor, schneller 3-Farben-CSS3-Verlaufsgenerator und Border-Image-Generator.
Besuchen Sie den Ultimate CSS Gradient Generator unter www.colorzilla.com/gradienteditor


