So fügen Sie in WordPress ausgewählte Bilder hinzu oder veröffentlichen Sie Miniaturansichten

Ausgewählte Bilder, auch Post-Thumbnails genannt, sind eine beliebte Funktion in WordPress-Themes. Die meisten WordPress-Fotografie-Themen, Restaurant-Themen, Kirchenthemen und andere Arten von Themen bieten integrierte Unterstützung für Post-Miniaturansichten. In diesem Artikel zeigen wir Ihnen, wie Sie vorgestellte Bilder hinzufügen oder Miniaturbilder in WordPress veröffentlichen.
Sie denken vielleicht, warum wir das vorgestellte Bild und das Vorschaubild als austauschbar verwenden. Als dieses Feature erstmals in WordPress 2.9 eingeführt wurde, hieß es Post-Thumbnails. In der nächsten Version wurde es jedoch in ein Bild umbenannt.
Anfängerleitfaden für vorgestellte Bilder in WordPress
Ausgewählte Bilder oder Miniaturbilder posten ist eine Designfunktion. Die meisten Themen wie Genesis und andere unterstützen standardmäßig die vorgestellten Bilder.
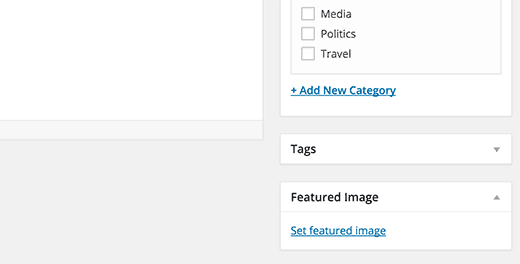
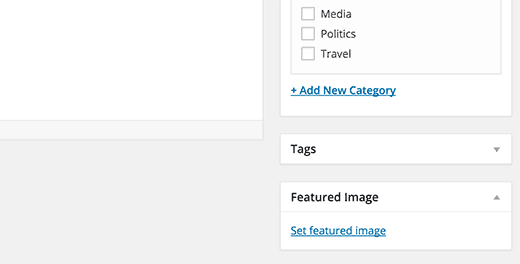
Sie können auf einfache Weise herausfinden, ob Ihr Thema die vorgestellten Bilder unterstützt, indem Sie den Post-Editor aufrufen. Erstellen Sie einfach einen neuen Beitrag und scrollen Sie ein wenig nach unten, um zu sehen, ob sich auf der rechten Seite des Bildschirms eine Meta-Box mit dem Namen vorgestellte Bilder befindet.

Videoanleitung
Abonniere WPBeginnerWenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Hinzufügen eines Post-Thumbnail oder eines vorgestellten Bildes in WordPress
Um ein gekennzeichnetes Bild in einen WordPress-Beitrag einzufügen, klicken Sie einfach auf den Link "Set Featured Image" in der Meta-Box mit gekennzeichneten Bildern, die im obigen Screenshot gezeigt wird.
Dadurch wird der WordPress Media Uploader geöffnet. Sie können dies verwenden, um ein Bild von Ihrem Computer hochzuladen oder ein vorhandenes Bild aus Ihrer Medienbibliothek zu verwenden. Wenn Sie das Bild ausgewählt haben, klicken Sie einfach auf die Schaltfläche Set Featured Image.

Das Bild wird wie folgt in der Meta-Box "Featured Image" angezeigt:

Es ist wichtig zu wissen, dass das Bild in Ihrem Design ein wenig anders aussehen kann. Es hängt alles davon ab, wie Ihr Thema die Bilder behandelt.
Einige Magazinthemen verwenden kleinere Miniaturansichten neben den Post-Zusammenfassungen auf der Hauptseite und eine größere Version in der Ansicht für einzelne Posts.
Abhängig von den Einstellungen, die von Ihrem Entwickler festgelegt wurden, wird das vorgestellte Bild automatisch mit Ihren Beiträgen angezeigt. Wenn Sie jedoch die Art und Weise ändern möchten, wie Ihr Design mit den angezeigten Bildern umgeht und Miniaturansichten bereitstellt, lesen Sie weiter.
Hinweis: Alles darunter erfordert Kodierungskenntnisse.
Leitfaden für Entwickler von Entwicklern zu vorgestellten Bildern und zur Veröffentlichung von Miniaturansichten in WordPress
Obwohl das gekennzeichnete Bild eine beliebte Funktion ist, die von einer großen Anzahl von Themen unterstützt wird, ist es dennoch möglich, dass Sie ein Design verwenden, das keine Bilder unterstützt. In diesem Fall können Sie Ihrem Design eine unterstützte Bildunterstützung hinzufügen. Wenn Sie mit dem Bearbeiten von Themendateien vertraut sind und sich ein wenig mit CSS auskennen, können Sie dies selbst tun.
Um eine unterstützte Bildunterstützung in einem WordPress-Design hinzuzufügen, müssen Sie diese Codezeile in die Datei functions.php Ihres Themas einfügen:
add_theme_support ('post-thumbnails'); Dieser Code ermöglicht die Unterstützung von Bildern für Beiträge und Seiten. Sie können jetzt zu Beiträgen oder Seiten wechseln, und Sie sehen die Option für vorgestellte Bilder aktiviert. Wenn Sie jedoch ein ausgewähltes Bild einstellen, wird es nicht automatisch in Ihrem WordPress-Design angezeigt. Um ausgewählte Bilder in Ihrem Design anzuzeigen, müssen Sie Ihre Vorlagen bearbeiten und diese Codezeile dort einfügen, wo Sie das präsentierte Bild anzeigen möchten:
Die Dateien, in die Sie den obigen Code einfügen, variieren je nach Design. Sie möchten den Code in Ihre Post-Schleife einfügen.
Der obige Code ist die grundlegende Funktion, die Sie benötigen, um eine unterstützte Bildunterstützung hinzuzufügen und in Ihrem Design hervorgehobene Bilder anzuzeigen. Um die Bildgröße für hochgeladene hochgeladene Bilder festzulegen, müssen Sie diese Codezeile zu Ihrem hinzufügen Functions.php Datei.
set_post_thumbnail_size (50, 50);
Die Parameter für set_post_thumbnail_size liegen in dieser Reihenfolge: Breite, Höhe.
Sie können auch zusätzliche Bildgrößen festlegen, die mit der Funktion_post_thumbnail () verwendet werden sollen. Zum Beispiel:
// Bildgröße für einzelne Posts add_image_size ('single-post-thumbnail', 590, 180); In diesem Beispiel haben wir eine neue Bildgröße hinzugefügt Einzelpostminiaturbild mit 590px mit und 180px Höhe. Um diese Bildgröße in unserem Design verwenden zu können, müssen Sie sie noch in die entsprechende Designdatei einfügen. Weitere Informationen finden Sie in unserem Handbuch zum Hinzufügen zusätzlicher Bildgrößen in WordPress.
Wenn Sie bereits vorgestellte Bilder hochgeladen haben, diese jedoch immer noch in einer anderen Größe angezeigt werden, müssen Sie die Miniaturbilder und Bildgrößen für ältere Beiträge neu erstellen.
Nachfolgend finden Sie ein Beispiel für die vorgestellte Bildfunktion mit einer bestimmten Bildgröße.
Dies ist eine aufgeschlüsselte Version der vollen Funktionalität. Sie können die Funktionalität der vorgestellten Bilder weiter erweitern. Sie können beispielsweise ein Standard-Fallbackbild für Postminiaturen festlegen, gekennzeichnete Bilder mit Untertiteln anzeigen oder sogar mehrere Postminiaturen oder vorgestellte Bilder hinzufügen.
Wir hoffen, dass Sie mit diesem Artikel erfahren haben, wie Sie vorgestellte Bilder hinzufügen oder Miniaturbilder in WordPress veröffentlichen können. Sie können auch unsere Liste der 14 am besten ausgestatteten Plugins und Tutorials für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unsere Video-Tutorials für unseren YouTube-Kanal für WordPress. Sie finden uns auch auf Twitter und Facebook.


