Herausfinden von Website-Problemen mit Chrome Developer Tools oder Firebug

 Wenn Sie mein jQuery-Programm verfolgt haben: Das Internet interaktiv machen: Eine Einführung in jQuery Das Internet interaktiv machen: Ein Einführung in jQuery jQuery ist eine clientseitige Skriptbibliothek, die von fast jeder modernen Website verwendet wird - sie macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber es ist die am meisten entwickelte, am meisten unterstützte und am weitesten verbreitete… Lesen Sie mehr Tutorials jQuery Tutorial - Erste Schritte: Grundlagen und Selektoren jQuery Tutorial - Erste Schritte: Grundlagen und Selektoren Letzte Woche habe ich darüber gesprochen, wie wichtig ist jQuery für jeden modernen Webentwickler und warum es großartig ist. Ich denke, es ist an der Zeit, dass wir uns mit Code ein wenig schmutzig machen und erfahren haben, wie… Lesen Sie mehr Bis jetzt haben Sie vielleicht schon einige Code-Probleme und nicht gewusst, wie Sie diese beheben können. Angesichts eines nicht funktionalen Codes ist es sehr schwierig, die anstößige Codezeile zu lokalisieren - und hier kommen Debugging- und Entwickler-Tools ins Spiel.
Wenn Sie mein jQuery-Programm verfolgt haben: Das Internet interaktiv machen: Eine Einführung in jQuery Das Internet interaktiv machen: Ein Einführung in jQuery jQuery ist eine clientseitige Skriptbibliothek, die von fast jeder modernen Website verwendet wird - sie macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber es ist die am meisten entwickelte, am meisten unterstützte und am weitesten verbreitete… Lesen Sie mehr Tutorials jQuery Tutorial - Erste Schritte: Grundlagen und Selektoren jQuery Tutorial - Erste Schritte: Grundlagen und Selektoren Letzte Woche habe ich darüber gesprochen, wie wichtig ist jQuery für jeden modernen Webentwickler und warum es großartig ist. Ich denke, es ist an der Zeit, dass wir uns mit Code ein wenig schmutzig machen und erfahren haben, wie… Lesen Sie mehr Bis jetzt haben Sie vielleicht schon einige Code-Probleme und nicht gewusst, wie Sie diese beheben können. Angesichts eines nicht funktionalen Codes ist es sehr schwierig, die anstößige Codezeile zu lokalisieren - und hier kommen Debugging- und Entwickler-Tools ins Spiel.
Bevor ich nun mit etwas komplexerem jQuery-Code fortfuhr, dachte ich, wir würden die Tools untersuchen, die im weltweit beliebtesten Browser - Chrome - zur Verfügung stehen. Diese Tools sind jedoch nicht nur für Javascript gedacht. Sie können auch beim Debuggen von AJAX-Anfragen, beim Laden von Ressourcen Ihrer Website, beim Überprüfen der DOM-Struktur und bei einer ganzen Reihe anderer Dinge helfen.
Keine Liebe für Firefox?
Ich beziehe mich zwar speziell auf die Chrome-Entwicklertools aus persönlichen Vorlieben und die Tatsache, dass sie in den Browser integriert sind. Dieselben Funktionen stehen jedoch in einem Plugin für Firefox zur Verfügung, das als Firebug bezeichnet wird. Safari, Chrome & Opera So installieren Sie Firebug auf Internet Explorer, Safari, Chrome & Opera Lesen Sie weiter - Die Benutzeroberfläche ist nahezu identisch, daher sollte diese Anleitung trotzdem gelten.
Starten der Debug-Tools
Das könnte nicht einfacher sein. In Chrome einfach schlagen STRG-UMSCHALT-I (CMD-ALT-I auf dem Mac) oder klicken Sie mit der rechten Maustaste irgendwo und wählen Sie Element prüfen. Sie sollten etwas Ähnliches wie das Folgende sehen:

Es gibt einen geringfügigen Unterschied zu diesen beiden Methoden, um die Debug-Konsole zu starten. Die Tastenkombination öffnet es einfach in einer Standardansicht, während Inspect Element die DOM-Struktur auf das bestimmte Element fokussiert, auf das Sie mit der rechten Maustaste geklickt haben. Was uns zu den ersten erstaunlichen Funktionen bringt, die wir mit diesen Tools erhalten.
Elemente & CSS
Das Elemente Registerkarte ist in zwei Abschnitte unterteilt; Auf der linken Seite befindet sich der vollständige DOM-Baum. Dies ähnelt dem Quellcode der Seite, ist jedoch deutlich nützlicher.
Zum einen ist es gewesen analysiert in einer Baumstruktur, sodass Elemente reduziert und erweitert werden können, sodass Sie untergeordnete Elemente, Eltern und Geschwister offensichtlicher untersuchen können, als nur Quellcode zu lesen. Zweitens spiegelt es alle dynamischen Änderungen auf der Seite wider, die sich aus Javascript ergeben. Wenn Ihre jQuery beispielsweise zu bestimmten Elementen in pageLoad eine Klasse hinzufügen sollte, wird dies in der DOM-Baumstruktur angezeigt, nicht jedoch in der Seitenquelle.
Sie können das DOM auch direkt dort bearbeiten, indem Sie einfach darauf doppelklicken. Ja, Sie können dies zum Herumspielen und Bearbeiten von Websites verwenden, um dumme Screenshots zu erstellen. Dies ist ideal für einfaches Experimentieren.
Hier bin ich mit der BBC-News-Homepage beschäftigt ...

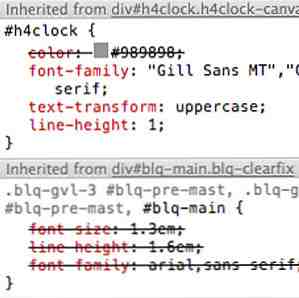
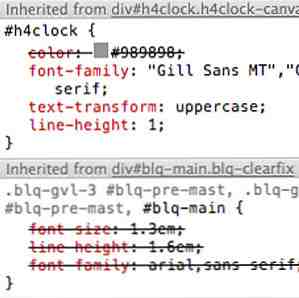
Auf der rechten Seite können Sie alle CSS-Regeln anzeigen, die auf das aktuelle Element angewendet werden, einschließlich derer, die durch Regeln höherer Ordnung überschrieben wurden (diese haben eine Zeile):

Sie können diese anpassen oder einfach eine bestimmte Regel deaktivieren, um zu sehen, was passieren würde.
Abwickeln der “berechnete Stile” zeigt eine Zusammenfassung aller aktuell angewendeten CSS-Regeln. Die Zeilennummer und der Dateilink nach ganz rechts springen Sie direkt zu der Ressourcendatei, aus der die Datei geladen wurde. In einigen Fällen kann es sich jedoch um eine minimierte Datei handeln (alles ist also in einer Zeile)..
Bedenke, dass Keine der hier vorgenommenen Änderungen wird gespeichert, Wenn Sie die Seite das nächste Mal aktualisieren, wird sie wieder normal sein. Wenn Sie mit CSS spielen, notieren Sie sich genau, was Sie geändert haben, wenn Sie das gewünschte Ergebnis erhalten.
Fehlerkonsole
Die zweitwichtigste Registerkarte für meine tägliche Verwendung dieser fantastischen Tools ist die Fehler- und Debug-Konsole, die letzte Registerkarte in der Liste. Zunächst werden hier alle Javascript-Fehler angezeigt. Wenn Sie zum ersten Mal mit jQuery beginnen, finden Sie möglicherweise einige Instanzen von “$ ist nicht definiert” oder “jQuery ist nicht definiert” - Ein häufiger Fehler, der bedeutet, dass Sie einen Link zu jQuery in der Kopfzeile vergessen haben. Wenn Sie einen Fehler sehen, den Sie nicht entschlüsseln können, kopieren Sie ihn einfach in ein Google-Suchfeld und Sie werden wahrscheinlich viele andere Personen finden, die das gleiche Problem hatten.

Der Fehler zeigt auch auf die genaue Codezeile, in der der Fehler erstmals aufgetreten ist. Klicken Sie hier, um direkt zu dieser Codezeile und diesem Codeabschnitt zu springen. Wenn dies in einem Ihrer eigenen Skripts enthalten ist, können Sie Sie oft direkt mit dem Täter ausfindig machen. Wenn der Fehler jedoch ungenauer ist, kann er auf den jQuery-Quellcode verweisen, der vollständig nicht lesbar ist.

Es genügt zu sagen, dass die Konsole das erste ist, was Sie überprüfen sollten, wenn etwas nicht richtig funktioniert, da dort wahrscheinlich ein Fehler ausgegeben wird.
Die andere Verwendung der Konsole besteht darin, Ihre eigenen benutzerdefinierten Debug-Anweisungen auszugeben. Sie können entweder etwas Text senden, z. B. indem Sie wissen, dass das Skript einen bestimmten Punkt erreicht hat:
console.log ("ist zu diesem Bit in Ordnung gekommen, jetzt versucht zu ...");Oder Sie können ganze Objekte und Variablen so einfach ausgeben wie:
console.log (myVar);
Versuchen Sie es jetzt, indem Sie einige grundlegende jQuery verwenden, um einige Elemente auszuwählen, und geben Sie sie dann aus, um zu sehen, wie sie aussehen. Damit können Sie beispielsweise überprüfen, was Ihre Selektoren gefunden haben.
Netzwerk
Das letzte Tool im Entwickler-Toolset, das ich Ihnen heute zeigen wollte, ist das Netzwerk Tab. Damit diese Registerkarte funktionieren kann, müssen Sie darauf fokussiert sein und die Seite aktualisieren. Sie erfasst dann alle Anforderungen, die auf der Seite für Werbung, Javascript, CSS, Bilder - alles - gestellt werden, und zeigt eine Aufschlüsselung der Informationen an über diese Interaktion, einschließlich:
- Dateiname.
- Art der Anfrage (GET oder POST).
- Antwortcode, den der Server zurückgeschickt hat (200 OK, 304 nicht geändert usw.).
- Dateigröße.
- zeitliche Koordinierung.

Wenn Sie auf eine einzelne Datei klicken, werden noch detailliertere Informationen zur Interaktion zwischen Ihrem Browser und dem Server angezeigt. Dies ist für mich besonders nützlich, wenn Sie AJAX-Anforderungen debuggen. Sie können genau sehen, welche Art von Daten mit der Anforderung gesendet wurden, und die vollständige Ausgabe der Antwort, die vom empfangenden serverseitigen Skript ausgegeben wird.

Zusammenfassung
Ich hoffe, dass ich angehende Entwickler mit zusätzlichen Tools ausgestattet habe. Wenn Sie diesen Beitrag nützlich fanden, würde ich mich wirklich über eine Freigabe freuen, da ich mich innerlich warm und unscharf fühle und mir sagt, dass Sie mehr davon schreiben sollen. Ich freue mich auch über Kommentare und Rückmeldungen - besonders, Welche anderen Tools verwenden Sie als Webentwickler?? Haben Sie ein Arsenal von Firefox-Plugins zur Verfügung??
Erfahren Sie mehr über: Google Chrome, Webdesign, Webentwicklung, Webmaster-Tools.


