So richten Sie die Arduino Web Control ohne Ethernet Shield ein

 In den letzten Wochen habe ich während der Live-Sendung von Technophilia Podcast die Kontrolle über die Stimmungsbeleuchtung in meinem Studio an die Zuschauer übergeben. Die Ergebnisse davon können Sie in der aufgezeichneten Episode sehen. Heute dachte ich, ich werde genau erklären, wie ich das mit etwas erreicht habe JavaScript, wird bearbeitet, und ein Arduino. Die Methode, die ich skizziere, erfordert keine Ethernet-Abschirmung für Ihren Arduino, und ich werde Ihnen vollständige Codebeispiele zur Verfügung stellen.
In den letzten Wochen habe ich während der Live-Sendung von Technophilia Podcast die Kontrolle über die Stimmungsbeleuchtung in meinem Studio an die Zuschauer übergeben. Die Ergebnisse davon können Sie in der aufgezeichneten Episode sehen. Heute dachte ich, ich werde genau erklären, wie ich das mit etwas erreicht habe JavaScript, wird bearbeitet, und ein Arduino. Die Methode, die ich skizziere, erfordert keine Ethernet-Abschirmung für Ihren Arduino, und ich werde Ihnen vollständige Codebeispiele zur Verfügung stellen.
Bedarf:
- Arduino
- Leuchtet, um die entsprechende Schaltung am Arduino zu steuern; Sehen Sie sich mein Hintergrundbeleuchtungs-Tutorial an. Erstellen Sie Ihre eigene dynamische Umgebungsbeleuchtung für ein Media Center. Erstellen Sie Ihre eigene dynamische Umgebungsbeleuchtung für ein Media Center ; Schalten Sie alle Lichter vollständig aus? Halten Sie sie auf Hochtouren? Oder… Lesen Sie mehr von letzter Woche für einen Schaltplan und eine Aufschlüsselung der Komponenten.
- Verarbeitungssoftware auf Ihrem PC oder Mac
- Website-Hosting Die verschiedenen Formen des Website-Hosting erläutert [Technologie erklärt] Die verschiedenen Formen des Website-Hosting erläutert [Technologie erklärt] Weitere Informationen
- Grundlegende Codierkenntnisse mit JavaScript und PHP, obwohl ich den vollständigen Code zur Verfügung stellen werde, den Sie anpassen können.
Arduino-Setup
Als Erstes, beziehen Sie sich auf das Tutorial der letzten Wochen für die Arduino-Seite. Erstellen Sie Ihr eigenes dynamisches Umgebungslicht für ein Media Center. Erstellen Sie Ihr eigenes dynamisches Umgebungslicht für ein Media Center Ich bin mir sicher, dass Sie sich dem Beleuchtungsdilemma gegenübersehen. Schalten Sie alle Lichter vollständig aus? Halten Sie sie auf Hochtouren? Oder… Lesen Sie mehr; Der Code, den wir verwenden werden, ist identisch, da ich dieselbe RGB-LED-Streifensteuerschaltung verwende, daher werde ich das hier nicht wiederholen. Zusammenfassend liest der Arduino RGB-Werte von der seriellen USB-Verbindung zum Computer. 
Verarbeitung von App
Die Verarbeitungs-App, die wir verwenden werden, ist sehr einfach (PASTEBIN). es verwendet eine grundlegende loadStrings () Funktion zum Lesen einer an einer entfernten Webadresse gespeicherten Textdatei - in diesem Fall habe ich verwendet http://jamesbruce.me/lights/LED.txt. Erstellen Sie zum Testen eine Beispieltextdatei auf Ihrem Webhost und passen Sie sie entsprechend an. Die Textdatei sollte nur 3 Zeilen mit Werten für R, G und B enthalten.  Sie müssen auch den seriellen Anschluss auf den USB-Anschluss ändern. Wie zuvor gibt die App als erstes eine Liste der seriellen Ports an die Konsole aus. Überprüfen Sie dies auf die richtige und verwenden Sie sie anschließend erneut. Ihr Arduino-LED-Streifen sollte mit den zufälligen Werten aufleuchten, die Sie der Textdatei hinzugefügt haben.
Sie müssen auch den seriellen Anschluss auf den USB-Anschluss ändern. Wie zuvor gibt die App als erstes eine Liste der seriellen Ports an die Konsole aus. Überprüfen Sie dies auf die richtige und verwenden Sie sie anschließend erneut. Ihr Arduino-LED-Streifen sollte mit den zufälligen Werten aufleuchten, die Sie der Textdatei hinzugefügt haben.
Arduino Web Control
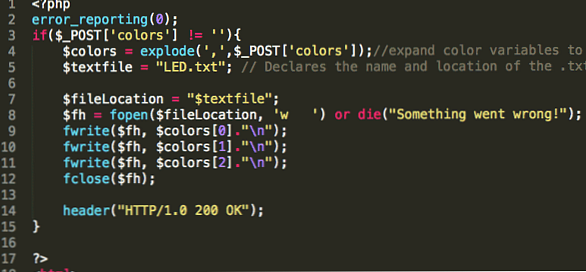
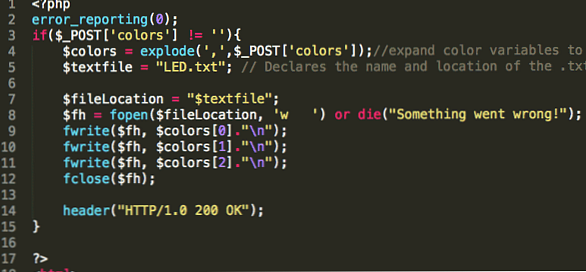
Auf der Websteuerungsseite wählte ich ein einfaches Farbauswahl-Plugin namens Spectrum; Es gibt andere da draußen, aber ich hatte das Gefühl, dass dies so einfach ist wie nötig und funktioniert auch mit der Berührung eines Mobiltelefons, während andere es nicht wollten. Stelle das Spektrum.js und spectrum.css Dateien im selben Verzeichnis wie alles andere (Ich habe auf meinem Server ein / lights-Unterverzeichnis erstellt, um die Dinge sauber zu halten.).  Wir verwenden PHP, um sowohl die Web-Kontrolle anzuzeigen als auch die LED.txt Datei schreiben, wenn in der POST-Anforderung Variablen angegeben werden. Wenn der Benutzer diese Seite besucht und eine Farbe auswählt, sendet er eine AJAX-Anforderung mit den Farbvariablen an sich selbst zurück. Dadurch bleibt das Ganze in einer Datei enthalten. Den vollständigen PHP / HTML-Code finden Sie in diesem Pastebin (speichere es als index.php in einem Unterverzeichnis zusammen mit den anderen Dateien), Aber lassen Sie mich einen kurzen Überblick über den Code geben.
Wir verwenden PHP, um sowohl die Web-Kontrolle anzuzeigen als auch die LED.txt Datei schreiben, wenn in der POST-Anforderung Variablen angegeben werden. Wenn der Benutzer diese Seite besucht und eine Farbe auswählt, sendet er eine AJAX-Anforderung mit den Farbvariablen an sich selbst zurück. Dadurch bleibt das Ganze in einer Datei enthalten. Den vollständigen PHP / HTML-Code finden Sie in diesem Pastebin (speichere es als index.php in einem Unterverzeichnis zusammen mit den anderen Dateien), Aber lassen Sie mich einen kurzen Überblick über den Code geben.
- PHP: Ermitteln Sie, ob es eine Post-Variable mit dem Namen 'colors' gibt. Wenn ja, öffnen Sie die Datei LED.txt zum Schreiben und überschreiben Sie sie mit den post-Variablen.

- HTML: Einführen jQuery, Spectrum.js, und Spectrum.css
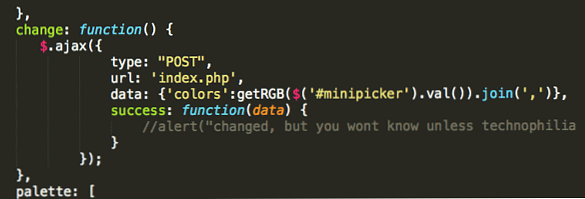
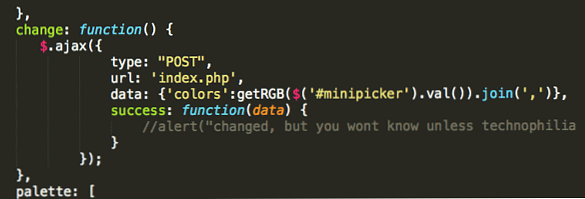
- JavaScriptDie getRGB-Funktion gibt ein Array mit durch Kommas getrennten RGB-Werten zurück, wenn eine Reihe verschiedener CSS-Farbformate wie z #aaaaa.

- JavaScriptErstellen Sie das Spectrum-Steuerelement, und hängen Sie einen AJAX-Aufruf an das von der Farbe ausgewählte geänderte Ereignis an. Der AJAX ruft diese Handler-Datei mit den vom Steuerelement angegebenen RGB-Werten auf.

Schließlich stellen Sie sicher, dass Ihre LED.txt Die Datei kann vom Server beschrieben werden. EIN 655 oder 777 Erlaubnis sollte es tun. Starten Sie die Datei und versuchen Sie es. Die Verarbeitungs-App muss ausgeführt werden und aktualisiert die Datei jede Sekunde. Wenn die Farbauswahl nicht einmal auf der Seite angezeigt wird, überprüfen Sie die JavaScript-Konsole auf Fehler.
Fallstricke und weitere Arbeiten
Wie bereits erwähnt, verwendete diese Methode nicht absichtlich eine Ethernet-Abschirmung, sodass jeder, der über ein einfaches Website-Hosting verfügt, diese sehr schnell und kostengünstig einrichten kann. Dies bedeutet jedoch, dass wir die Processing-App verwenden müssen, um als Gateway zum Abrufen der Daten zu fungieren. Ohne den PC läuft es einfach nicht. Durch das Hinzufügen eines Ethernet- oder WLAN-Schilds könnten wir das Arduino überallhin verschieben, ohne an einen PC angeschlossen zu sein, und Befehle entweder per Fernzugriff abrufen oder sie mit einer kleinen Portweiterleitung direkt zum Arduino schieben. Ich werde dies an einem anderen Tag ansprechen. Es gibt auch ein Problem der Nebenläufigkeit - die Art und Weise, wie wir sie eingerichtet haben, besteht darin, dass die Datei einfach jedes Mal überschrieben wird, wenn jemand eine neue Farbe wählt, und die Verzögerung zwischen den Farbänderungen im Verarbeitungscode festgelegt wird. Wenn Sie möchten, dass viele Benutzer die Farbe ständig anpassen, ist ein System mit einer Datenbank in der Warteschlange möglicherweise geeigneter. Die Verwendung einer flachen Datei zum Speichern der Werte kann dazu führen, dass einige Änderungen ignoriert werden, wenn die Aktualisierungen häufiger erfolgen, als wenn wir die Datei aktualisieren. Dann wissen Sie natürlich nicht, ob es überhaupt funktioniert hat, es sei denn, Sie schauen sich unsere Live-Sendung an. Im Idealfall wäre eine Webcam eingerichtet und auf der Steuerungsseite eingebettet. Als Tech-Demo halte ich dies für ziemlich beeindruckend. Ich hoffe, Sie sehen das Potenzial für die Fernsteuerung im Wesentlichen über das Internet über einen Arduino. Justin schlug vor, dass ich die Kontrolle über meine Ofen; Ich lehnte ab Haben Sie irgendwelche interessanten Projekte, bei denen Sie denken, dass dies helfen könnte??
Erfahren Sie mehr über: Arduino.