Verwenden von Adobe Capture zum Entwerfen mit Elementen aus dem realen Leben

Die Arbeit eines Designers wird niemals erledigt. Vom Entwerfen auf einem Tablet bis zur Inspiration aus der Welt um Sie herum ist Design immer ein Thema. Nur wenige Unternehmen verstehen das besser als Adobe.
Die Smartphone-Anwendungen von Adobe 5 Awesome Adobe Apps, die völlig kostenlos sind 5 Awesome Adobe Apps, die vollständig kostenlos sind Adobe bietet branchenübliche Design-Programme. Es bietet aber auch hochwertige Software und Apps, die kostenlos sind. Hier sind die fünf wichtigsten Adobe-Tools, die alle kostenlos sind. Mit Read More können Sie einige fantastisch kreative Erfolge erzielen. Adobe Capture bildet dabei keine Ausnahme. Capture ist eine täuschend einfache Anwendung, mit der Benutzer Designelemente sammeln und verwenden können, die im realen Leben vorkommen. Wie? Lesen Sie weiter, um herauszufinden…
Benutzeroberfläche von Adobe Capture
Die Benutzeroberfläche von Capture ist kinderleicht zu bedienen. Die drei besten verfügbaren Optionen sind: die Einstellungen, Bibliothek, und Optionen.

Einstellungen bietet eine Liste mit grundlegenden Optionen, die Sie in Bezug auf Ihr Adobe-Konto anpassen können, sowie weitere Adobe-Anwendungen, die Benutzer herunterladen können. Sie können auch zwischen verschiedenen Adobe-Bibliotheken wählen, die Sie zuvor eingerichtet haben.
Optionen ermöglicht den Zugriff auf eine Auswahl von Funktionen. Am wichtigsten ist jedoch, dass Sie mit anderen Designern zusammenarbeiten können, um Ihrer Bibliothek weitere Elemente hinzuzufügen oder einen Bibliothekslink zu erstellen, damit andere Benutzer auf Ihre persönliche Adobe-Bibliothek zugreifen können.

Um einen Bibliothekslink zu erstellen, damit andere Benutzer Ihre erstellten Elemente anzeigen können, tippen Sie auf das Symbol Optionen und wählen Sie Bibliothekslink freigeben.
Funktionsliste von Adobe Capture
Adobe Capture ist eher eine Toolbox als eine Anwendung. Es verfügt über sechs voll ausgestattete Applets, die absolut entscheidende Designelemente bieten: Formen, Art, Farben, Materialien, Muster, und Bürsten.
Jede Kategorie enthält eine vollständige, klare Anleitung zum Erstellen Ihrer Elemente. Durch die Auswahl der Shape-Funktion können Benutzer beispielsweise Vektorformen von allem erstellen, was sie im wirklichen Leben vorfinden.
Wenn Sie ein Bild aufnehmen oder ein gespeichertes Bild in die Anwendung laden, können Sie das Bild verfeinern, um eine Form oder ein Muster zu erstellen. Wenn Sie fertig sind, können Sie das Asset in Ihrer Adobe Creative-Bibliothek speichern oder die Datei einfach auf einen Computer exportieren.
Die In-App-Optionen bleiben bei jedem Teil der App gleich, sodass der Workflow schnell, präzise und effizient ist. Diese Standards machen die meisten Adobe-Produkte großartig. Sie können also sicher sein, dass die Qualität Ihres Endprodukts so herausragend ist wie die App, mit der Sie arbeiten.
Formen
Mit Adobe Shapes können Benutzer ein Vektorbild aus einem Schnappschuss Ihres Telefons oder einem bereits auf Ihrem Gerät gespeicherten Bild erstellen.
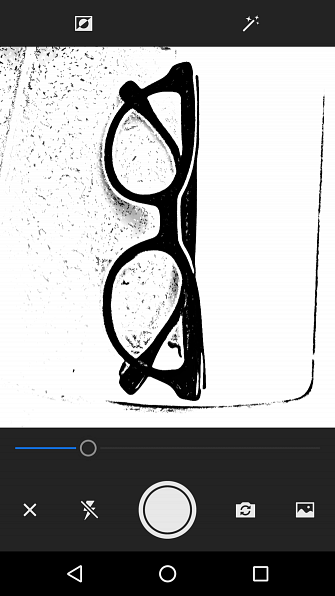
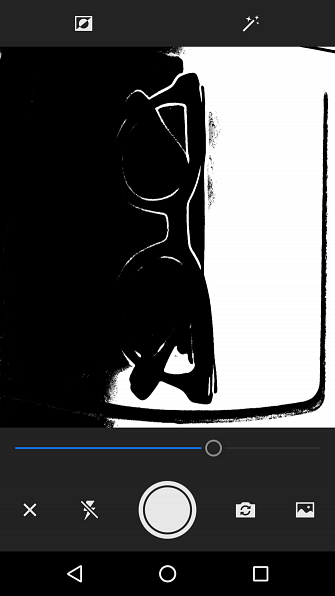
Wenn Sie Ihr Bild in die Anwendung geladen haben, passen Sie den Schieberegler an, um den Schwellenwert (Verhältnis von negativem zu positivem Abstand) des Bildes zu beeinflussen. Je höher die Schwelle, desto dunkler und ausgeprägter das Bild.


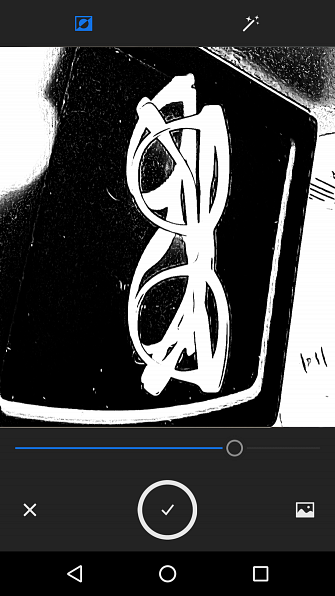
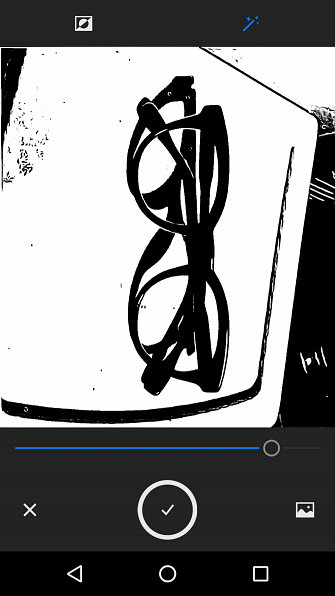
Über diesem Anfangsfenster befinden sich zwei Optionen: Umkehren und ein Automatische Reinigung Umschalten. Die Option "Invertieren" wird in Ihrem Bild durch ein negatives Leerzeichen ersetzt, weiße Bereiche werden schwarz und umgekehrt. Denken Sie daran, die “schwarz” Teile Ihres Bildes sind die Form, die Sie erstellen. Auto Clean versucht, Ihre Form automatisch zu glätten.


Im nächsten Fenster können Sie das Bild mit einem einfachen Radiergummi- oder Pinselwerkzeug löschen. Da Sie eine Vektorform erstellen So konvertieren Sie ein Bild in einen Vektor in Illustrator So konvertieren Sie ein Bild in einen Vektor in Illustrator Wenn Sie ein Bild in Illustrator in eine Vektorgrafik umwandeln, können Sie unendlich skalieren, ohne an Qualität zu verlieren. So geht's… Lesen Sie weiter, Farboptionen sind nicht erforderlich.
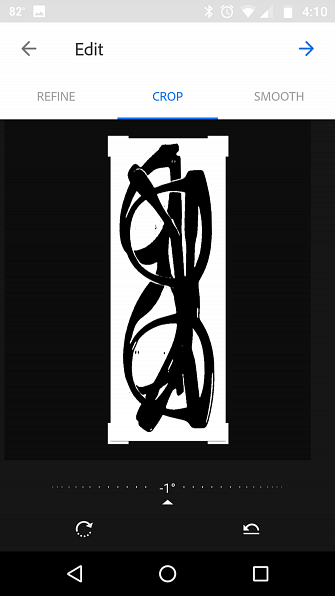
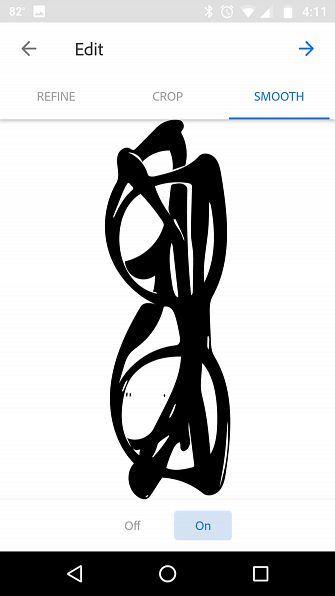
Es gibt auch drei Hauptkategorien in diesem Fenster: Verfeinern, Ernte, und Glatt. Mit dem Zuschneiden können Sie Ihr Bild zuschneiden, während Glätten automatisch versucht, die Kanten Ihrer Form zu verfeinern.



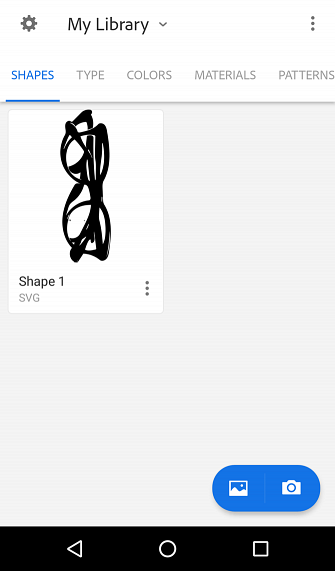
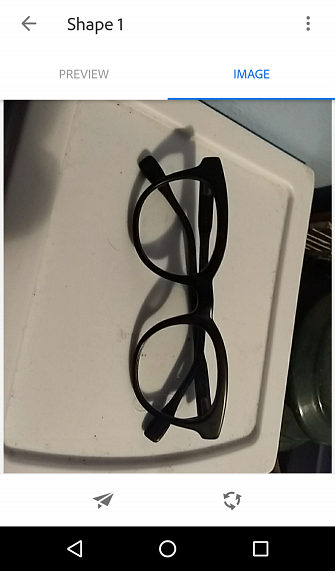
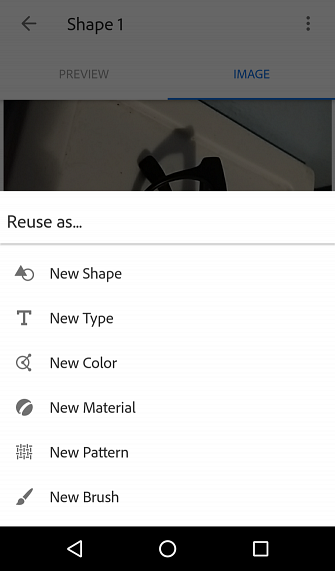
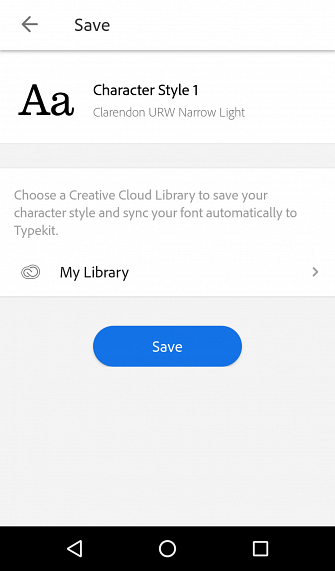
Schließlich können Sie Ihre Arbeit in der Adobe Cloud speichern, um sie später wieder zu verwenden. Wenn Sie Ihr Originalbild für ein anderes Applet verwenden möchten, tippen Sie auf das endgültige Bild. Tippen Sie dann auf Bild Registerkarte und wählen Sie die Wiederverwendung Symbol unten rechts.



Sie können jetzt alle Rohdaten verwenden, die Sie in einem anderen Applet in Adobe Capture erfasst haben.
Art
Von allen Optionen in dieser Anwendung ist Type mein absoluter Favorit. Es ist schwer, einen geeigneten Zeichensatz für das Grafikdesign zu finden, insbesondere einen, der von einer realen Referenz stammt.
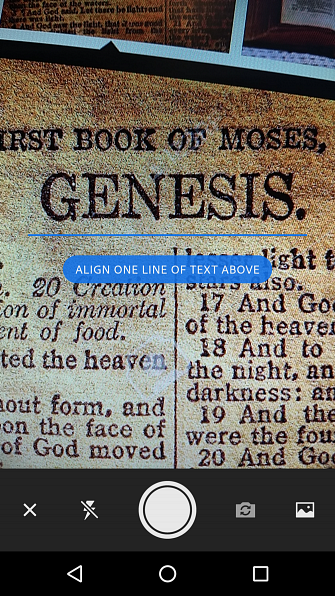
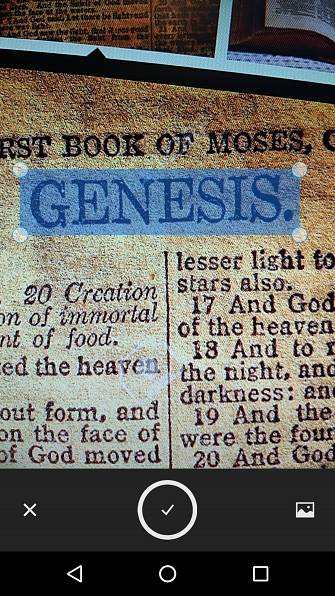
Mit Typ können Sie ein Bild einer Schriftart in der Realität aufnehmen oder von einem Bild auf eine Schriftart verweisen. Wenn Sie Ihr Bild geladen oder ein Bild der ausgewählten Schriftart aufgenommen haben, passen Sie die Bereichsanzeige so an, dass sie nur die Schriftart in Ihrem Bild abdeckt.


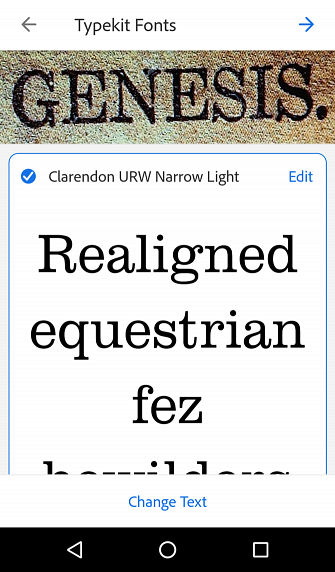
Von Ihrem Bild aus durchsucht die App die Font-Kits von Adobe, um eine ähnliche Schriftart zu finden. Die Anwendung sichert dann die Schriftartoption, damit Sie später darauf zurückgreifen können.


Die Schriftarten sind zwar nicht frei, aber wenn Sie den Namen der Schriftart kennen, die Sie verwenden möchten, können Sie nach Alternativen mit Hilfe von Schriftarten wie Google-Schriftarten suchen. So verwenden Sie Google-Schriftarten in Adobe Photoshop. Verwenden Sie Google-Schriftarten in Adobe Photoshop Laden Sie Schriftarten nur herunter, um sie zu testen und zu erkennen, dass sie nicht genau das sind, was Sie brauchen? Mit diesem Photoshop-Plugin können Sie über 800 von Google bereitgestellte Schriftarten testen und verwenden. Lesen Sie mehr (die zum Download frei sind).
Farben
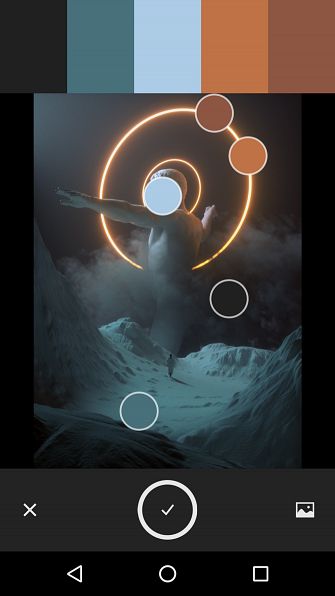
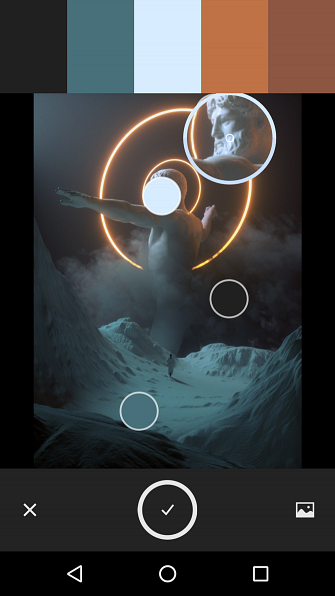
Als nächstes sind Farben. Farben erstellen automatisch eine Farbpalette aus einem Referenzbild. Es ist zwar nur auf fünf Farben beschränkt, Sie können jedoch auswählen, welche Farben Sie aus dem Bild extrahieren möchten.


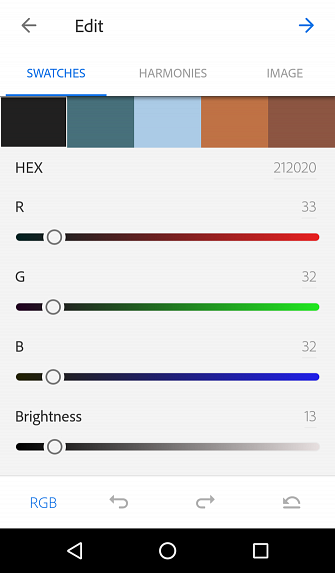
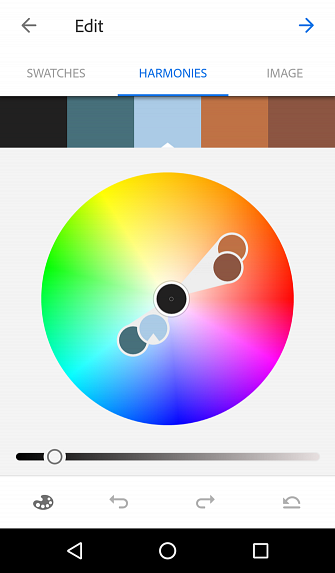
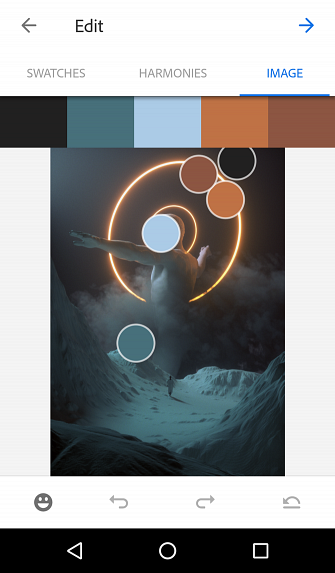
Als Nächstes werden Ihnen drei Optionen angezeigt: Farbfelder, Harmonien, und Bild.



Mit Hilfe von Farbfeldern können Benutzer die Farben anpassen, die sie aus ihrem Bild ausgewählt haben. Die Einstellungen sind Standard-RGB- und Helligkeitsregler. Die Farben werden individuell angepasst, so dass Sie die volle Kontrolle über Ihre Farboptionen haben.
Harmonies, eine nützliche Funktion an sich, ermöglicht es Benutzern, die Kompatibilität von Farben zu sehen. Mit Adobe Kuler jedes Mal das perfekte Farbschema finden Mit Adobe Kuler jedes Mal das perfekte Farbschema suchen Ob Sie eine Website erstellen, eine Broschüre entwerfen oder Ihre Farbe bemalen Gästezimmer; Das Finden der perfekten Farbkombination kann eine schwierige Aufgabe sein. Es ist oft mehr als nur ein persönlicher Geschmack, um Sonnenbrillen zu heiraten… Lesen Sie mehr über das Farbrad. Links unten auf dem Bildschirm befindet sich ein Farbpalettenlogo. Tippen Sie auf das Symbol, um die verfügbaren Farbkategorien anzuzeigen. Passen Sie Ihre Farben an, wenn Sie möchten, oder lassen Sie sie so wie sie sind.
Mit Image, der letzten Kategorie, können Sie Ihre ursprüngliche Farbpalette anhand des ursprünglichen Referenzbildes erneut anzeigen oder anpassen. Ihr Farbdesign wird dann zur späteren Verwendung direkt in Ihrer Adobe-Farbbibliothek gespeichert.
Materialien
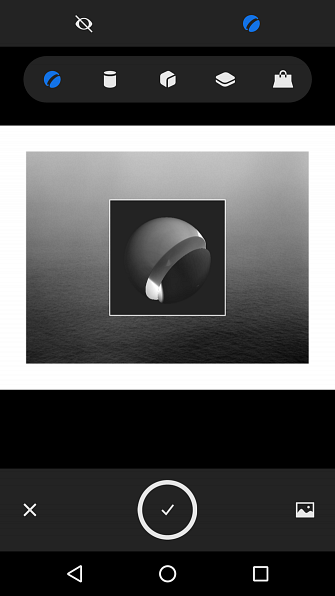
Das nächste ist Materialien, mit dem Benutzer Texturen erstellen können, die sie mit Adobe-Bemaßungen zu 3D-Formen hinzufügen können. Materialien erstellen ein kugelförmiges Referenzobjekt, damit Sie Ihr angezeigtes Materialbild anzeigen können.
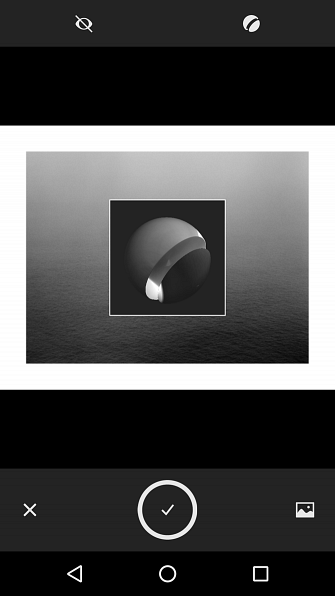
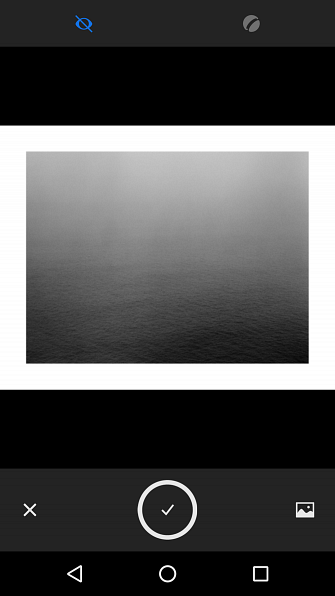
Stellen Sie sicher, dass Sie ein Bild mit einem sich wiederholenden Muster oder einer wörtlichen Textur auswählen, z. B. eine Holzplatte oder ein Blech. Ihr erstes Fenster hat zwei Hauptoptionen: Referenz und Gestalten.
Die Referenzoption schaltet Ihr 3D-Vorschaubild ein und aus. Die Formoption ändert die Form Ihrer Kugel, sodass Sie Ihre Materialtextur mit verschiedenen Formen und Lichtquellen anzeigen können.



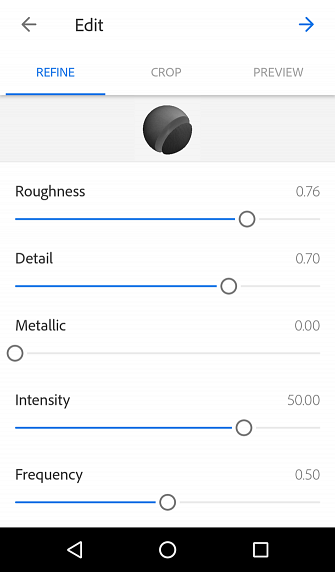
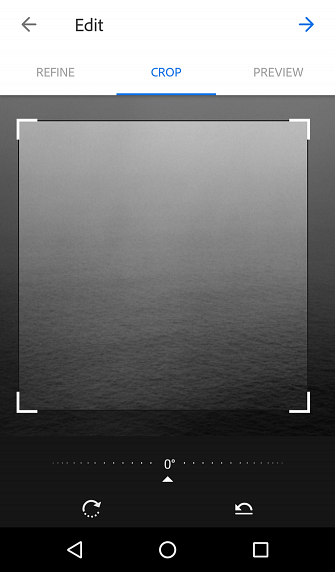
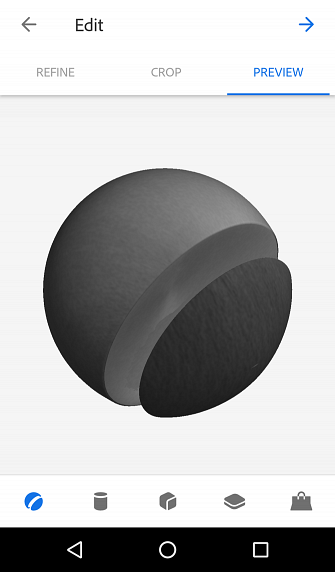
Im nächsten Fenster können Sie mehrere Materialoptionen anpassen. Es gibt drei Hauptoptionen, die Sie in diesem Fenster verwenden können: Verfeinern, Ernte, und Vorschau.



Verfeinern ermöglicht eine Vielzahl von Optionen wie Rauheit, Detail und Intensität. Beim Zuschneiden können Sie Ihr Ausgangsbild beschneiden, um die Materialreferenz einzuschränken, und in der Vorschau können Sie Ihre Referenzform erneut ändern. Wenn Sie mit diesen Optionen fertig sind, können Sie Ihr Material speichern.
Muster
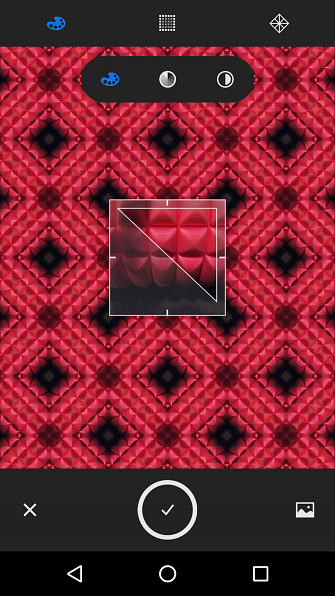
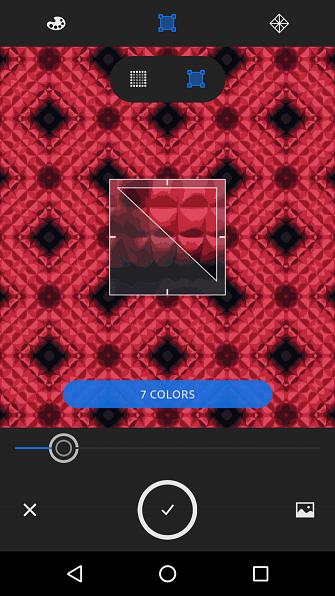
Mit Mustern können Sie ein kaleidoskopisches Bild erstellen, das ein sich wiederholendes Bild erzeugt, und ein fortlaufendes Muster für die spätere Verwendung in der Entwurfsarbeit erstellt. Laden Sie zur Verwendung ein Bild in das Applet hoch, das eine Art Muster besitzt oder ähnelt. Sie erhalten drei Top-Optionen: Farbe, Probengröße, und Musterform.
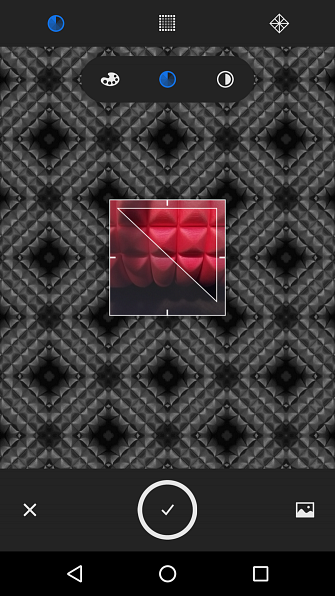
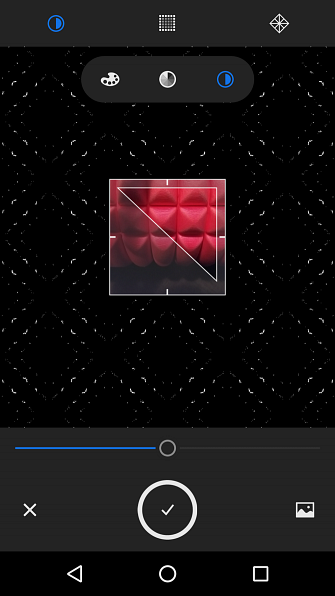
Bei den Farboptionen können Sie zwischen Vollfarbmustern, monochromatisch oder Schwarzweiß wählen. Die Farben basieren auf Ihrem Ausgangsbild.



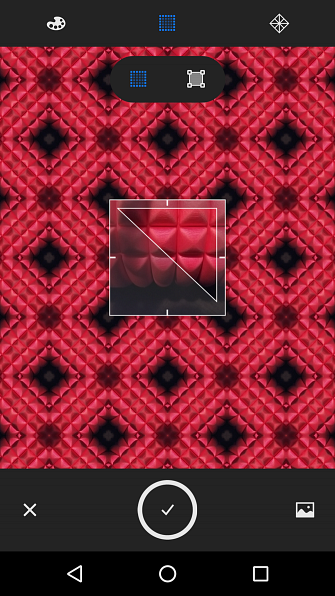
Die Mustergröße passt die Musterfarben an, die Sie in Ihrem Muster verwenden können. Sie können entweder das gesamte Farbspektrum Ihres Bildes verwenden oder das Bild posterior machen, so dass weniger Farben in Ihrem Muster erscheinen.


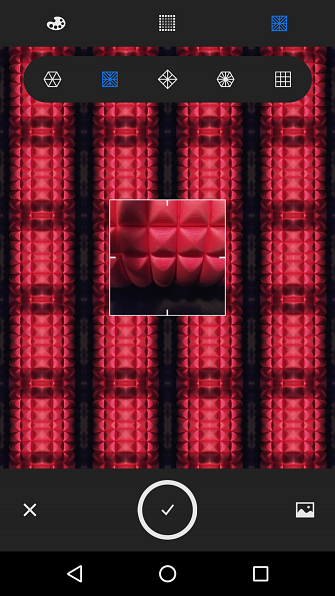
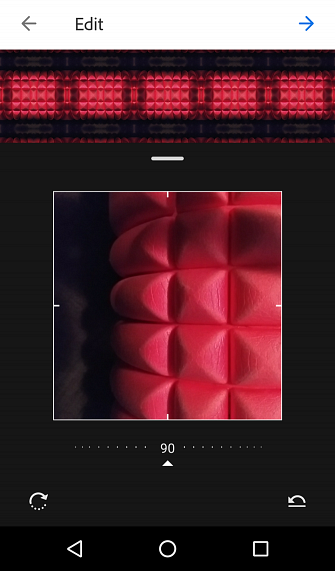
Mit Pattern Shape können Sie schließlich die Referenzform Ihres Musters ändern. Ihnen stehen fünf Formoptionen zur Verfügung, die jeweils einen separaten kaleidoskopischen Effekt erzeugen. Im nächsten Fenster können Sie dann die Referenzform für die Muster mithilfe von Skalierung und Rotation fein abstimmen.


Eine Vorschau Ihres Musters wird bereitgestellt. Denken Sie daran, dass dieser Prozess Vektormuster erstellt. Das bedeutet, dass Sie Ihr Muster unabhängig von der Größe Ihres Referenzbilds so groß oder klein skalieren können, wie es erforderlich ist.
Bürsten
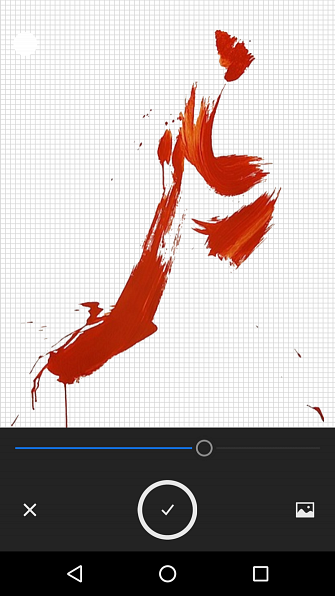
Mit dem Pinsel-Applet können Sie vollständig benutzerdefinierte Pinsel aus Pinselstrichen oder Referenzbildern erstellen.
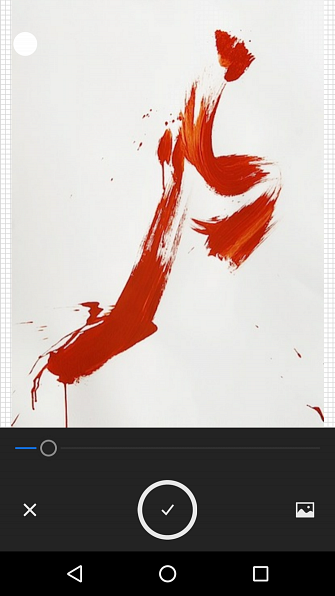
Laden Sie Ihre Form oder Kontur in das Applet. Passen Sie die Bildschärfe an, um die Pinselform zu glätten. Es wird ein Basisfarbsektor bereitgestellt, der bestimmt, welche Farbe während des Anpassungsvorgangs entfernt wird.


Streben Sie ein klares Bild mit transparentem Hintergrund an, was absolut entscheidend ist, wenn Sie beispielsweise versuchen, einen Strich aus weißem Papier zu extrahieren.
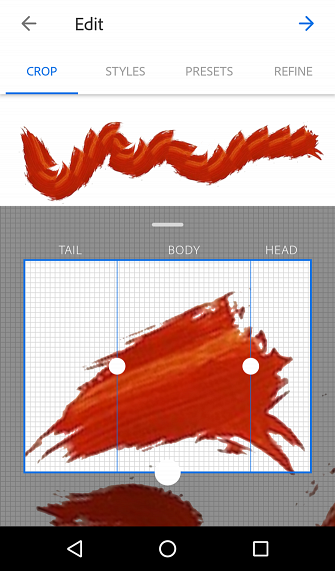
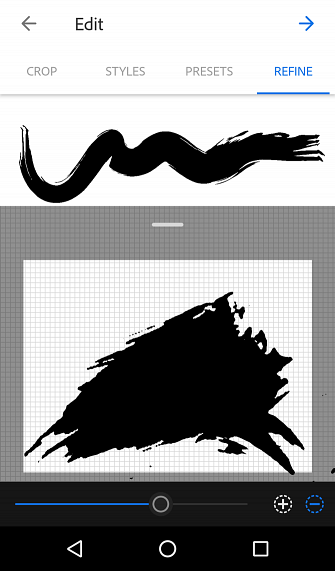
Als Nächstes werden Ihnen vier Hauptoptionen angezeigt: Ernte, Styles, Voreinstellungen, und Verfeinern.


Die Beschnittwerkzeuge sind in drei Teile unterteilt: Schwanz, Körper und Kopf. Da Sie einen benutzerdefinierten Pinsel erstellen, beschreiben diese drei Optionen die Ausrichtung Ihres Pinsels. Korrigieren Sie die Skalierung und Ausrichtung Ihres Strichs. Über dem Ausschnitt wird ein Vorschaubereich angezeigt, mit dem Sie eine einfache Form mit Ihrem abgeschnittenen Strich zeichnen können.


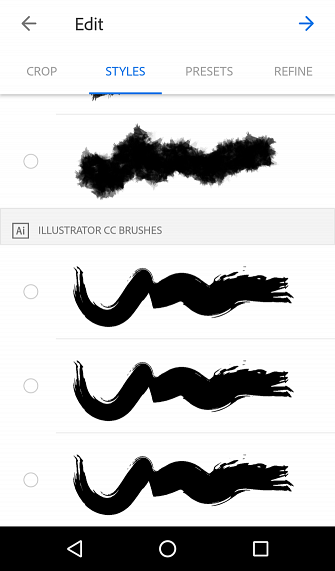
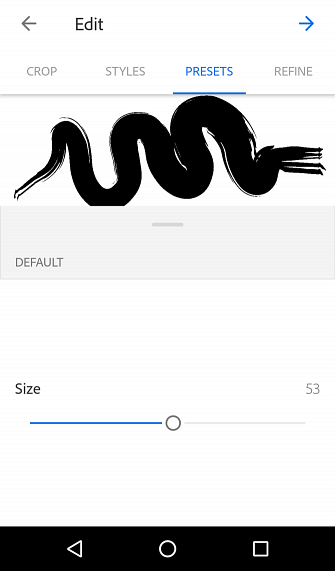
Die Registerkarte „Stile“ nimmt Ihren benutzerdefinierten Strich und implementiert ihn mit Standard-Adobe-Pinseln. Diese Stile ähneln Pinsel-, Bleistift- und Kohle-Pinseln. Presets ist die schärfste Registerkarte im Applet, mit der Benutzer ihren Pinsel mit Optionen wie Größe, Farbe und Muster wiederholen verfeinern können.
Sie können Ihrem Pinsel sogar grundlegende Texturen hinzufügen (z. B. Rauschen, Antialias und Überblendungen), um genau einzustellen, wie sich Ihr Pinsel beim Strich verhält. Verfeinern erlaubt Ihnen dann, die Stärke Ihres Strichs anhand des Ausgangsbildes anzupassen, falls Sie anfangs einen Fehler gemacht haben. Schließlich können Sie Ihren Pinsel in Ihrer Bibliothek speichern und später verwenden.
Entwerfen Sie IRL mit Adobe Capture
Wir können nicht glauben, dass diese App kostenlos ist. Für Designer ist Custom König. Die Möglichkeit, eigene Designelemente zu erstellen und direkt von Ihrem Adobe-Konto aus zu erreichen, ist effektiv und bequem.
Wie eine Textur? Machen Sie ein Foto auf Ihrem Handy. Wie ein Pinselstrich oder eine Schrift in einer Zeitschrift? Machen Sie ein Foto auf Ihrem Handy. So einfach ist das und die Anwendung wird noch verfeinert. Wenn Sie Designer, Illustrator oder Allround-Motiv sind, sollten Sie Adobe Capture ASAP herunterladen. Wenn Sie sich mit den Grundlagen des Grafikdesigns vertraut machen möchten. Lernen Sie die Fotobearbeitung in Photoshop: Lernen Sie die Grundlagen in 1 Stunde kennen. Lernen Sie die Fotobearbeitung in Photoshop: Die Grundlagen in 1 Stunde lernen. Photoshop ist ein einschüchterndes Programm - aber nur eine Stunde können Sie alle Grundlagen erlernen. Schnappen Sie sich ein Foto, das Sie bearbeiten möchten, und los geht's! Lesen Sie mehr, wir haben Sie abgedeckt.
Erfahren Sie mehr über: Adobe, Adobe Creative Cloud, Design, Grafikdesign.


