So erstellen Sie eine Twitch-Überlagerung mit Photoshop

Twitch hat das Gesicht der Spiele in den letzten Jahren verändert. Top-Twitch-Streamer erzielen viel Geld, wenn sie ihre Lieblingsspiele spielen. Für viele Zuschauer ist Twitch wie eine neue Form sozialer Medien und trotz der jüngsten Änderungen der Twitch-Regeln ist seine Popularität größer denn je.
Wenn Sie Geld verdienen möchten, müssen Sie bei Twitch eine große Anzahl von Zuschauern aufbauen. Ein wichtiger Aspekt dabei ist, dass Ihr Stream professioneller wird.
In diesem Artikel zeigen wir Ihnen, wie Sie ein einfaches erstellen Zuckende Auflage mit Photoshop. Und obwohl dieses Overlay für Minecraft ist, kann es für jedes andere Spiel angepasst werden. Und es funktioniert auch perfekt für das Streaming auf YouTube Gaming oder sogar Mixer, Microsofts Alternative zu Twitch.
Fertig machen
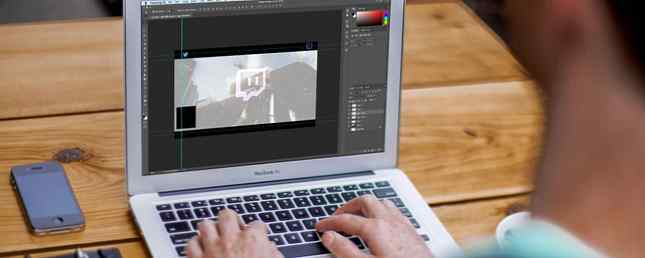
Bevor wir beginnen, schauen wir uns an, was wir heute beenden werden:

Alles in diesem Tutorial ist relativ einfach. Wenn Sie jedoch noch nicht mit Photoshop vertraut sind, können Sie zunächst das Photoshop-Ebenen-Tutorial lesen. Adobe Photoshop-Tipps: Photoshop-Ebenen-Tutorial Adobe Photoshop-Tipps: Photoshop-Ebenen-Tutorial Lesen Sie weiter. Wenn Sie nach einer kostenlosen Alternative zu Photoshop suchen, ist GIMP unglaublich leistungsstark.
Wenn Sie eine Twitch-Überlagerung ohne Photoshop erstellen möchten, ist dieses Projekt in GIMP vollständig möglich. Da die von Ihnen verwendeten Werkzeuge etwas anders sein werden, würde ich Ihnen empfehlen, unser Handbuch zu GIMP zu lesen. Eine Einführung in die GIMP-Fotobearbeitung Eine Einführung in die GIMP-Fotobearbeitung Die Bildbearbeitungsfunktionen von GIMP machen es zu einer leistungsstarken, kostenlosen Alternative zu Photoshop. Hier sind die Grundlagen zum Bearbeiten von Fotos, die Sie kennen müssen. Lesen Sie zuerst mehr.
Schauen wir uns an, wie Sie eine Twitch-Überlagerung mit Photoshop erstellen.
Die Leinwand erstellen
Um mit der Erstellung der Überlagerung zu beginnen, öffnen Sie Photoshop und erstellen Sie ein neues Bild in der Größe Ihrer Bildschirmauflösung.

Jetzt, da wir ein leeres Dokument haben, benötigen wir eine Anleitung, um unser Overlay zu erstellen. Ich würde vorschlagen, einen Screenshot Ihres gewählten Spiels zu erstellen und es durch Klicken in Photoshop zu laden Datei & Ort und wählen Sie Ihr Bild aus. Strecken Sie das Bild auf die volle Größe der Leinwand aus. Jetzt können wir unsere Overlay-Elemente erstellen.

Hinzufügen einer oberen Leiste
Erstellen Sie eine neue Ebene und benennen Sie sie Top Banner. Wähle aus Rechteckwerkzeug aus dem Menü auf der linken Seite. Öffnen Sie im selben Menü die Farbauswahl und wählen Sie Ihre Hintergrundfarbe.

Klicken Sie nun auf die neue Ebene und ziehen Sie sie über den oberen Rand, um ein oberes Banner zu erstellen. Machen Sie sich keine Sorgen, wenn Sie die Leinwandkanten überlappen. Das Rechteck sollte mit der Seite einrasten.

Um diesem Rechteck einen Rahmen zu geben, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie aus Fülloptionen. Wählen Schlaganfall Wählen Sie im angezeigten Menü die Strichstärke und Farbe aus, die für Sie geeignet ist. In diesem Fall sieht 10px breit mit einer dunkelroten Farbe gut aus. Klicken Sie auf OK und wählen Sie Ihre Ebene aus. Schalten Sie das Bewegungswerkzeug ein, indem Sie auf den Buchstaben drücken V Bewegen Sie das obere Banner nach oben, damit es genug Platz hat, um später Text hinzuzufügen, ohne jedoch den Bildschirm des Spiels zu sehr zu verdecken.
Wählen Sie schließlich die oberste Bannerebene aus und verringern Sie die Deckkraft auf etwa 75 Prozent. Dadurch kann das Spiel leicht durchscheinen und die Überlagerung wirkt dynamischer.

Sie haben einen guten Start gemacht und können mit dem bisher Erreichten die beiden unteren Banner erstellen.
Die unteren Banner
Anstatt die gleiche Arbeit für diese unteren Banner erneut auszuführen, klicken Sie einfach mit der rechten Maustaste auf Top Banner und wählen Sie Ebene duplizieren. Benennen Sie diese neue Ebene Unten rechts und mit der Werkzeug verschieben (V Bewegen Sie es auf der Tastatur nach rechts unten auf dem Bildschirm. Stellen Sie sicher, dass sich die Symbolleiste im Spiel nicht überschneidet, und verwenden Sie die Ctrl Taste beim Ziehen, um es präziser zu platzieren.

Um die untere linke Leiste zu erstellen, folgen Sie der gleichen Methode wie oben und verschieben Sie sie nach unten in die untere linke Seite des Bildschirms. Die grundlegende Überlagerung ist jetzt abgeschlossen, sodass wir einen Rahmen für unsere Kamera hinzufügen können.
Kamerarahmen
Erstellen Sie eine neue Ebene und rufen Sie sie an Rahmen. Wähle aus Rechteckwerkzeug wieder und erstellen Sie ein perfektes Quadrat, indem Sie die Taste gedrückt halten Verschiebung während Sie den Mauszeiger ziehen. Machen Sie sich keine Sorgen über die Farbe des Quadrats, wir werden die Füllung später beseitigen.

Um den Rahmen zu erstellen, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Fülloptionen. Wählen Schlaganfall aber diesmal auswählen Innere von dem Position Dropdown-Menü, damit der Rahmen in das Quadrat kommt und nicht nach außen gestellt wird.

Wählen Sie erneut eine Farbe und Breite aus, die zu Ihrem bisherigen Farbschema passt. Wählen Sie nun die Ebene aus und ändern Sie sie Füllen auf 0 Prozent, nur der Rahmen bleibt.

Verwenden Sie die Werkzeug verschieben Platzieren Sie es über dem unteren linken Banner und passen Sie es ggf. an, indem Sie die Verschiebung Schlüssel zum Erhalt des Seitenverhältnisses.

Das Overlay beginnt sich zu vereinen, aber jetzt ist es Zeit, Text hinzuzufügen.
Text hinzufügen
Um mit dem Hinzufügen von Text zu beginnen, erstellen Sie eine neue Ebene. Verwenden Sie die Textwerkzeug (oder drücken Sie T auf Ihrem keuyboard) und ziehen Sie ein neues Textfeld heraus. Wähle aus Charakter Menü von der rechten Seite wie unten gezeigt:

Wenn Sie diese Schaltfläche in Ihrem Photoshop-Layout nicht sehen, können Sie das Menü öffnen, indem Sie auf klicken Fenster> Zeichen. Wählen Sie hier die gewünschte Schriftart und Farbe aus und fügen Sie Ihren Text hinzu. Verwenden Sie die Werkzeug verschieben um Ihren Text auf einem Ihrer unteren Banner zu platzieren. Es sollte einrasten, aber die Ctrl key kann Ihnen dabei helfen, es genau dahin zu bringen, wo Sie es haben wollen.

Jetzt haben wir Text, aber es sieht ein bisschen fad aus. Um es hervorzuheben, klicken Sie mit der rechten Maustaste auf die Textebene und wählen Sie erneut aus Fülloptionen. Geben Sie den Text ein Schlaganfall und auch a Schlagschatten um es etwas hervorzuheben. Die Standardwerte werden hier verwendet, Sie können jedoch mit den Einstellungen spielen, um eine viel ausgeprägtere Einstellung zu erhalten “schwebender Text” Wirkung auch.

Erstellen Sie Textelemente für die anderen drei Ecken, indem Sie mit der rechten Maustaste auf diese Ebene klicken und auswählen Ebene duplizieren, und mit der Werkzeug verschieben um jede neue Ebene in ihre jeweiligen Ecken zu verschieben.

Nachdem unser Text nun fertig ist, stehen wir kurz vor dem Abschluss. Fügen Sie einfach Logos für soziale Medien und ein Header-Logo für den Kanal hinzu.
Social Media Logos
Es ist einfacher, vorgefertigte Icons zu verwenden, die kommerziell kostenlos sind. Eine Website wie der Icon Finder kann dabei helfen, aber stellen Sie sicher, dass alle von Ihnen verwendeten Icons markiert sind Frei für die kommerzielle Nutzung um später in rechtliche Schwierigkeiten zu geraten. Importieren Sie Ihr Logo mit der Taste in Photoshop Datei> Platzieren Speisekarte. Wenn Sie Ihr Logo nicht sehen können, stellen Sie sicher, dass es sich oben befindet, indem Sie seine Ebene an den Anfang des Ebenenmenüs ziehen.

Jetzt haben wir ein Facebook-Logo, aber es ist ein bisschen fad. Lassen Sie es uns anpassen, indem Sie mit der rechten Maustaste auf seine Ebene klicken und auswählen Fülloptionen, gefolgt von Schlaganfall. Verleihen Sie dem äußeren Banner die gleiche Breite wie das obere Banner. Bei der Auswahl der Farbe können Sie die Dropper verwenden, um die Farbe an Ihr oberes Banner anzupassen.

Bewegen Sie das Logo in den oberen linken Bereich des Bildschirms und verwenden Sie die Ctrl Schlüssel legen Sie es vorsichtig so, dass es in die Ecke passt.

Befolgen Sie für das Twitter-Logo dieselbe Methode Platz um es dem Projekt hinzuzufügen. Sie können hier etwas Zeit sparen, indem Sie den Facebook-Logo-Layer auswählen, mit der rechten Maustaste klicken und auswählen Ebenenstil kopieren, bevor Sie zur neuen Twitter-Logo-Ebene zurückkehren und verwenden Ebenenstil einfügen um ihm die gleiche Strichbreite und Farbe zu geben. Bewegen Sie dieses Logo in die gegenüberliegende obere Ecke und verschieben Sie den Text bei Bedarf, sodass er passt.

Nun fügen wir das Logo in der Mitte hinzu.
Channel-Logo
Wenn Sie ein Kanallogo haben, ist es gut, es vorne und in der Mitte zu haben, damit jeder es sofort sehen kann, wenn Sie anfangen, zuzusehen. Wenn Sie noch kein Logo haben, können Sie dieses durch einen benutzerdefinierten Text mit Ihrem Kanalnamen oder Ihrer Website ersetzen.
Ziehen Sie zunächst ein Lineal aus der linken Symbolleiste heraus. Es sollte in der Mitte des Bildschirms einrasten.

Wenn Sie Ihr Lineal nicht sehen können oder es nicht schnappt, schauen Sie unter Aussicht Menü und überprüfen Sie beide Lineal und Schnappen ausgewählt sind.
Platz Ihr Logo in das Projekt. Es sollte automatisch auf dem Lineal zentriert werden. Erstellen Sie eine neue Ebene und ziehen Sie sie auf die Ebene unter dem Logo. Verwenden Sie die Rechteckwerkzeug Ein Rechteck, das etwas größer als das Logo ist, erhält einen gerahmten Effekt.

Um es hervorzuheben, geben Sie Ihrem neu erstellten Quadrat ein Äußerer Schlaganfall die gleiche Farbe wie der Rest Ihrer Grenzen. Um das Logo und den Rand einfacher zu verschieben, halten Sie gedrückt Ctrl beide Ebenen auswählen. Klicken Sie mit der rechten Maustaste und wählen Sie In intelligentes Objekt konvertieren. Dadurch werden sowohl unser Logo als auch der Rahmen auf derselben Ebene gespeichert, die bei Bedarf später noch bearbeitet werden kann.

Bewegen Sie Ihr Logo an den oberen Rand des Overlays und passen Sie die Größe an. Und das ist es, wir sind alle fertig.
Speichern der Überlagerung
Bevor Sie die Überlagerung als Bild speichern, speichern Sie sie als Photoshop-Dokument mit einem Dateinamen wie “Minecraft Twitch-Vorlage” Sie können es später ändern, um es mit verschiedenen Spielen zu verwenden.
Um den Hintergrund transparent zu machen, wählen Sie Auge Symbol auf den Screenshot- und Hintergrundebenen des Spiels, sodass nur die Overlay-Elemente angezeigt werden.

Speichern Sie diese Datei mit der Erweiterung .PNG und laden Sie sie zur Verwendung in die gewünschte Streaming-Software. Hier ist das fertige Overlay in meiner Streaming-Software, wobei das Overlay als oberste Ebene, die Kamera als mittlere und Minecraft als untere Ebene angezeigt wird.

Twitch-Überlagerung abgeschlossen: Jetzt geht's zum Streaming!
Nun, da Sie wissen, wie Sie eine Twitch-Überlagerung erstellen, ist es Zeit für Streaming! Starten Sie Ihren Kanal, indem Sie Ihre Streaming-Software einrichten und auswählen, welche Spiele auf Twitch gespielt werden sollen. Sie spielen die falschen Spiele und können bei Twitch keine Zuschauer sehen? Sie spielen die falschen Spiele Der Versuch, ein Publikum auf Twitch aufzubauen, fühlt sich an, als würden Sie eine Party veranstalten, für die Sie vergessen haben, Einladungen zu versenden. Wenn Sie Ihren Datenverkehr steigern möchten, berücksichtigen Sie diese Fragen, wenn Sie ein Spiel auswählen. Weiterlesen . Und wenn Sie wirklich Wert auf Produktion legen, versuchen Sie es mit einem Green-Screen-Broadcasting. So senden Sie Live mit einem Green-Screen. How To-Broadcast mit einem Green-Screen? Wäre es nicht cool, wenn wir diesen Green-Screen-Effekt für ein Live verwenden könnten? Broadcast - wie bei Google Hangouts oder Skype? "Ja, das wäre ja, James" ist die Antwort, die Sie suchen ... Lesen Sie weiter. Vor allem viel Spaß!
Erfahren Sie mehr über: Adobe Photoshop, Spielekultur, Online-Video, Photoshop-Tutorial, Twitch.


