Anpassen des orangefarbenen Balkenmenüs im Firefox-Browser

 Die Oberfläche von Firefox ist vollständig anpassbar, einschließlich der orangefarbenen Firefox-Menüschaltfläche. Sie können den Namen oder die Farbe nach Belieben ändern. Sie können sogar ein benutzerdefiniertes Hintergrundbild festlegen oder ein eigenes Logo hinzufügen. Nachdem Sie das Aussehen der Schaltfläche selbst angepasst haben, können Sie die Optionen, die angezeigt werden, wenn Sie auf die Firefox-Menüschaltfläche klicken, problemlos anpassen.
Die Oberfläche von Firefox ist vollständig anpassbar, einschließlich der orangefarbenen Firefox-Menüschaltfläche. Sie können den Namen oder die Farbe nach Belieben ändern. Sie können sogar ein benutzerdefiniertes Hintergrundbild festlegen oder ein eigenes Logo hinzufügen. Nachdem Sie das Aussehen der Schaltfläche selbst angepasst haben, können Sie die Optionen, die angezeigt werden, wenn Sie auf die Firefox-Menüschaltfläche klicken, problemlos anpassen.
Um die meisten dieser Änderungen vornehmen zu können, bearbeiten wir die Datei userChrome.css von Firefox. Durch Ändern dieser Datei können wir das Erscheinungsbild und die Funktionalität der Firefox-Benutzeroberfläche ändern -Eins, das die Chrome-Funktionen bietet, die Sie lieben & verpassen Wie Sie wahrscheinlich selbst erfahren haben, wenn Sie sich an einen Browser gewöhnen, gibt es trotz der Belästigungen bestimmte Funktionen, die Sie wirklich wachsen lassen. Funktionen, bei denen Sie das Gefühl haben, dass Sie ohne sie nicht auskommen können, und… Read More. Die Datei userChrome.css befindet sich in Ihrem Firefox-Profilordner. So verwenden Sie Firefox-Profile und führen Sie mehrere Firefox-Profile gleichzeitig aus. So verwenden Sie Firefox-Profile und führen Sie mehrere Firefox-Profile gleichzeitig aus. Firefox speichert Ihre Browserdaten - Lesezeichen, Verlauf, Voreinstellungen, Erweiterungen, und alles andere - in einem Verzeichnis, das als Profil bezeichnet wird. Jedes Benutzerkonto verfügt standardmäßig über ein einzelnes Profil, aber Sie müssen nicht… Lesen Sie mehr - Wenn diese Datei nicht vorhanden ist, müssen Sie sie erstellen.
Erstellen der userChrome.css-Datei
Um den Firefox-Profilordner zu öffnen, klicken Sie auf die orange Menüschaltfläche von Firefox, zeigen Sie auf Hilfe und wählen Sie Informationen zur Fehlerbehebung. Scrollen Sie nach unten und klicken Sie auf Ordner anzeigen Schaltfläche auf der sich öffnenden Seite.

Doppelklicken Sie im angezeigten Firefox-Profilordner auf Chrom Ordner, und doppelklicken Sie dann auf die Datei userChrome.css, um sie mit dem Editor zu bearbeiten. Sie können es auch mit jedem anderen Texteditor bearbeiten. AkelPad vs Notepad Plus - Kann es sogar als Notepad-Alternative mithalten? AkelPad vs Notepad Plus - Kann es sogar als Notepad-Alternative mithalten? Es gibt viele Notepad-Ersatzteile, und es scheint, als hätte jeder seinen eigenen Favoriten. Notepad ++ ist eines der beliebtesten, AkelPad hingegen ist eher minimal. AkelPad ist ein schnelles,… Read More, das Sie bevorzugen, wie Notepad ++ Soup Up Notepad ++ Texteditor mit Plugins aus dem Notepad Plus-Repository [Windows] Soup Up Der Notepad ++ Texteditor mit Plugins aus dem Notepad Plus-Repository [Windows] Notepad ++ ist ein geeigneter Ersatz für den eingebauten und beliebten Texteditor von Windows. Sehr empfehlenswert, wenn Sie Programmierer, Webdesigner oder einfach nur jemand sind, der eine leistungsstarke, einfache… Mehr lesen .
Wenn Sie den Chrome-Ordner oder die Datei userChrome.css nicht sehen, müssen Sie sie erstellen. Klicken Sie mit der rechten Maustaste in den Firefox-Profilordner, der nach dem Klicken auf die Schaltfläche angezeigt wurde, und zeigen Sie auf Neu, wählen Mappe, und nennen Sie es Chrom. Öffne das Chrom Ordner und erstellen Sie eine neue Textdatei auf dieselbe Weise und benennen Sie sie userChrome.css (Ersetzen Sie die .txt-Dateierweiterung durch .css). Wenn Sie die Dateierweiterung .txt nicht sehen, müssen Sie Windows anweisen, die Dateierweiterungen nicht zu verbergen. 4 Häufige Probleme und Korrekturen für Windows 7 4 Häufige Probleme und Korrekturen für Windows 7 Weitere Informationen .

Anpassen des Aussehens der Schaltfläche
Kopieren Sie den folgenden Code, und fügen Sie ihn in Ihre Datei userChrome.css ein, um zu beginnen:
@namespace-URL (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button
Hintergrund: #orange! wichtig;
# appmenu-button dropmarker: vor
Inhalt: “Feuerfuchs” !wichtig;
Farbe: #FFFFFF! wichtig;
# appmenu-button .button-text
Anzeige: keine! wichtig;
Wenn sich in Ihrer Datei userChrome.css bereits Text befindet, lassen Sie die erste Zeile (die mit @namespace beginnende) weg und kopieren Sie die anderen Textzeilen am Ende der Datei.
Jede Zeile ist hier mit den Standardeinstellungen gefüllt, Sie können jedoch jede Einstellung ändern.
- Um die Hintergrundfarbe der Schaltfläche zu ändern: Ändern Sie die #Orange nach dem Hintergrund: in eine andere Farbe. Um beispielsweise ein dunkles Blau zu verwenden, ersetzen Sie #orange durch # 0404B4.
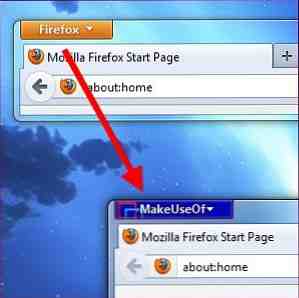
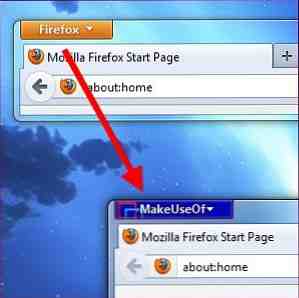
- So ändern Sie den Text der Schaltfläche: Ersetzen “Feuerfuchs” mit Ihrem gewünschten Namen. Zum Beispiel könnten Sie eingeben “Gebrauch machen von”.
- So ändern Sie die Textfarbe der Schaltfläche: Ersetzen Sie #FFFFFF nach Farbe: durch Ihre gewünschte Farbe. Der Standardwert #FFFFFF steht für Weiß. Verwenden Sie zur Verwendung von hellem Grau # F2F2F2.
Um Ihre eigenen Farben auszuwählen, benötigen Sie den Hex-Farbcode (auch als HTML-Farbcode bezeichnet) für die gewünschte Farbe. Sie können diese Informationen von verschiedenen Websites oder Programmen erhalten, einschließlich RaphaelColorPicker, die wir im Verzeichnis behandelt haben.
Nachdem Sie die obigen Beispielkorrekturen vorgenommen haben, erhalten Sie folgenden Code:
@namespace-URL (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button
Hintergrund: # 0404B4! wichtig;
# appmenu-button dropmarker: vor
Inhalt: “Gebrauch machen von” !wichtig;
Farbe: # F2F2F2! wichtig;
# appmenu-button .button-text
Anzeige: keine! wichtig;

Speichern Sie die userChrome.css Datei und starten Sie Firefox neu, nachdem Sie Ihre Änderungen vorgenommen haben.

Hintergrundbild oder Logo hinzufügen
Sie können die Schaltfläche weiter anpassen, indem Sie ein benutzerdefiniertes Hintergrundbild hinzufügen. Dies kann verwendet werden, um das Logo einer Organisation (oder ein beliebiges anderes Bild) zu Ihrer Firefox-Menüschaltfläche hinzuzufügen.
Ersetzen Sie dazu das “Hintergrund: #orange! wichtig;” Zeile mit der folgenden Zeile:
Hintergrundbild: URL (“image.png”)! wichtig;
Ersetzen image.png oben mit dem vollständigen Pfad zu Ihrer Bilddatei. Dies kann ein lokaler Pfad sein, der mit beginnt Datei:// oder ein entfernter Pfad (URL), der mit http: //.
Sie können auch die Zeilen Hintergrund: und Hintergrundbild: einschließen. Wenn Ihr Hintergrundbild teilweise transparent ist, wird es über die Hintergrundfarbe gelegt. Wenn ich beispielsweise eine PNG-Bilddatei namens makeuseof.png im Bilderordner meines Benutzerkontos gespeichert habe, könnte ich den folgenden Code für den Abschnitt der Appmenu-Schaltflächen verwenden:
# appmenu-button
Hintergrund: # 0404B4! wichtig;
Hintergrundbild: URL (“file: /// C: /Users/Chris/Pictures/makeuseof.png”)! wichtig;

Inhalt des Menüs anpassen
Verwenden Sie das Addon Persönliches Menü für Firefox, um die Optionen anzupassen, die angezeigt werden, wenn Sie auf die Firefox-Menüschaltfläche klicken. Dieses Addon gibt Ihnen ein Bearbeiten Sie dieses Menü Option, wenn Sie auf Ihre Firefox-Menüschaltfläche klicken.

Klicken Sie auf die Option, um ein einfach zu bedienendes grafisches Fenster zum Bearbeiten des Inhalts Ihres orangefarbenen Firefox-Menüs aufzurufen. Sie können neue Optionen hinzufügen, vorhandene entfernen oder neu anordnen.

Wenn Sie ein Firefox-Benutzer sind, schauen Sie sich unsere regelmäßig aktualisierte Liste der besten Firefox-Addons an.
Wie können Sie Ihre Firefox-Installation anpassen und optimieren? Hinterlasse einen Kommentar und teile deine coolen Tricks!
Erfahren Sie mehr über: Mozilla Firefox.


