Erste Schritte mit Blynk Simple DIY IoT-Geräten

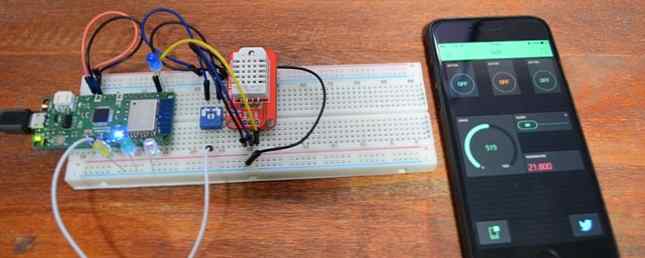
Blynk ist ein Internet of Things (IoT) -Dienst, der die Fernsteuerung und das Auslesen von Sensordaten von Ihren Geräten so schnell und einfach wie möglich macht. In diesem Artikel werden wir genau beschreiben, was Blynk ist, wie es funktioniert, und zwei kurze Beispielprojekte zu verschiedenen Anwendungen des Dienstes mit NodeMCU- und Raspberry Pi-Entwicklungsplatinen bereitstellen.
Es war noch nie einfacher, mit Mikrocontrollern intelligente Objekte zu entwickeln, und IoT-Geräte sind in den letzten Jahren immer beliebter geworden. Entwicklungsplatinen wie Arduino oder Raspberry Pi können verwendet werden, um alles von den Steckdosen aus zu steuern. So steuern Sie günstige HF-Steckdosen von OpenHAB So steuern Sie günstige HF-Steckdosen von OpenHAB Haben Sie günstige HF-Steckdosen, stellen jedoch fest, dass keine intelligenten Home-Hubs funktionieren mit diesen? Sie können sie mit nur 10 US-Dollar in Teilen in Ihr Heimwerker-Smart Home-System einbinden. Weitere Informationen in Ihrem Zuhause für bewegungsaktivierte Weihnachtsdekorationen Rüsten Sie Ihren Weihnachtskranz mit einer bewegungsaktivierten LED-Matrix auf. Rüsten Sie Ihren Weihnachtskranz mit einer bewegungsaktivierten LED-Matrix auf. Dieser DIY-Weihnachtskranz verwendet eine Arduino- und LED-Matrix, um eine erstaunliche Leuchtanzeige zu erzeugen werde deine Freunde und Familie beeindrucken. Weiterlesen .
Ein Bereich, der für Uneingeweihte ein Problem darstellen kann, ist das Kodieren und Vernetzen. Blynk zielt darauf ab, die Notwendigkeit einer umfassenden Codierung zu beseitigen und den Zugriff auf Ihre Geräte von überall auf Ihrem Smartphone zu erleichtern. Die Nutzung für Hobbyisten und Entwickler ist kostenlos, sie kann jedoch auch gegen Gebühr kommerziell genutzt werden. Unternehmen können Blynk verwenden, um ihre eigenen Apps und Systeme zu erstellen und sie dann mit ihrem eigenen Branding zu verkaufen.
Blynk verwendet einen eigenen Server und eine eigene Bibliothek, damit der Dienst funktioniert. Die Blynk-App scheint jedoch ihre Stärke zu sein.
Rufen Sie die Blynk App auf
Die Blynk-App ist kostenlos für Android und iOS verfügbar. Es ist der Ausgangspunkt für Ihre Projekte und bietet ein einfach zu bedienendes Drag-and-Drop-System zum Erstellen benutzerdefinierter Steuerelemente für Ihr IoT-Setup. Der Workflow ist schnell: Wenn Sie ein neues Projekt starten, werden Sie aufgefordert, Ihre Entwicklungsplatine aus einer umfangreichen Liste sowie Ihre Verbindungsmethode auszuwählen. Die App sendet dann per E-Mail ein Autorisierungs-Token für die Verbindung zu Ihrem Gerät über den Blynk-Server.
Steuerelemente werden aufgerufen Widgets: Verschiedene Arten von Eingabemethoden und Ausgabeanzeigen, einschließlich Schaltflächen, Schiebereglern, Joystick, Grafiken und Textfeedback. Es gibt auch komponentenspezifische Widgets mit stilisierten Steuerelementen für LEDs, LCD-Anzeigen und sogar Live-Streaming-Videos. Bemerkenswert sind auch Widgets, die Funktionen hinzufügen, wie das automatische Posten bei Twitter und benutzerdefinierte Benachrichtigungen.
Während die App kostenlos ist, beschränkt sie die Anzahl der Widgets, die Sie gleichzeitig verwenden können, indem Sie ihnen alle eine “Energie” Kosten. Die App bietet Ihnen einen Kontostand von 2.000, mit dem Sie bei Bedarf mehr kaufen können.
Ich habe festgestellt, dass das bereitgestellte Startguthaben für die hier aufgeführten Beispielprojekte mehr als ausreichend war. Wenn Ihre Einrichtung jedoch komplizierter ist, kann es sein, dass Ihnen der Saft ziemlich schnell ausgeht.

Jedes Widget verfügt über ein Bearbeitungsmenü, in dem Sie Name und Farbe ändern können. Sie wählen dann aus, welche Pins Sie beeinflussen möchten (ob es sich dabei um eine Pin auf Ihrem Board oder um eine der virtuellen Pins von Blynk handelt) und den Wertebereich, den Sie senden möchten. Bei Ausgabeanzeigen wie Grafiken und Textfeldern können Sie auch auswählen, wie oft Sie es aktualisieren möchten, wodurch möglicherweise wertvolle Bandbreite eingespart wird.
Blynk bietet auch die Möglichkeit, Anweisungen zuzuweisen “virtuell” Pins, die vom Benutzer konfigurierte Verbindungen zwischen der App und der Hardware sind. Eine einzige Schaltfläche in der App kann daher verwendet werden, um viele verschiedene Ereignisse auf dem Gerät auszulösen. Wir werden später im Artikel darüber sprechen, wie man diese verwendet.
Die App bietet die Möglichkeit, Ihr Projekt mit anderen zu teilen. Es wird ein QR-Code generiert, der per E-Mail gesendet oder direkt gescannt und von jedem verwendet werden kann, der auch über die Blynk-App verfügt. Mit wem auch immer Sie gemeinsam sind, können Sie keine Änderungen am Projekt vornehmen, wodurch Sie die Kontrolle über Ihre Geräte schnell und bequem teilen können. Beachten Sie jedoch, dass Ihr Projekt in der App ausgeführt werden muss, damit andere Benutzer Zugriff auf die Hardware haben.
Sie können das Projekt auch freigeben, ohne Zugriff auf Ihre Hardware zu gewähren. Dies ist eine großartige Möglichkeit, um die Benutzer mit der Anwendung der App vertraut zu machen, ohne dass sie Ihre Lichter ein- und ausschalten müssen!
Ich fand das Erstellen einer App sehr schnell und intuitiv. Nach dem Erstellen können Sie es sofort verwenden, indem Sie auf das Spielsymbol in der oberen rechten Ecke klicken. Wenn Sie später Änderungen vornehmen müssen, drücken Sie einfach dieselbe Taste, um in den Bearbeitungsmodus zurückzukehren.
Der Blynk Server
Nachdem Sie eine App zur Steuerung Ihres Geräts erstellt haben, haben Sie zwei Möglichkeiten, mit dem Gerät zu kommunizieren.
Der Blynk Cloud Server ist schnell, reaktionsschnell und kann kostenlos verwendet werden. Das Herstellen einer Verbindung zu einem Wi-Fi-Gerät ist so einfach wie das Kopieren des generierten Autorisierungscodes in Ihre Arduino-Skizze und das Bereitstellen der Wi-Fi-Details. Für Raspberry Pi stellt Blynk ein Testskript bereit, das Sie mit Ihrem Autorisierungscode mit derselben Wirkung ausführen können. Später in diesem Artikel erstellen wir ein eigenes Skript, indem Sie die Blynk-Bibliothek verwenden, um eine Verbindung zum Dienst herzustellen.
Die zweite Möglichkeit besteht darin, Ihren eigenen Blynk-Server zu hosten. Blynk bietet einen Open Source Netty-basierten Java-Server, der von Ihrem Computer oder sogar von einem Raspberry Pi ausgeführt werden kann. Dies hat für einige Benutzer verschiedene Vorteile hinsichtlich Funktionalität und Sicherheit. In unseren Beispielen werden wir uns jedoch auf die Verwendung des bereitgestellten Blynk Cloud-Servers konzentrieren.

Die Blynk-Bibliothek
Das dritte und letzte Element von Blynk ist die Blynk-Bibliothek. Diese Bibliothek arbeitet mit einer großen Liste von Entwicklungsboards, um die Kommunikation zwischen der App und Ihrer Hardware zu ermöglichen.
Im einfachsten Fall ist es lediglich erforderlich, die Bibliothek zu installieren und eine der gut kommentierten Beispielskizzen zu laden.
Blynk: Ersteinrichtung
Installieren Sie die Blynk-App auf Ihrem Smartphone und erstellen Sie ein Konto. Vergewissern Sie sich, dass Sie eine E-Mail-Adresse verwenden, auf die Sie tatsächlich zugreifen können, da hier Ihre Autorisierungstoken gesendet werden. Erstellen Sie nun ein Projekt und wählen Sie aus, welche Karte Sie verwenden und wie Sie sich damit verbinden werden. Beide Beispiele verbinden sich hier über WLAN, es sind jedoch auch Verbindungen über Bluetooth, Ethernet und sogar GSM möglich.
Erstellen Sie Ihr Projekt. Dadurch wird automatisch ein Autorisierungstoken gesendet. Wenn Sie es nicht erhalten, können Sie es erneut senden, indem Sie das Symbol für die Projekteinstellungen (die kleine Nuss) auswählen, Ihr Gerät auswählen und auswählen “Email”.
Installieren Sie anschließend die Blynk-Bibliotheken von der Blynk-Website. Installieren Sie für Arduino die Bibliothek, indem Sie die Dateien in Ihr Verzeichnis kopieren Arduino> Bibliotheken Mappe. Wenn Sie neu bei Arduino sind, finden Sie hier eine Anleitung, um den Einstieg zu erleichtern. Erste Schritte mit Arduino: Anfängerhandbuch Erste Schritte mit Arduino: Anfängerhandbuch Arduino ist eine Open-Source-Plattform für Prototyping-Elektronik, die auf flexibler, einfach zu bedienender Hardware und Hardware basiert Software. Es ist für Künstler, Designer, Hobbyisten und alle gedacht, die interaktive Objekte oder Umgebungen erstellen möchten. Weiterlesen .
Für Raspberry Pi müssen Sie zunächst sicherstellen, dass Node.js installiert ist. In diesem Artikel finden Sie eine Anleitung zu installierten Node.js. So erstellen Sie ein DIY-Siri-gesteuertes WLAN-Licht So erstellen Sie ein DIY-Siri-gesteuertes WLAN-Licht In diesem Handbuch erfahren Sie, wie Sie eine Wi-Fi steuerbares Licht, und steuern Sie es mit Siri. Lesen Sie mehr, wenn Sie es brauchen.
Stellen Sie zunächst sicher, dass Ihr Pi auf dem neuesten Stand ist und das erforderliche Paket installiert hat.
Sudo Apt-Get Update Sudo Apt-Get Upgrade Sudo Apt-Get installieren Build-Essential Dann installieren Sie die Knotenpaket-Manager, das An aus Bibliothek und die Blynk Bibliothek, indem Sie dies in Ihr Terminalfenster eingeben.
sudo npm install -g npm sudo npm install -g onoff sudo npm install -g blynk-library Sie können überprüfen, ob alles funktioniert hat, indem Sie das Blynk-Testskript ausführen:
blynk.js [YourAuthorizationTokenHere] Wenn alles funktioniert, sollte es so aussehen:

Wenn Sie Fehler erhalten, stellen Sie sicher, dass Ihr Pi auf dem neuesten Stand ist und Sie die neueste Version von Node.js installiert haben, bevor Sie die NPM-, OnOff- und Blynk-Bibliotheken neu installieren.
Schnelle Einrichtung mit NodeMCU
Dieses erste Beispiel zeigt, wie schnell einfache Systeme mit Blynk eingerichtet werden können. Es erfordert keine Codierung, und nach dem Einrichten ist es völlig eigenständig. Solange das Board auf Ihre Wi-Fi-Verbindung zugreifen kann, können Sie von überall aus mit Ihrem Smartphone darauf zugreifen.
Richten Sie zunächst eine einfache Schaltung auf einem Steckbrett ein. Pin anschließen D0 zum positiven Bein einer LED und zurück zum GND-Pin durch einen 220 Ohm Widerstand.

Öffnen Sie Ihr NodeMCU-Projekt in der Blynk-App. Wählen Sie auf der rechten Seite die Option Taste Widget aus dem Menü. Wählen Sie Ihre Schaltfläche in Ihrem Projekt aus, um das Eigenschaftenmenü zu öffnen. Hier können Sie einen Namen vergeben und auswählen, welche Pin auf Ihrer NodeMCU-Platine davon betroffen sein soll. Wählen Pin D0 aus der Ausgabeliste, und schalten Sie den Modus zum Ein- und Ausschalten und nicht zu einem kurzzeitigen Druckschalter.
Drücken Sie zurück (alle Änderungen werden automatisch gespeichert), und drücken Sie dann auf das Wiedergabesymbol in der oberen rechten Ecke, um Ihre App zu starten. Sie können jederzeit dieselbe Taste drücken, um zur Bearbeitung Ihres Projekts zurückzukehren.
Öffnen Sie als Nächstes die Arduino IDE und wählen Sie im Menü "Tools" Ihr NodeMCU-Board und -Port aus. Wenn Ihr Board nicht in diesem Menü angezeigt wird, müssen Sie möglicherweise die ESP8266-Bibliotheken installieren. Diese Anleitung sollte Ihnen dabei helfen, den Arduino-Killer zu treffen: ESP8266 Der Arduino-Killer zu treffen: ESP8266 mit eingebautem WLAN für weniger als 10 US-Dollar? Nun, gibt es. Lesen Sie weiter).
Öffnen Sie nun das eigenständige ESP8266-Skript, das Blynk in seiner Bibliothek bereitgestellt hat, indem Sie zu navigieren Datei> Beispiele> Blynk> Boards_WiFi> ESP8266_Standalone. Ersetzen Sie den Platzhalter für das Autorisierungs-Token durch den, den Sie per E-Mail erhalten haben, und geben Sie Ihre Wi-Fi-Details ein.
char auth [] = "YourAuthToken"; char ssid [] = "YourNetworkName"; char pass [] = "IhrPasswort"; Speichern Sie die Skizze unter einem neuen Namen und laden Sie sie auf Ihr Board hoch. Wenn Sie jetzt die Taste in der App drücken, sollte sich die LED ein- und ausschalten. Wenn es nicht funktioniert, überprüfen Sie, ob Sie in der App auf das Wiedergabesymbol gedrückt haben.
In einfachen Fällen wie diesen ist die Einrichtung von Blynk unglaublich schnell.

Es ist auch erwähnenswert, dass Sie Ihr Board von jedem Ort aus steuern können, da dieser den Blynk-Server verwendet, sofern das Board Zugriff auf Ihre Wi-Fi-Verbindung zu Hause hat und Ihr Smartphone über einen mobilen Datenzugriff verfügt.
Blynk auf dem Raspberry Pi
Sie können Blynk auf die gleiche Weise wie im obigen Beispiel auf dem Raspberry Pi verwenden, indem Sie das Blynk-Testskript verwenden. Es gibt jedoch einige tiefere Funktionalitäten, die die virtuellen Pins von Blynk bieten, die wir uns jetzt ansehen werden.
Blynk arbeitet mit Node.js, der Code, den wir heute schreiben werden, wird in Javascript angezeigt. Wenn Sie ein Neuling in der Sprache sind, sollte dies eine großartige Einführung sein, damit Sie loslegen können. Starten Sie die Kodierung von JavaScript mit diesen 5 kostenlosen Ressourcen. Beginnen Sie mit der Codierung von JavaScript jetzt mit diesen 5 kostenlosen Ressourcen. Lesen Sie weiter .
In der Blynk-Bibliothek erstellen wir eine App, die meldet, ob ein Türsensor geöffnet oder geschlossen ist, und eine E-Mail und Push-Benachrichtigung an Ihr Mobiltelefon sendet, wenn die Tür geöffnet wird.
Du wirst brauchen:
- Türmagnetschalter (auch als Reedschalter bekannt)
- 1x 1k? Widerstand
- 1x 10k? Widerstand
- 1x 220? Widerstand
- 1x LED
- Breadboard- und Anschlussdrähte
Richten Sie Ihr Steckbrett so ein:

Beachten Sie, dass die Bibliothek von Blynk die GPIO-Nummern der Pi-Pins verwendet. Wir werden sie also in diesem Projekt verwenden. Verbinden Sie die 5V- und GND-Pins mit den Stromschienen auf dem Steckbrett. Verbinden Sie den GPIO-Pin 22 des Raspberry Pi mit der LED-Anode und verbinden Sie die Kathode über die 220 mit der Erdungsschiene. Widerstand. Verbinden Sie GPIO Pin 17 mit einer Seite des 1k? Widerstand und verbinden Sie die 10? Widerstand auf der anderen Seite und der 5V-Seite der Stromschiene. Schließen Sie schließlich Ihren Reed-Schalter auf einer Seite an die GND-Seite der Stromschiene an und an der Leitung, an der der 1k? und 10k? Widerstände treffen sich auf der anderen Seite. Bei diesem Pull-Up-Widerstand wird die Spannung an Pin 17 hoch angezeigt, wenn der Schalter öffnet.
Erstellen Sie ein neues Projekt in der Blynk-App und wählen Sie Ihr Raspberry Pi-Board aus. Wählen Sie im Widget-Menü einen beschrifteten Wert, eine E-Mail und ein Benachrichtigungs-Widget aus
Markieren Sie den beschrifteten Wert, benennen Sie ihn und wählen Sie virtueller Pin V0 wie es Eingangs-Pin ist. Sie können auch ändern, wie die Informationen angezeigt werden. In diesem Fall add “Die Tür ist ” vor / pin / in der Registerkarte Label. Wir können den Lesefrequenzwert auf der Standardeinstellung belassen. Sie können dies jedoch ändern, um Daten mit einer anderen Rate an Ihre App zu senden.
Es ist erwähnenswert, dass Sie nicht wirklich eine E-Mail-Adresse in das E-Mail-Widget eingeben müssen, da wir sie später in den Code einfügen. Das Widget muss jedoch vorhanden sein, damit es funktioniert.
Wenn Sie mit dem Aussehen Ihrer App zufrieden sind, klicken Sie oben rechts auf die Wiedergabetaste.

Erstellen Sie nun ein neues Skript namens blynkdoor.js. Den vollständigen Code finden Sie hier vollständig kommentiert.
sudo nano blynkdoor.js Zunächst müssen Sie die Blynk-Bibliothek importieren, unseren Autorisierungsschlüssel hinzufügen und eine Instanz von Blynk erstellen, die in unserem Skript verwendet werden soll.
var blynklib = required ('/ usr / local / lib / node_modules / blynk-library'); var AUTH = 'PasteAuthorizationCodeHere' var blynk = neue blynklib.Blynk (AUTH); Wir müssen auch die OnOff-Bibliothek importieren und Variablen deklarieren, die unseren Reed-Schalter und die LED einrichten. Wir erstellen auch eine Variable für die virtuelle PIN, die wir in der Blynk-App eingerichtet haben.
var Gpio = required ('onoff'). Gpio, Reed = new Gpio (17, 'in', 'both'), // register wechselt 'both', wenn der Schalter geöffnet und geschlossen wird. Led = new Gpio (22, 'out '); var virtualPin = 0; Jetzt benutzen wir die sehen Funktion aus der OnOff-Bibliothek, um auf Änderungen in unserem Reed-Schalter zu achten. Der Türschalter ist entweder auf 0 oder 1, und wann immer sich dieser Wert ändert, schreiben wir diese Änderung in den LED-Pin.
reed.watch (Funktion (err, value) led.writeSync (value); Wir können den Wert verwenden, um auch Daten an die Blynk-App zu senden. Wenn die Tür geschlossen ist, möchten wir das in Ihrem Widget für beschriftete Werte sehen können. Wenn sich die Tür öffnet, möchten wir eine Benachrichtigung und eine E-Mail erhalten, die uns mitteilt. Wir machen dies mit einer if-Anweisung und mit virtualWrite, benachrichtigen, und Email Funktionen aus der Blynk-Bibliothek. Die vollständige Dokumentation für Blynk finden Sie hier.
if (Wert == 0) blynk.virtualWrite (virtualPin, "Closed"); console.log ('Tür geschlossen'); ; if (value == 1) blynk.notify ("Die Tür wurde gerade geöffnet!"); blynk.email ("[email protected]", "Haustür", "Die Haustür hat sich gerade geöffnet."); blynk.virtualWrite (virtualPin, "Open"); console.log ('Door Open'); ; ); Wann immer der Reed-Schalter eine Wertänderung registriert, werden die Daten an unseren virtuellen Pin gesendet, und im Falle der Türöffnung an das Benachrichtigungs-Widget in der App sowie das Schreiben an die Konsole. Beachten Sie, dass die letzten geschweiften Klammern von dem Punkt aus anfangen, an dem wir das gestartet haben sehen Funktion oben.
Zum Schluss müssen wir den Pin zurücksetzen, wenn das Programm endet. Dies ist das gleiche wie das GPIO.cleanup () Sie kennen sich wahrscheinlich schon aus.
process.on ('SIGINT', function () led.unexport (); reed.unexport ();); Speichern Sie jetzt Ihren Code und beenden Sie den Vorgang. Führen Sie Ihr Skript mit Node aus.
Sudo-Knoten blynkdoor.js Wenn Sie nun den Magneten vom Reed-Sensor wegbewegen, sollten Sie eine Benachrichtigung erhalten, dass die Tür geöffnet ist, und das beschriftete Display sollte sich ändern. Schließen Sie den Schalter wieder und Sie werden sehen, dass sich die beschriftete Anzeige erneut ändert.

Es ist erwähnenswert, dass die Blynk-App auf Ihrem Telefon ausgeführt werden muss, um die Push-Benachrichtigungen zu erhalten. Die E-Mails funktionieren jedoch unabhängig davon, ob die App ausgeführt wird oder nicht.
In der kurzen Zeit, die Blynk bisher verbrachte, scheint es ein sehr einfacher Service zu sein. Im einfachsten Fall können Benutzer ohne Programmierkenntnisse den Bau von Heimautomationssystemen problemlos durchführen. Mit ein wenig zusätzlicher Codierkenntnis wird es noch leistungsfähiger, wodurch viel komplexere Systeme und mehrfache Ereignisauslöser mit einem einzigen Tastendruck in der App möglich werden.
Dieses Projekt war eine grundlegende Einführung in Blynk, obwohl das, was wir hier besprochen haben, für fast jedes Projekt für Heimautomation oder Mikrocontroller leicht modifiziert werden kann.
Hast du Blynk benutzt? Haben Sie ein verrücktes komplexes System, das den Service verwendet, den Sie mit uns teilen möchten? Lass es uns in den Kommentaren wissen!
Bildnachweis: Giuseppe Caccavale über YouTube.com
Erfahren Sie mehr über: Arduino, Elektronik, Heimautomation, Internet der Dinge, Raspberry Pi.


